How to Improve Your 404 Page Template in WordPress (2 Ways)

Do you want to improve your 404 page template in WordPress?
By replacing the default WordPress 404 page with your own design, you can improve the visitor experience and keep people on your site for longer.
In this article, we’ll show you how to customize your 404 page template in WordPress.

Why Improve Your 404 Page Template in WordPress?
Most WordPress themes come with a basic 404 template, including the default WordPress ones. For example, in the following image, you can see Twenty Twenty-Two’s 404 page.

However, most of these default templates are simple and don’t show any content from your site. This means that anyone who lands on your 404 page is more likely to leave your WordPress website, which will increase your bounce rate.
This is bad news for your WordPress SEO, and may affect where your site appears in the search engine rankings.
That being said, it’s a good idea to create a 404 page with your own content and branding.
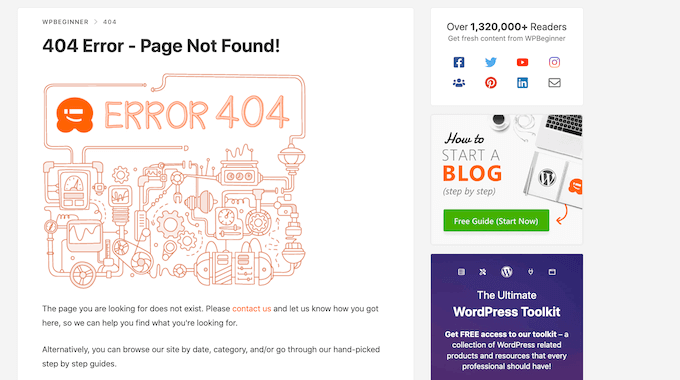
For example, at WPBeginner we show a custom image and encourage visitors to contact us, so we can fix the 404 error. The sidebar also has links to our social media profiles and even some information about an ebook download.

This is also a chance to promote your most popular posts or products from your online store. In this way, your 404 page can add value for your visitors, which will increase pageviews and reduce bounce rate.
If you’re looking for inspiration, then we’ve collected the best 404 error page design examples for you to look at.
Note: Even if you design an engaging and helpful page, you’ll still want to fix any 404 errors. Here, it helps to track your 404 pages and redirect them.
With that said, let’s take a look at how you can improve your 404 page template in WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading. You can also use the quick links below to jump straight to the method you want to use.
Method 1. Create a Custom 404 Page in WordPress With No Code (Recommended)
The best way to improve the 404 page template is by using the SeedProd page builder plugin.
SeedProd is the best landing page builder for WordPress. It lets you create, edit, and customize your WordPress pages without writing any code.
With this plugin, you can easily create a custom 404 page using a wide range of professionally-designed templates.
The first thing you need to do is install the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd available, but we’ll be using the Pro version since it lets you replace your theme’s built-in 404 template.
After activating the plugin, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website. After entering the license, click on the ‘Verify Key’ button.
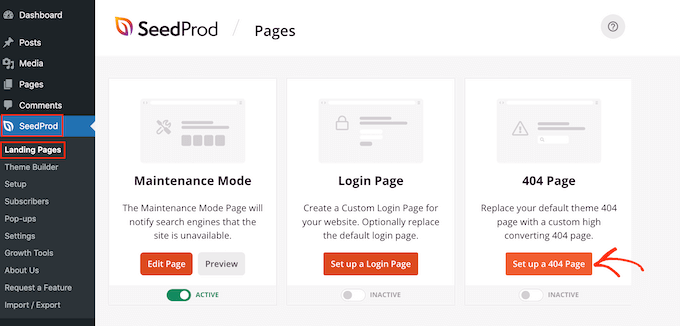
Once you’ve done that, go to SeedProd » Landing Pages. In the ‘404 Page’ section, click on ‘Set up a 404 Page.’

