How to Allow Users to Choose a Payment Method on WordPress Forms

Do you want to allow users to choose between different payment methods on your WordPress website or online store?
When you allow your customers to choose their preferred payment method, you’ll build trust and increase conversions on your website.
In this article, we’ll show you how to allow your users to choose a payment method in your WordPress forms.

Why Offer Multiple Payment Methods in WordPress?
PayPal and credit cards are two popular ways to pay for online purchases. Each has its pros and cons, and your visitors are likely to already have a preference for one or the other.
So, if you’re selling products or services on your WordPress website, or asking for donations, then it is important to allow your visitors to use their preferred payment method.
You may already have a complete online store with a shopping cart, but you don’t need to set one up to accept online payments. All you need is a simple online order form with a choice of payment options.
This makes sense if you’re selling a single product, accepting payments for services, or raising money for a cause or charity.
Before you can accept payments on your website, you’ll need to enable HTTPS/SSL on your website so that you can accept payments securely. For more details, you can follow our guide on how to get a free SSL certificate for your WordPress site.
That being said, let’s look at how you can offer multiple payment options on your website. We’ll cover three methods so you can choose the one that best suits your needs.
Method 1 is the simplest and doesn’t require a full shopping cart. You should use Method 2 if you have a WooCommerce store. And Method 3 is best if you don’t have an online store and want to use PayPal or create more flexible forms.
- Method 1: Offering Multiple Payment Methods Using WP Simple Pay
- Method 2: Offering Multiple Payment Methods in WooCommerce
- Method 3: Offering Multiple Payment Methods Using WPForms
Method 1: Offering Multiple Payment Methods Using WP Simple Pay
WP Simple Pay is an easy way to offer multiple payment methods on your site. It’s a leading WordPress payments plugin that lets you receive payments without setting up a full-featured eCommerce store or membership site.
It uses Stripe, a popular payment gateway, to accept payments from credit cards, Apple Pay, Google Pay, ACH bank debit, SEPA direct debit, Alipay, Giropay, iDEAL, and more.
The first thing you need to do is install and activate the WP Simple Pay plugin. For more details, see our step by step guide on how to install a WordPress plugin.
While there is a free version of the plugin, you need the Pro plugin to create on-site payment forms, accept Apple Pay, and more.
Upon activation, the WP Simple Pay setup wizard will start automatically. You simply need to click the ‘Let’s Get Started’ button to continue.

First, you’ll be asked to enter your license key. You can find this information from your account on the WP Simple Pay website.
After that, you need to click the ‘Activate and Continue’ button to move on.

Next, you’ll need to connect WP Simple Pay to Stripe.
Start by clicking the ‘Connect with Stripe’ button. From there, you can log in to your Stripe account or create a new one. Anyone with a legitimate business can create a Stripe account and accept payments online.

As we mentioned earlier, Stripe will require your site to be using SSL/HTTPS encryption. If you don’t already have an SSL certificate for your website, then please see our step by step guide on how to add SSL in WordPress.
Once you’ve connected to Stripe, you’ll be asked to configure your WP Simple Pay emails.

The options for payment and invoice emails to your customers have already been enabled for you. So has the option for sending payment notification emails. You just need to enter the email address where the notifications should be sent.
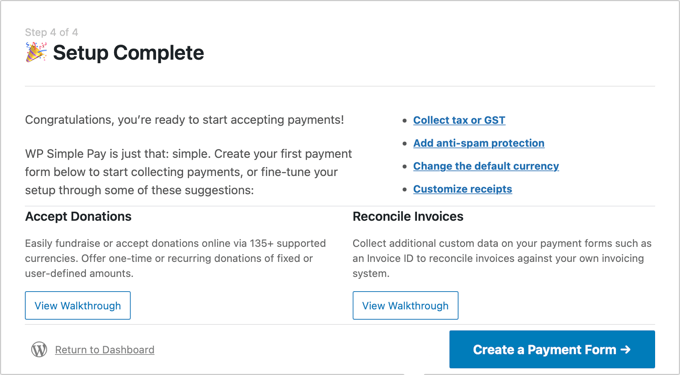
Once you’ve done that, you need to click the ‘Save and Continue’ button. This completes your setup of WP Simple Pay.

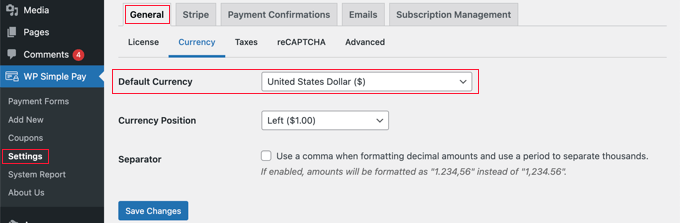
There’s one more setting you may need to configure before we move on. Some payment options will only work for specific currencies, so if you are not using USD, then you will need to change the default currency.
Simply visit WP Simple Pay » Settings then click on ‘General’ and then ‘Currency’, then select the correct currency from the drop down menu.

