How to Create WordPress Forms With Dropdown Fields (Easy Method)

Many website owners struggle to collect user input without overwhelming those users with lengthy forms.
Dropdown fields make forms simpler by presenting a concise list of options. This means that they could boost your form completion rate and improve the user experience.
In this article, we will show you how to create a WordPress form with dropdown fields.

What Are Dropdown Fields and Why Use Them?
A dropdown field lets users choose one option from a set list of different variations. Users can simply click on the field to see all the dropdown choices.
As a website owner, you can use dropdown fields to create web forms, such as email newsletter signups, contact forms, event registration forms, or product order forms.
Dropdown fields can improve your form’s effectiveness. Here are a few advantages:
- Consistency. The set list of options keeps the collected data consistent and prevents invalid entries. This makes data analysis more accurate.
- Dynamic fields. Dropdown fields make it easier to set conditional logic. The set list of options lets you show additional fields based on user selection without unnecessary hurdles.
- Reduced form length. Combining multiple options into a compact dropdown menu makes your form look less intimidating. This can result in a better user experience.
That being said, let’s take a look at how to create forms with dropdown fields in WordPress. Here is a quick overview of the steps we will cover in this tutorial:
Let’s get started!
Step 1: Installing WPForms
WPForms is the best beginner-friendly, drag-and-drop WordPress plugin for creating forms. This form builder has 1,800+ templates, which help you make a user-friendly form in just a few clicks.
It also allows you to integrate third-party marketing and payment platforms, including Constant Contact and Stripe.

Notes: WPForms Lite comes with the dropdown field feature. That said, we recommend getting the premium version of the plugin so you can set conditional logic and improve user experience on your form.
The good news is WPBeginner readers get a special 50% off by using the WPForms coupon: SAVE50.
To install and activate WPForms, you can read our guide on how to install a WordPress plugin.
Step 2: Creating a New Form
Upon activation, you should see a WPForms menu in your WordPress admin area like this:

Now, you’ll be able to access the WPForms builder interface and create forms with dropdown fields.
To start building a new form, hover over WPForms and click ‘Add New’.

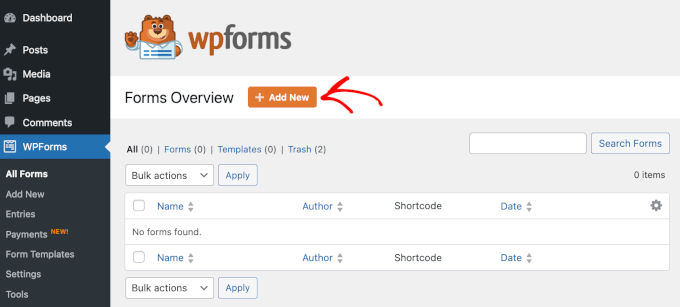
Alternatively, you can click WPForms. This will redirect you to the builder’s ‘Forms Overview’ section.
To get started, click the ‘+ Add New’ button.

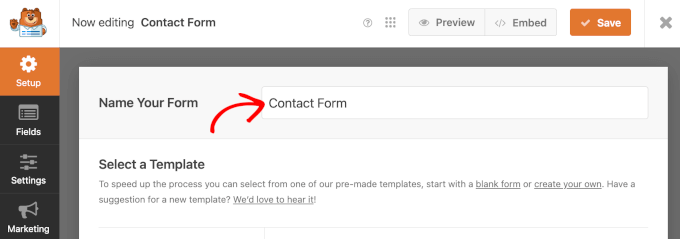
Now, you’ll see the ‘Setup’ panel within the WPForms form builder. In this panel, the first thing you’ll need to do is to name your form.
For example, you can type ‘Simple Contact Form’ or just ‘Contact Form’ into the ‘Name Your Form’ field.

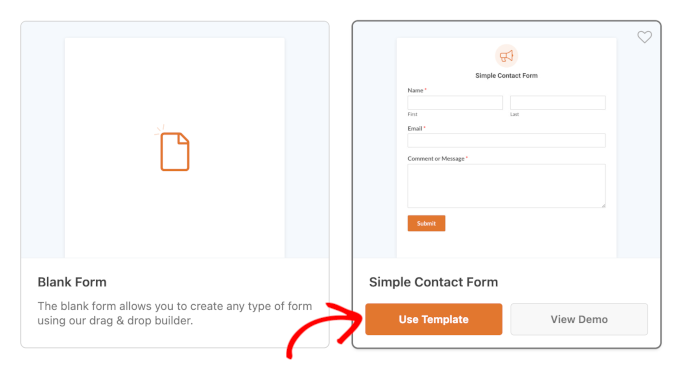
Once that’s done, it’s time to select a template.
To use a form template, all you have to do is hover over the one you want and click ‘Use Template’. In this example, we are going to use ‘Simple Contact Form’.