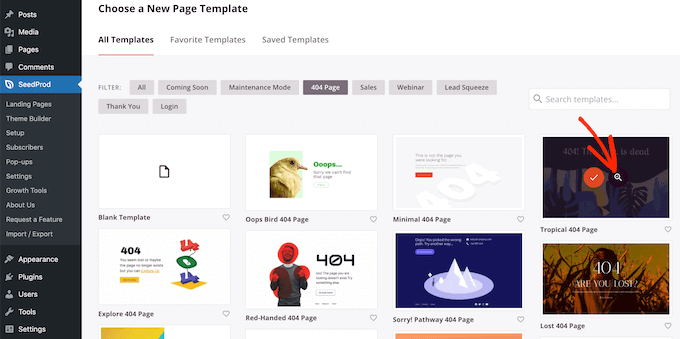
You can now choose a template for your 404 page.
To preview a design, simply hover your mouse over it and then click on the magnifying glass.

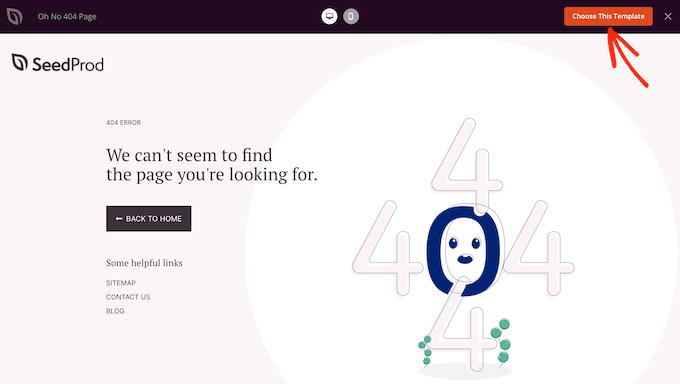
When you find a design that you like, just click on ‘Choose This Template.’
We’re using the ‘Oh No 404 Page’ template, but you can use any design you like.

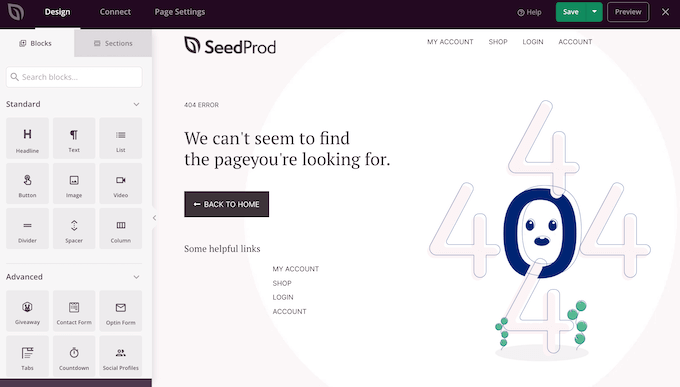
After selecting a template, you’ll be taken to the drag-and-drop builder, where you can start customizing the 404 page.
On the left side of the screen, you’ll find blocks and sections that you can add to your design. The right side of the page is the live preview.

Most 404 templates already have some blocks, which are a core part of all SeedProd designs.
To customize any of these ready-made blocks, simply click to select the block in your layout. You can then customize the block using the settings in the left-hand menu.

To add a new block to your design, simply find the block in the left-hand menu. Then, drag it onto your layout. You can now customize the block following the process described above.
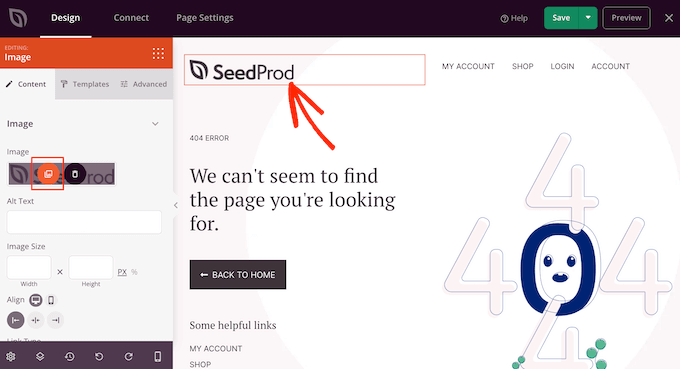
To start, you’ll typically want to add your own website logo to the 404 page.
To replace the SeedProd logo with your own branding, simply click to select the placeholder logo in your layout. Then, hover over the image in the left-hand menu and click on the ‘Select Image’ button.