Creating a Payment Form in WordPress
Now it’s time to create your payment form. WP Simple Pay offers plenty of ways to customize the form, but if you need more complete control over the way your form looks, then check out WPForms in Method 3.
If you didn’t need to change your currency and can still see the last page of the setup wizard, simply click the ‘Create a Payment Form’ button. Otherwise, you should navigate to the WP Simple Pay » Add New page.
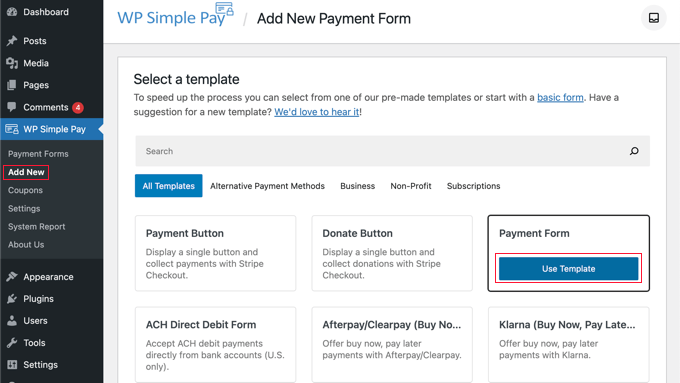
You’ll be shown a list of payment form templates. You could start with a generic template such as ‘Payment Form’ and then add payment methods. Alternatively, you can look for a more specific template, such as ‘Afterpay/Clearpay’ or ‘Apple Pay / Google Pay‘.
For this tutorial, we’ll choose the ‘Payment Form’ template. Simply hover over the template you wish to use and click the ‘Use Template’ button when it appears.

This will take you to the payment form editor.
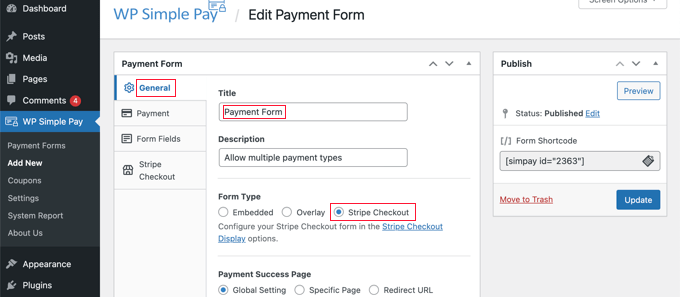
You should start by giving the payment form a name and description. After that, you can select the ‘Stripe Checkout’ option under Form Type.

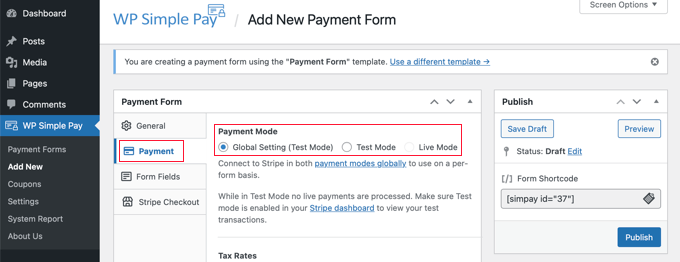
Next, you need to click on the ‘Payment’ tab. Here you can set the payment mode to either live or testing. Test mode will let you make payments that are not actually charged so you can make sure your form is working properly and emails are being sent.
Don’t forget to change this to ‘Live’ when you’ve finished testing and are ready to start receiving payments from your customers.

You can also add the products or services that you offer, along with their prices and whether they are a one-time payment or a subscription.
Simply click the ‘Add Price’ button until you have added as many prices as you need. Then for each one, you will need to add a label and price. You can also select other options, such as if the price is a subscription, or the user can determine the price, as in a donation.

You can show or hide a price by clicking the small arrow on the right.
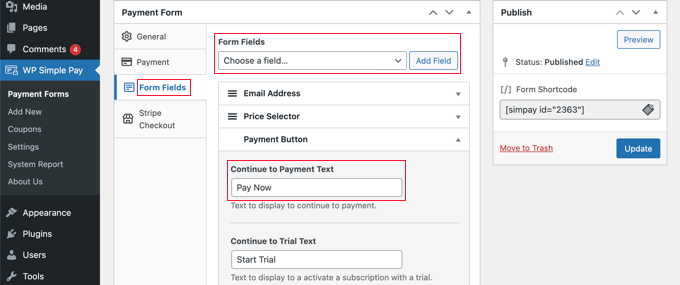
Next, we’ll move on to the ‘Form Fields’ tab. The essential fields have already been added to the form, and you can add more if necessary.
Using the ‘Form Fields’ drop down, you can choose additional fields and add them by clicking the ‘Add Field’ button. Options include name, phone number, address, and much more.

The default text on the button is ‘Pay with Card’. Since you’ll be accepting multiple payment types, you can change the text to something more generic, such as simply ‘Pay Now’. Then your customers won’t assume that credit cards are the only payment option.
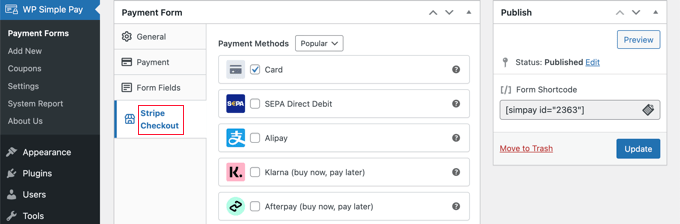
Finally, you should click the ‘Stripe Checkout’ tab and select the payment methods you wish to offer. For this tutorial, we’ll just leave the default settings.