This launches the WordPress media library, where you can select any image or upload a new file from your computer.
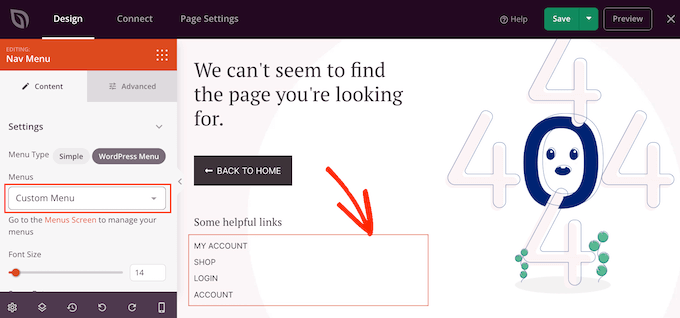
Many 404 templates also display your site’s main navigation menu by default. If you have multiple menus, then you may prefer to show a different menu instead.
To make this change, simply click on the ‘Nav Menu’ block in your template. You can then open the ‘Menu’ dropdown and choose any menu from the list.

For more information, please see our guide on how to add custom navigation menus in WordPress themes.
You can create any design simply by adding and customizing blocks. However, when someone arrives at your 404 page, they may be confused about what to do next.
With this in mind, we’ll show you how to promote your most popular posts and create a contact form, so visitors can report any broken links or missing content.
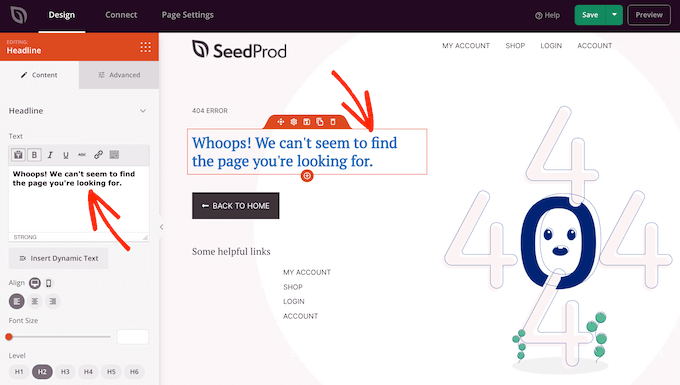
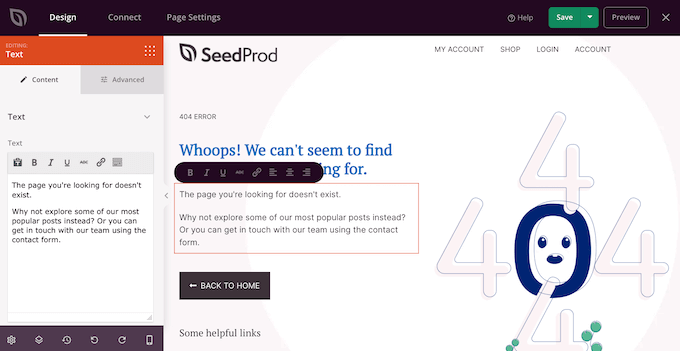
To start, add a ‘Headline’ and a ‘Text’ block to your design. You can then type your message into the text editor in the left-hand menu.
For example, in the following image, we’ve created a headline that explains the page can’t be found and a ‘Text’ block that suggests reading some posts or using the contact form.

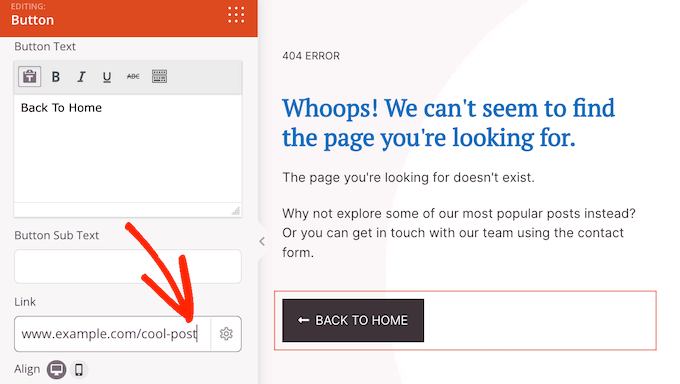
Next, we’re going to change the ‘Back To Home’ button so it encourages people to check out a particular post instead of going to the general homepage.
You might include a link to the most popular post on your WordPress blog or the one that helps you make the most money online blogging.
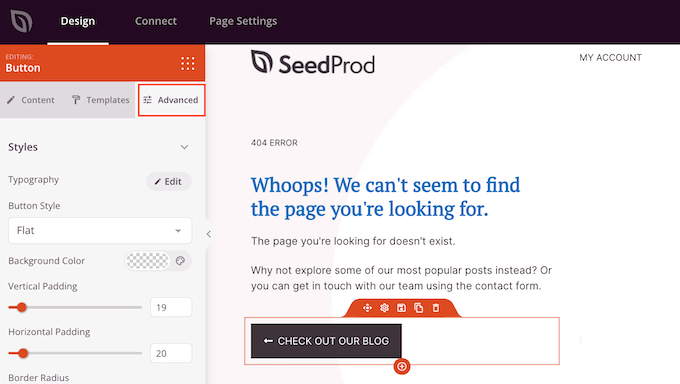
To customize the button, simply click to select it in the page layout. Then, type the post’s URL into the ‘Link’ field.

To change the text that appears on this button, simply type into the ‘Button Text’ box.
Once you’ve done that, click on the ‘Advanced’ tab. Here, you can change the button’s color, size, and more.

Add Your Most Popular Posts to Your WordPress 404 Page
Next, you can add a list of your most popular posts to the 404 page. Since these articles are popular, there’s a good chance visitors will find something they like.
You can create this list automatically using the MonsterInsights plugin. It’s the best analytics solution for WordPress used by over 3 million websites.
MonsterInsights can see which posts get the most visitors and add them to your 404 page. For more details, see our guide on how to display popular posts by views in WordPress.
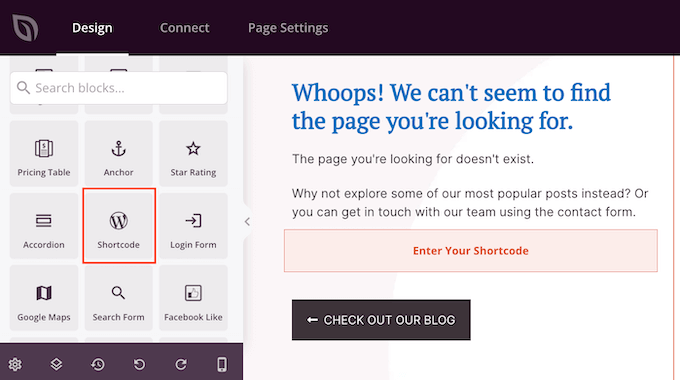
After activating MonsterInsights, you can display your most popular posts by adding shortcode in WordPress. In SeedProd’s left-hand menu, simply find the ‘Shortcode’ block and drop it onto your layout.