Additional payment methods, such as Apple Pay, will be automatically offered on compatible devices. To learn more, see our guide on how to accept Apple Pay in WordPress.
Klarna and Afterpay are ‘buy now, pay later’ services and offer customers flexibility as they can purchase goods and pay in installments over a specified time period. For more information, see our guide on how to add ‘buy now pay later’ payment plans to WordPress.
When you are happy with your payment form, click the ‘Publish’ button to store your settings and push the form live.
The final step is to add the form to a post or page on your website.
Adding the Payment Form to Your Website
WP Simple Pay makes it super easy to add forms anywhere on your website.
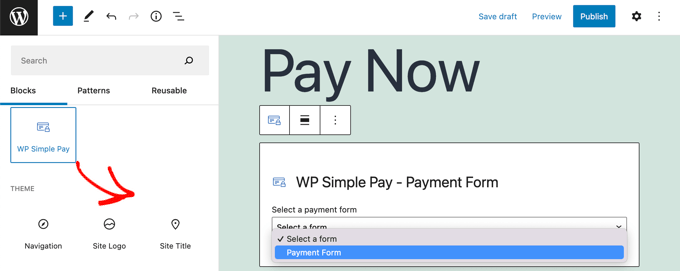
Simply create a new post or page, or edit an existing one. Then, click on the plus (+) sign at the top and add a WP Simple Pay block in the WordPress block editor.

After that, select your order form from the dropdown menu in the WP Simple Pay block.
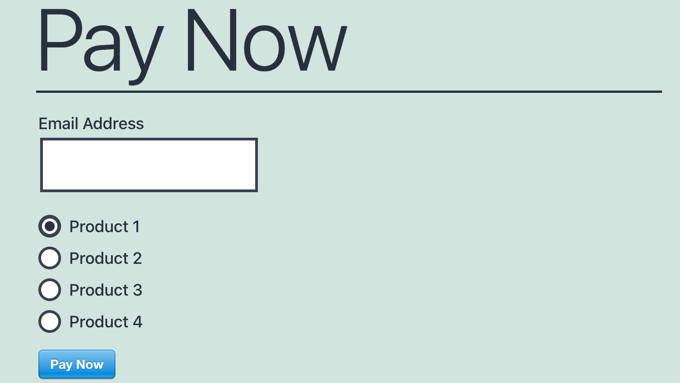
Once you’re finished, you can update or publish the post or page, and then click on the preview button to see your form in action.

When your users click the ‘Pay Now’ button, the Stripe checkout form will be displayed. This will offer all of the payment options you checked earlier.
On supported devices and browsers, additional payment options such as Apple Pay will also be offered automatically.

One additional payment method you can offer your customers using WP Simple Pay is recurring payments. For more information, see our guide on how to accept recurring payments in WordPress.
Method 2: Offering Multiple Payment Methods in WooCommerce
If you are running an online store using WooCommerce, then you can easily offer additional payment methods by using PayPal and the Stripe payment gateway.
For this tutorial, we’ll assume that you already have WooCommerce installed. If you need help setting it up, then see our step by step guide on WooCommerce.
Adding PayPal to Your WooCommerce Store
You may have already set up PayPal when following the WooCommerce setup wizard in that guide. If you have, then you can move on to the next section and set up Stripe.
If not, you need to head over to WooCommerce » Settings and then click the ‘Payments’ tab at the top of the screen.
After that, scroll down the page until you find PayPal and click the ‘Get started’ button.

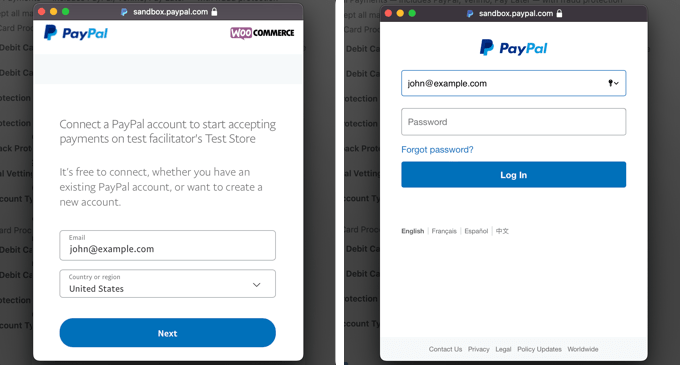
You need to start by typing your PayPal email address and then selecting your country from the drop down menu.
After that, you should click the ‘Next’ button to continue.
If you already have a PayPal account using that email address, then you’ll be asked to provide your password and log in. Otherwise, you’ll first be asked to provide your personal details and create a new account.

Finally, you should click the ‘Agree and Consent’ button to connect your PayPal account to the online store.
Once you’ve done that, you’ll need to confirm your email address by going to your inbox and following the instructions in the email you were sent. You can then dismiss the popup window by scrolling to the bottom and clicking the button.

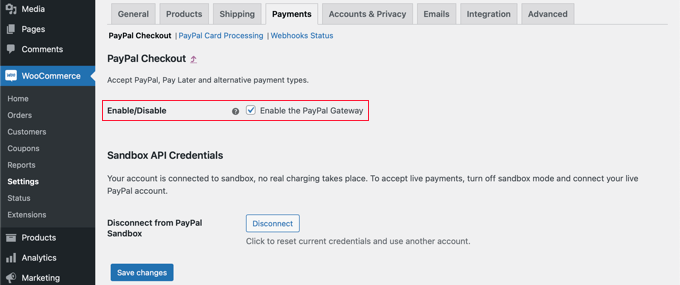
You should find yourself back on the WooCommerce payments settings page. Here you will need to check the box to enable the PayPal payment gateway on your online store.
After that, carefully scroll down the page and make sure all the settings are correct. When you’re happy, you can click the ‘Save changes’ button at the bottom of the page.