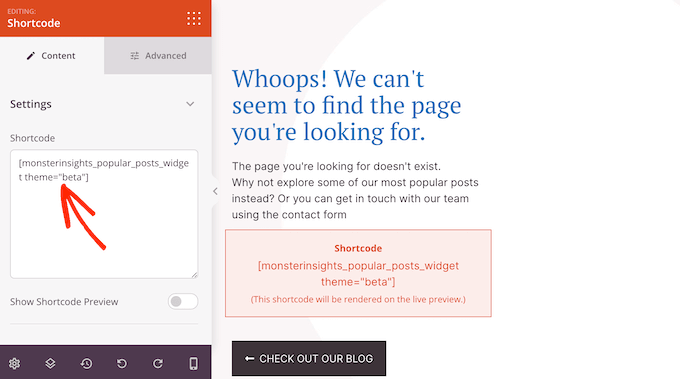
Then, click to select the ‘Shortcode’ block. This will open the settings window to the left. Next, copy the following shortcode:
[monsterinsights_popular_posts_widget theme="beta"]
Then, in the box labeled ‘Content,’ paste it into the text area labeled ‘Shortcode.’

By default, SeedProd doesn’t show a preview of your most popular posts inside the page editor, so you’ll need to click on the ‘Preview’ button in the upper-right corner. This opens your design in a new tab.
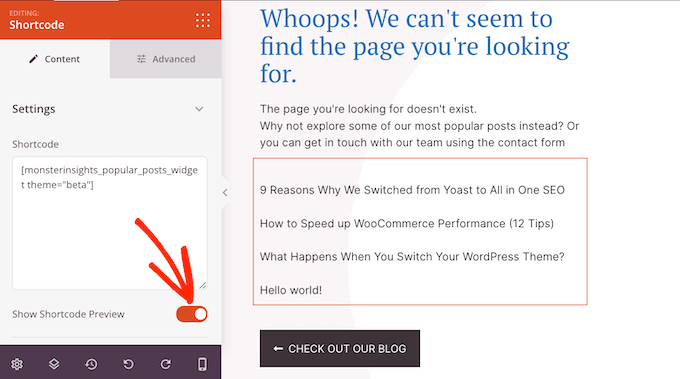
If you prefer to preview the popular posts list inside the page editor, then simply click on the ‘Show Shortcode Preview’ switch.

In the above shortcode, we’re using theme=“beta” for our list, but MonsterInsights has a few different themes that you can use.
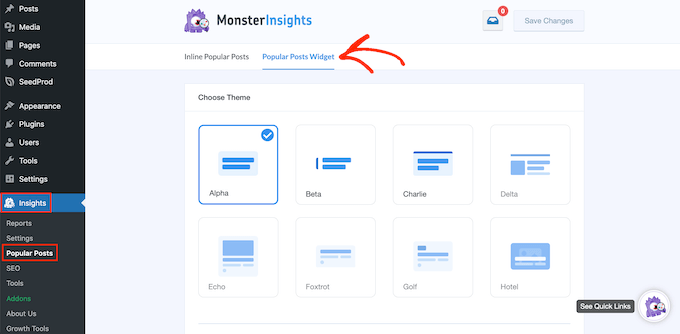
To see the different themes, go to Insights » Popular Posts in the WordPress dashboard and then click on ‘Popular Posts Widget’.

You can now click on the different themes to see a preview.
When you find a design that you want to use, simply update the shortcode in SeedProd. For example, if you want to use the ‘Alpha’ theme then you would need to type in:
[monsterinsights_popular_posts_widget theme="alpha"]
Add a Contact Form to Your WordPress 404 Page
You may also want to add a contact form so visitors can reach out if they can’t find what they’re looking for. This form also gives people an easy way to report broken links, so you can fix them and improve the experience for future visitors.
For more information, please see our complete guide on how to fix broken links in WordPress.
The best way to add a contact form to your site is by using the WPForms plugin. It’s the best contact form plugin for WordPress and comes with a user-friendly drag-and-drop form builder.
For more details, see our step-by-step guide on how to create a contact form in WordPress.
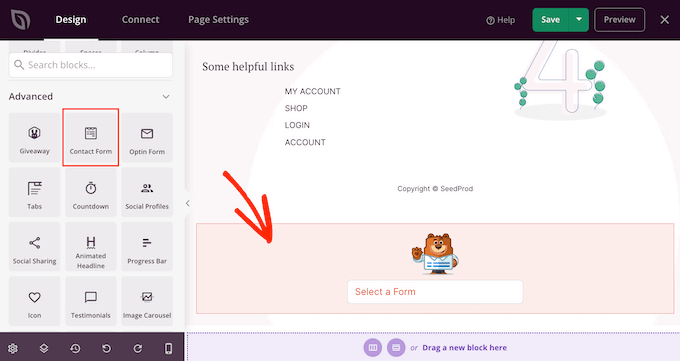
Once you’ve created a contact form, it’s easy to add that form to your 404 page. Simply find the ‘Contact Form’ block and drag it onto your design.

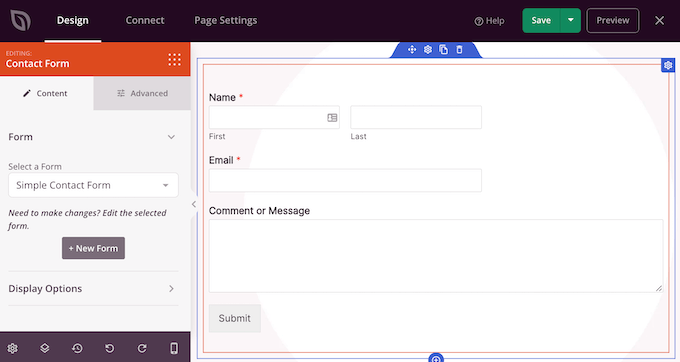
Then, open the ‘Select a Form’ dropdown and choose your contact form from the list.
The page editor will now show a preview of the contact form.

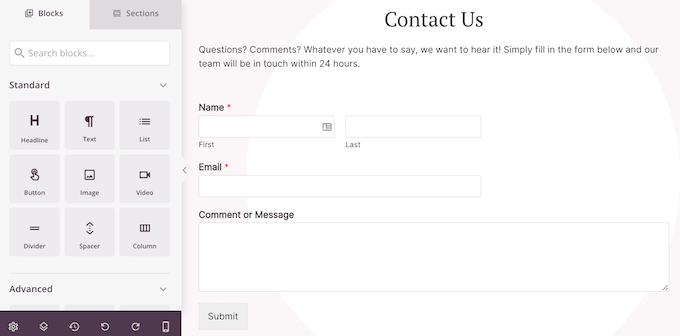
You might want to add some text introducing your contact form or encouraging visitors to get in touch.
To do this, simply add a ‘Headline’ or ‘Text’ block above your contact form and then type in the text that you want to use.

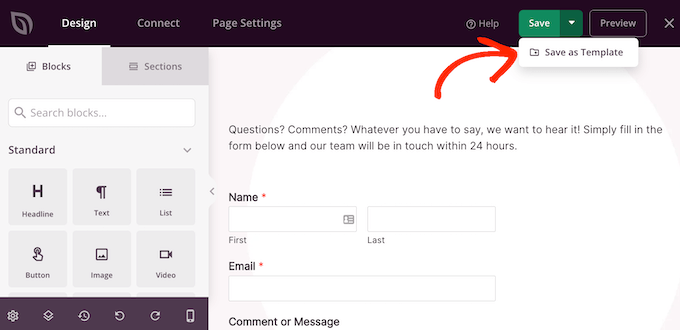
When you’re happy with how the 404 page looks, it’s time to publish it.
Simply click the dropdown arrow next to ‘Save’ and then select ‘Save as Template.’