When checking out, your customers can now pay using PayPal as a payment option.
Adding Stripe to Your WooCommerce Store
The first thing you need to do is install and activate WooCommerce Stripe Payment Gateway. For more details, see our step by step guide on how to install a WordPress plugin.
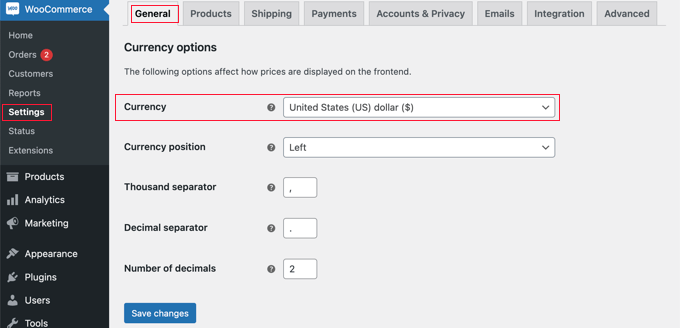
Some payment options are only available for certain currencies. If you are using a currency other than USD, then you should navigate to WooCommerce » Settings and make sure you are on the ‘General’ tab.
Here you can choose the currency for your online store. Make sure you click the ‘Save’ button to store the setting.

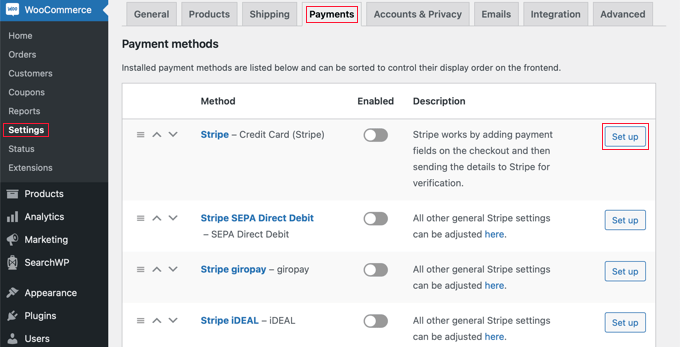
After that, you should click the ‘Payments’ tab. Once there, you should scroll down until you find ‘Stripe’ in the ‘Method’ column. Notice that there are multiple Stripe payment methods.

You need to start by clicking the ‘Set up’ button next to ‘Stripe – Credit Card’. This will launch a setup wizard that takes you through the steps of connecting WooCommerce to Stripe.
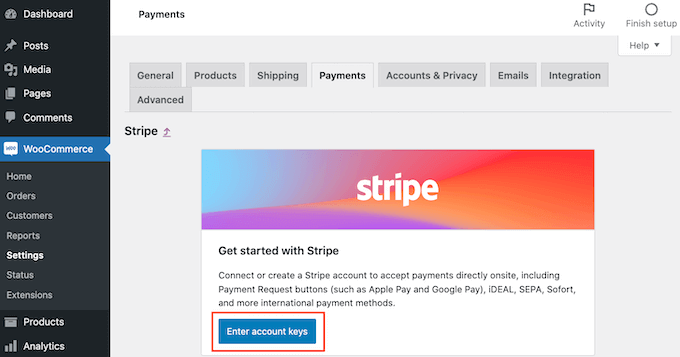
On the next screen, click on the ‘Enter account keys’ button.

WooCommerce will now ask for your Stripe account keys. To get this information, you need to log into your Stripe dashboard in a new tab.
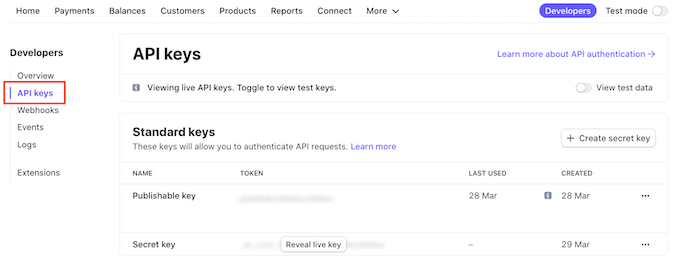
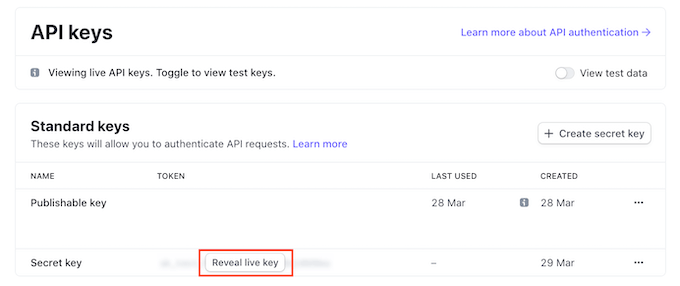
Inside the Stripe dashboard, you should make sure you’re on the ‘Developers’ tab at the top of the screen, and then select ‘API keys’ from the left-hand menu.

You can now copy the ‘Publishable key.’
Then, switch back to your WordPress dashboard and paste this key into the ‘Live publishable key’ field.

Now you need to do the same thing with the secret key. Simply switch back to your Stripe dashboard and click on the ‘Reveal live key’ button.
This will show your secret key.

You need to copy the key and then head back to your WordPress dashboard and paste it into the ‘Live secret key’ field.
After that, just click on the ‘Test connection’ link.

After a few moments, you will see a ‘Connection successful’ message. This means that WooCommerce is now connected to your Stripe account.
You can now go ahead and click on the ‘Save live keys’ button.