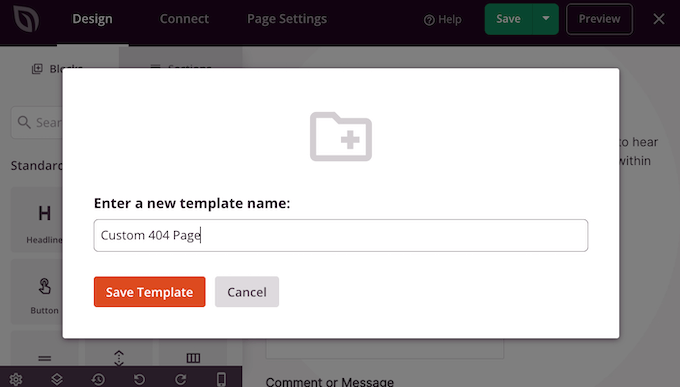
When asked, go ahead and type in a name for the template. This is just for your reference so you can use anything you want.
After that, click on ‘Save Template.’

In the next popup, click on ‘Return to Page Editor.’ You can then click on the ‘X’ button in the upper-right corner to close the SeedProd page editor.
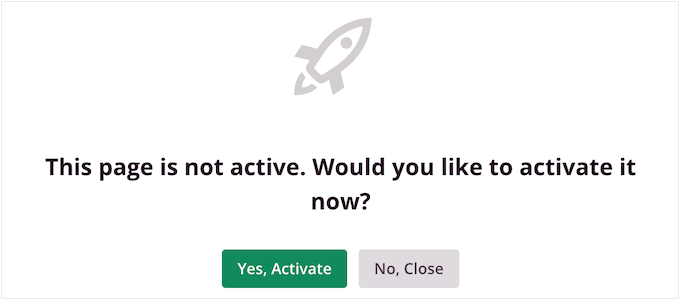
At this point, you may see a popup asking whether you want to publish your new 404 design. If you’re happy to go ahead, then click on ‘Yes, Activate.’

If you don’t want to publish the template right now, then click on ‘No, Close’ instead.
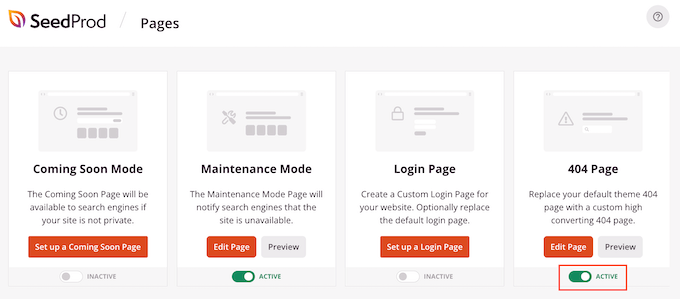
After that, you can publish the design at any point by going to SeedProd » Pages. Here, click on the switch in the ‘404 Page’ section so it shows ‘Active.’

To see your 404 page in action, just add /404 to the end of your domain name.
After publishing your custom 404 page, it’s a good idea to track how people are engaging with that page. This allows you to see what’s working and what isn’t working, so you can fine-tune your 404 design to get more conversions and engagement.
To learn more, see our beginner’s guide on how to install Google Analytics in WordPress.
Method 2. Create a Custom 404 Page in WordPress By Adding Code
If you don’t want to use a page builder plugin, then you can create a custom 404 page using code. However, just be aware that any mistakes in your code can cause common WordPress errors, or even break your site.
With that in mind, this method isn’t recommended for beginners. It’s also a good idea to back up your site before using this method, just in case you encounter any problems.
To get started, you’ll need an FTP client such as FileZilla, or you can use the file manager supplied by your WordPress hosting provider.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
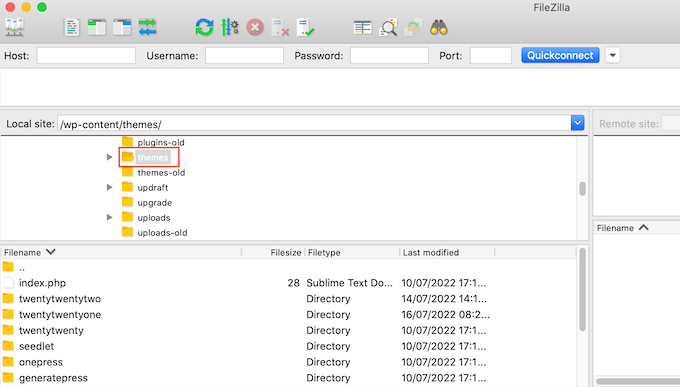
After connecting to the server, go to /wp-content/themes/ and then open the folder for your current WordPress theme.