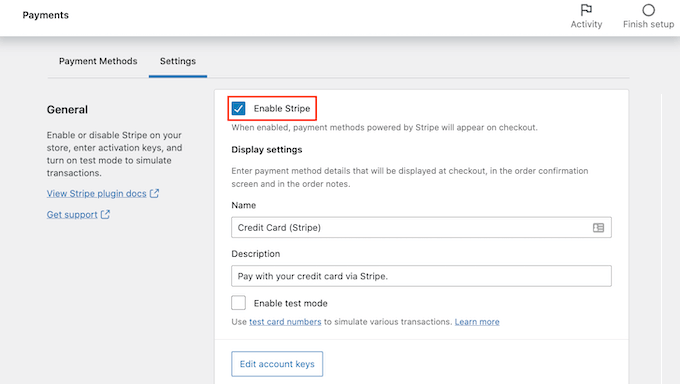
This will take you to the Stripe ‘Settings’ screen.
On this screen, you need to check the ‘Enable Stripe’ box. If you like, you can also click the ‘Enable test mode’ box.
Test mode will let you make payments that are not actually charged to an account. This is useful when testing multiple payment types in your WooCommerce store. Don’t forget to come back and uncheck the setting when you are ready to start taking payments.

Now you can scroll to the very bottom of the page and click the ‘Save Changes’ button to store your settings.
Now that you have enabled Stripe credit card payments, you can enable any additional Stripe payment methods you would like to offer on your online store.
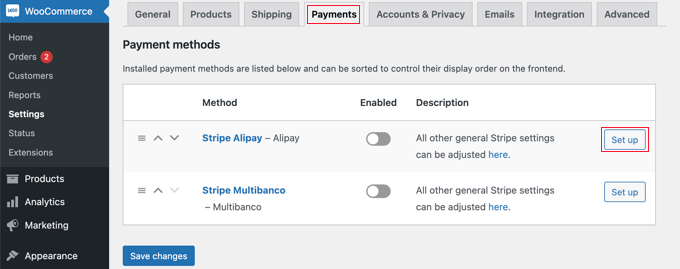
Head back to WooCommerce » Settings and click on the ‘Payments’ tab. Once there, you can explore the payment methods that work with your store’s currency.
For this tutorial, we’ll enable Alipay. You need to find ‘Stripe Alipay’ in the list of payment methods and then click its ‘Set up’ button.

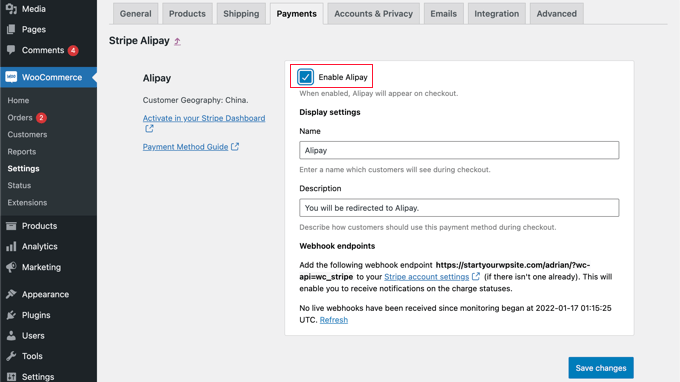
Here you can click the ‘Enable Alipay’ button. This will display Alipay as a payment option when checking out.
Next, you need to click the ‘Save changes’ button to store your settings.

Adding Recurring Payments to WooCommerce
Another way to offer flexible payment arrangements to your WooCommerce customers is to add recurring payments so that your customers are automatically charged on a weekly, monthly, quarterly, or annual basis.
This automates the billing process to can save you time. You won’t have to manually send invoices and recurring payments generally lead to fewer payment delays and errors.
To learn more, see Method 4 in our guide on how to accept recurring payments in WordPress.
Now when your customers check out, they will be able to choose their preferred payment method. Here’s an example screenshot from our demo WooCommerce store.

Our customers are able to make payments using credit cards, PayPal, and Alipay.
Method 3: Offering Multiple Payment Methods Using WPForms
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
WPForms is the best drag and drop form builder plugin for WordPress. It lets you create a simple order form or donation form without the hassle of a full-fledged eCommerce platform or shopping cart plugin.
While they have a Lite version that’s free, you will need their Pro plan to access the payment addons and order form template. It supports credit cards and PayPal.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find this information in your WPForms account area.

Connecting Payment Platforms to WPForms
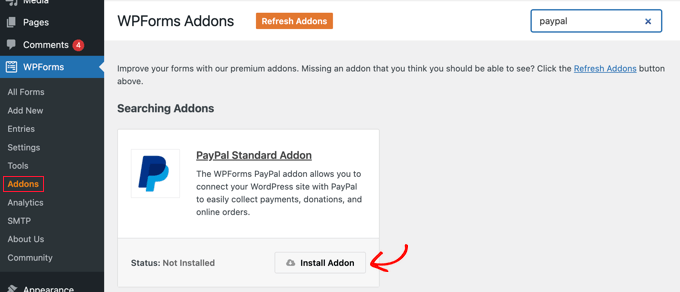
Next, we’ll connect WPForms with the payment platforms you plan to use. To do this, you need to head over to WPForms » Addons and install the payment addons.
Once there, you need to scroll down to the PayPal Standard Addon and then click on its Install Addon button.

You’ll see a message saying that the addon has been installed and activated, and the text on the button will change to Deactivate.
We’ll set up your PayPal account details later in the tutorial.
You’ll also need to install an addon for accepting credit card payments. WPForms supports Stripe, Square and Authorize.net. For this tutorial, we’ll set up Stripe, but the steps for setting up the other two platforms are similar.
You’ll need to scroll to the Stripe Addon and click on the Install Addon button.

Once the addons have been installed and activated, you’ll need to connect WPForms to your Stripe account.
To do that, head over to WPForms » Settings page and click on the ‘Payments’ tab. After that, you will need to connect your Stripe account by clicking the ‘Connect with Stripe’ button.

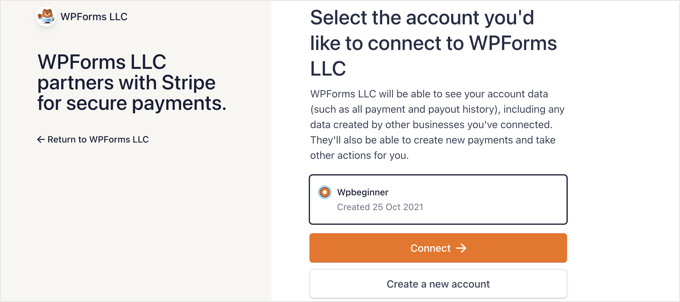
On the next screen, you can enter your Stripe email address and click the ‘Next’ button. Once that is done, Stripe will now ask for your password so that it can log in to your account.
After logging in, you can select your Stripe account and then click the ‘Connect’ button. You’ll then be redirected back to the WPForms Payments settings tab.

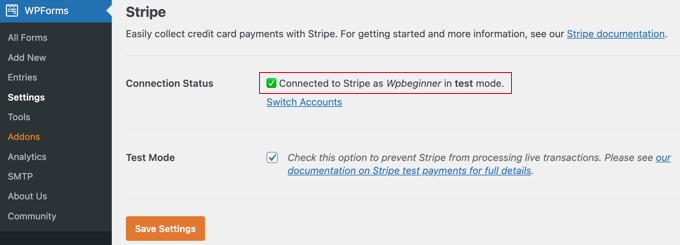
To make sure that your account is successfully connected, you can go to the Connection Status settings under Stripe settings.
When you see a green tick mark, it means your Stripe account is now live with WPForms. Go ahead and click the ‘Save Settings’ button to store your settings.

WPForms is now ready to accept credit card payments.
Creating an Order Form With Multiple Payment Methods
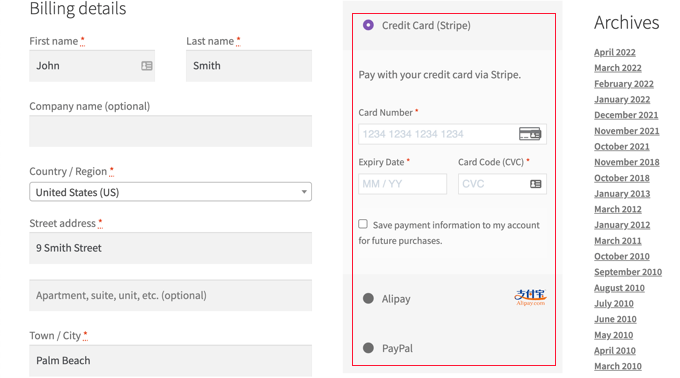
Now we’ll create an online order form that can accept both PayPal and credit card payments.
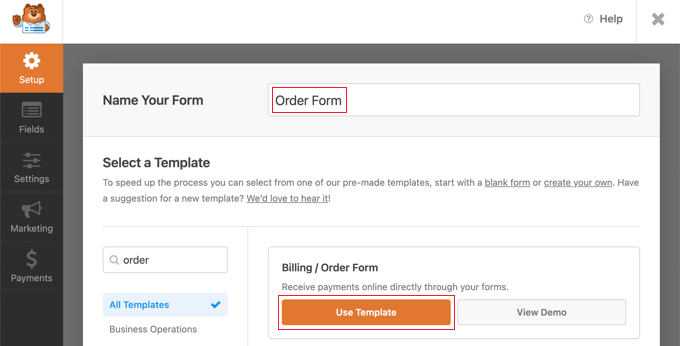
To start, head over to the WPForms » Add New page. From here, you need to provide a title for your form and then select the ‘Billing / Order Form’ template.

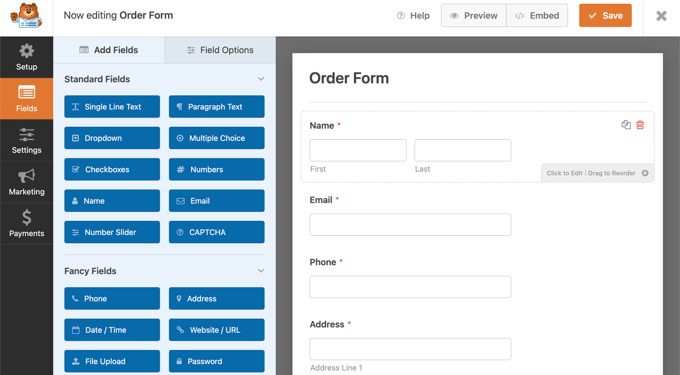
WPForms will pre-load the form builder with a simple order form with commonly used fields.
You can edit any field by clicking it.

You can add new fields from the left column using drag and drop.
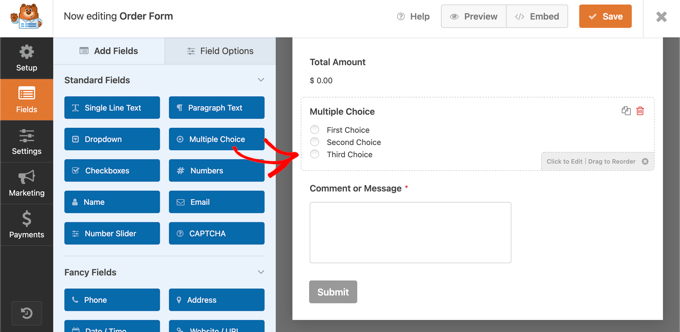
You’ll need to drag a Multiple Choice field onto the form to allow your customers to select from multiple payment options.