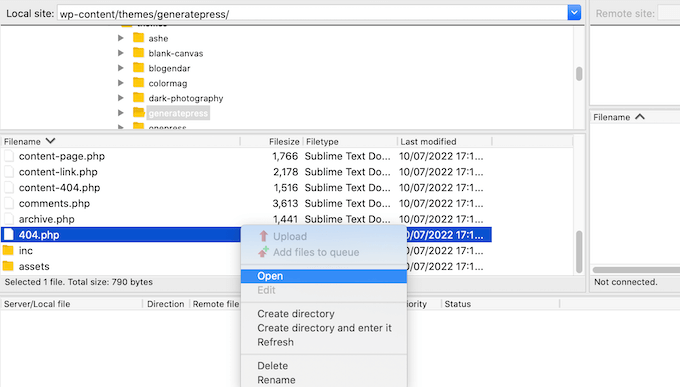
If this folder already has a 404.php file, then you can go ahead and open that file in any text editor, such as Notepad.
If your theme doesn’t have a 404.php file, then you’ll need to create one. After that, go ahead and open the file in a text editor app.

You’re now ready to create a custom 404 design using code. You can create all sorts of designs, but here’s some simple examples to help you get started.
Display Most Popular Posts on 404 Page
A list of your most popular posts can encourage visitors to check out your site’s best content.
You can create this list using WordPress Popular Posts. It’s one of the best popular posts plugins for WordPress and comes with template tags that you can add to your 404.php file.
First thing you need to do is install and activate the WordPress Popular Posts plugins. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you can add a list of popular posts to your 404 page using the following template tag:
<?php wpp_get_mostpopular(); ?>
Display Most Commented Posts on 404 Page
This plugin can also display the posts that have the most comments.
In your 404.php file, simply find the area where you want to show your most commented posts, and then add the following template tag:
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
You can also check out our guide on how to display most commented posts in WordPress.
Display Recent Posts on 404 Page
Another option is to show your site’s most recent posts. This can be particularly effective if you post time-sensitive blogs, for example if you run a news aggregator website.
There are several different ways to display recent posts in WordPress, but the easiest way is adding a template tag to your 404.php file:
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Display Random Posts on 404 Page
Do you want to show a random list of posts on your custom 404 page?
Then simply add this code to your 404.php file:
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
Add Monthly Archives with Compact Archives
If you have lots of content, then it may be impossible to show all those posts on your custom 404 page.
One option is to organize your content into monthly archives. Visitors can then click to explore content from different months and years.
Here at WPBeginner, we display our monthly archives on our 404 page using the Compact Archives plugin. This helps visitors browse all of our content, without overwhelming them with a long list of posts.

For more details, see our guide on how to create compact archives in WordPress.
After activating the Compact Archives plugin, simply add the following code to your 404.php file:
<p><strong>By Date</strong></p>
<ul>
<?php compact_archive($style='block'); ?>
</ul>
Now, when a user lands on your 404 page they’ll see your compact post archives.
We hope this article helped you improve your 404 page template in WordPress. You may also want to see our guide on how to set up Google Analytics goals for your WordPress site and our expert pick of the best virtual business phone number apps.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Improve Your 404 Page Template in WordPress (2 Ways) first appeared on WPBeginner.