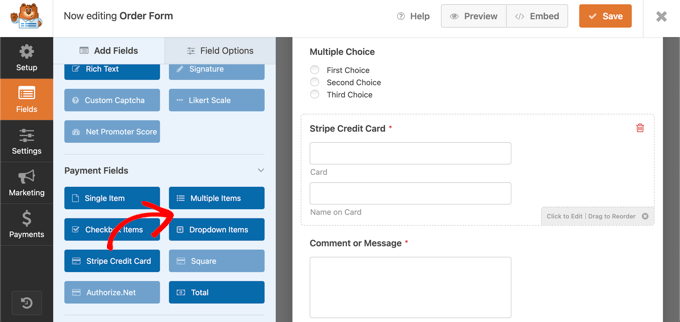
After that, you should drag the Stripe Credit Card field onto the form just underneath the Multiple Choice field.

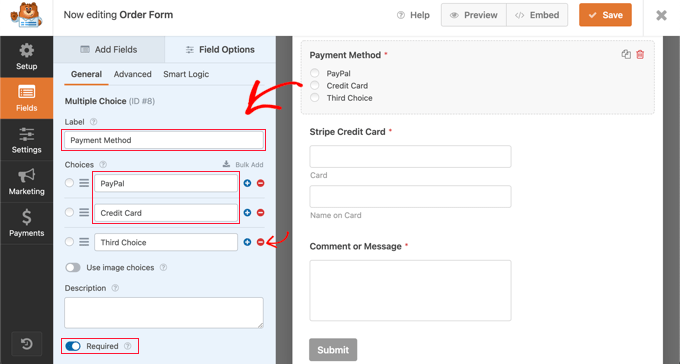
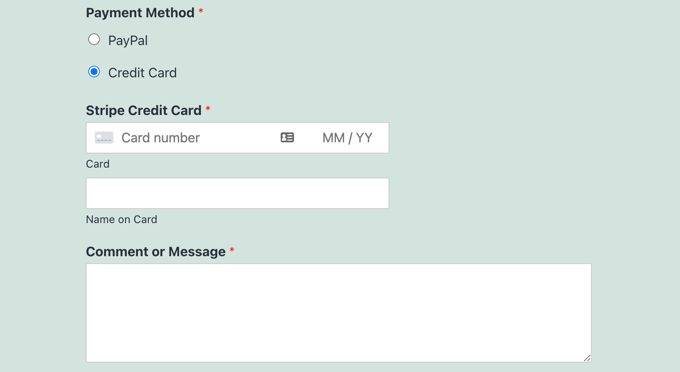
Next, you need to click on the Multiple Choice field and change the options to match the payment methods you are offering.
Start by giving the field the label Payment Method. After that, you should name the first two choices PayPal and Credit Card.

You can simply remove the third choice by clicking the red minus ‘–‘ button.
After that, you need to switch the Required option on. This will make sure that users select a payment method before they submit the order form.
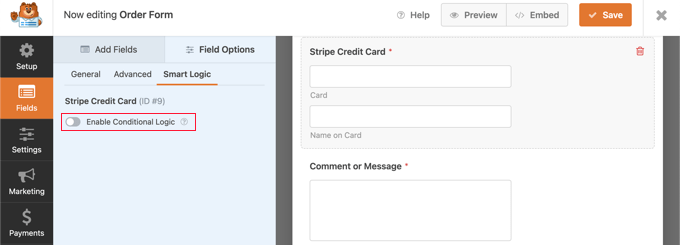
Now we need to set up the Stripe Credit Card field. We want it to be hidden until a user selects it as their payment option. We’ll need to use WPForms’ conditional logic feature.
You’ll need to click on the Stripe field so that you can edit it, and then click the ‘Smart Logic’ tab. Simply enable conditional logic by clicking the toggle switch to the on position.

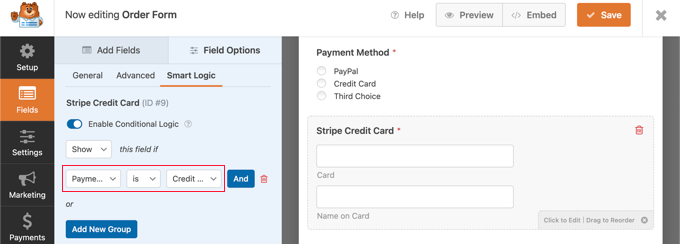
You will now see some additional options that allow you to set up rules for the field. You need to make sure that the first option is selected to ‘Show’ and then use the drop down menus so that the remaining fields say ‘Payment is Credit Card’.

Now the Stripe Credit Card field will only be shown after a user selects Credit Card from the Payment Method field.
Enabling Payment Methods on the Order Form
Now we’ll enable PayPal and Stripe payments for the order form.
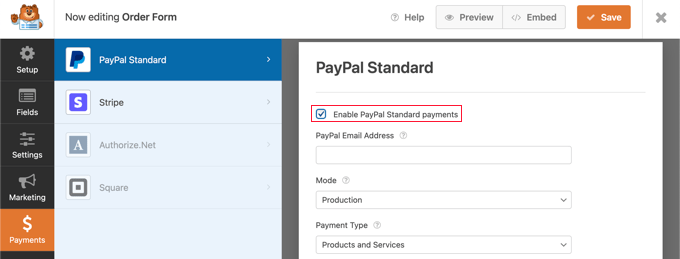
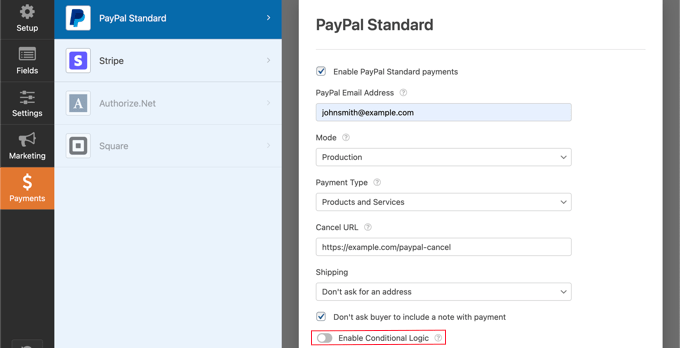
You should first navigate to Payments » PayPal Standard in the WPForms form builder. Once there, you should check the ‘Enable PayPal Standard payments’ box in the right panel.

After that, you should fill in the rest of the fields. Type in your PayPal email address and place the account in Production mode. You also need to configure whether users need to supply a shipping address.

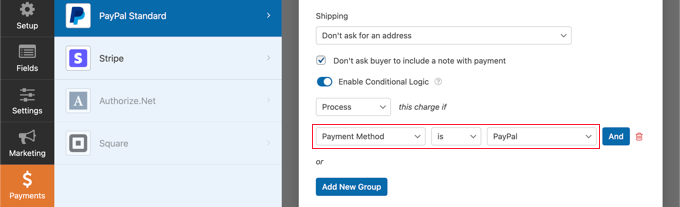
After that, you need to scroll down to the Enable Conditional Logic option and toggle it to the ON position. This will reveal more settings.

You should set the rule to ‘Process the charge if the Payment Method is PayPal’.
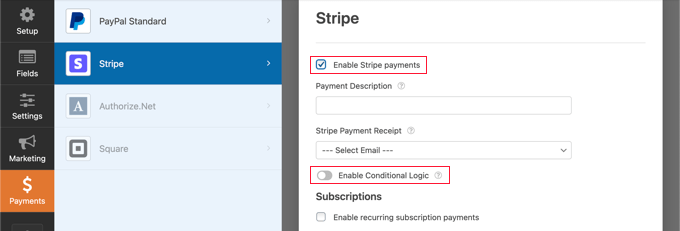
Next, you need to click on the Stripe section of the Payments tab and then check the ‘Enable Stripe payments’ box.

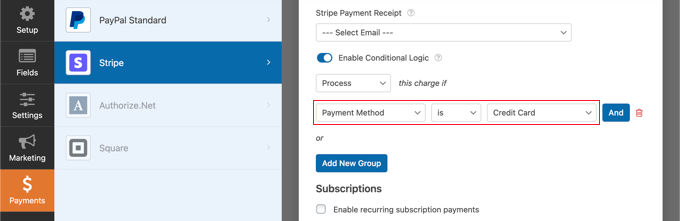
You can add a payments description and opt to email a receipt if you wish. After that, you need to switch the Enable Conditional Logic toggle to the on position so that you can create a rule for this payment option.

You need to configure the rule so that it reads ‘Process this charge if the Payment Method is Credit Card’.
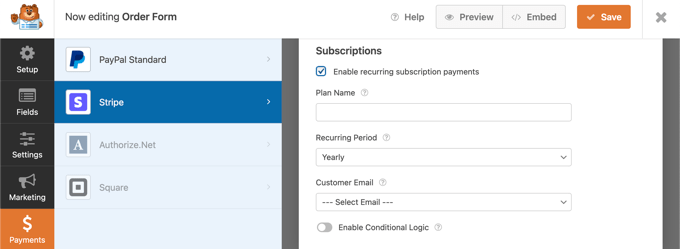
If you’d like to accept recurring subscription payments by credit card, then you can scroll down to the Subscription section and configure it.

Once you are done, you need to click on the Save button at the top and exit the form builder.
Adding the Order Form to Your WordPress Site
Your online order form with multiple payment options is now ready, and you can add it to any WordPress page on your site.
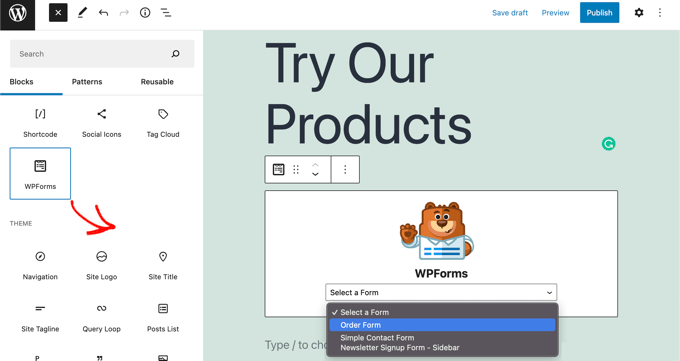
To add your form, simply edit a post or page or create a new one. Then, click on the plus + sign on the right of the page and add a WPForms block in your WordPress editor.

After that, you need to click on the drop down menu in the WPForms block, and then select your order form. When you’ve finished, make sure you save or publish the page.
Now you can see your form in action by clicking the ‘Preview’ button at the top of the screen.

We hope this tutorial helped you learn how to allow users to choose a payment method on your WordPress form.
You may also want to see our expert pick of the best virtual business phone number apps for small businesses, and our step by step guide on how to choose the best business VoIP provider.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Allow Users to Choose a Payment Method on WordPress Forms first appeared on WPBeginner.
Source: https://www.wpbeginner.com/feed