To learn more about making a contact form, see our detailed guide on how to create a contact form in WordPress.
Step 3: Adding the Dropdown Field
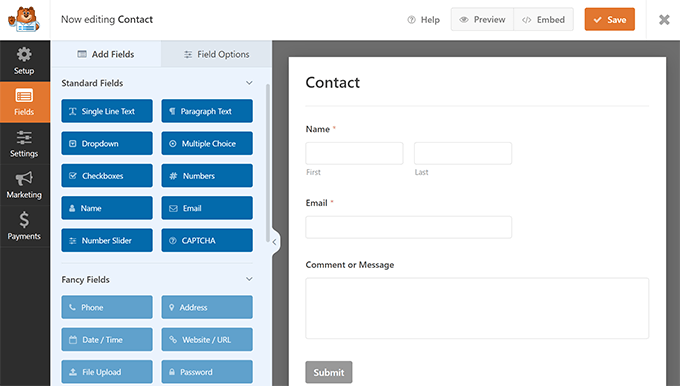
After completing the setup process, you’ll be redirected to the form builder, where there is a list of fields on the left and a live preview on the right.

Now, we want to add a dropdown field to our contact form.
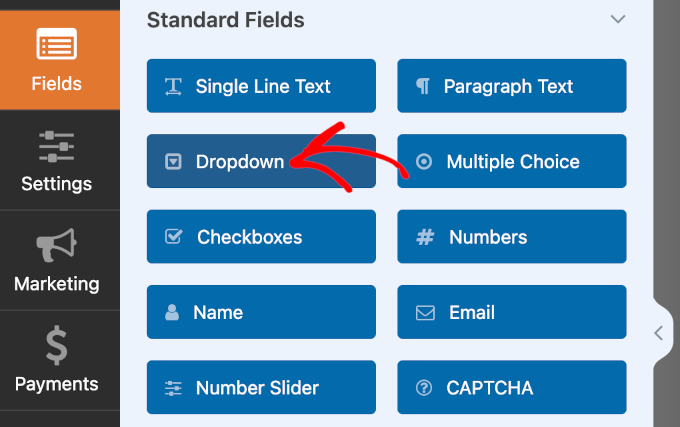
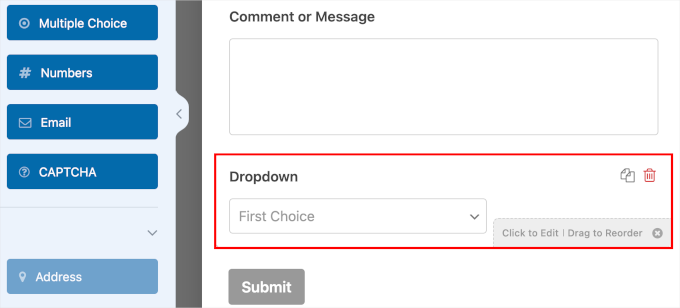
Simply click ‘Dropdown’ and drag it onto the right side of the form.

Notes: All the fields in the ‘Standard Fields’ category are available on WPForms Lite. So, you can create forms with multiple-choice fields or add CAPTCHA in login and registration forms for free.
To the right of the panel, you’ll be able to see a dropdown field on your contact form. You can hover over the field to access its settings, which include:
- A copy button
- A delete button
- A ‘Click to Edit’ instruction
- A ‘Drag to Reorder’ instruction

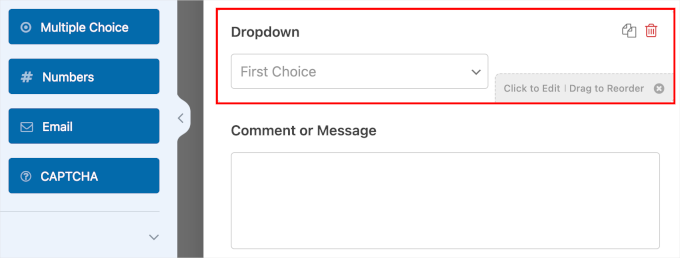
Using the drag-and-drop feature, let’s move the dropdown field above ‘Comment or Message’.
By having the ‘Comment or Message’ paragraph field right before the submit button, you offer a better flow for the form completion process. It also makes your dropdown field more visible so users don’t overlook it.

Step 4: Configuring the Dropdown Field
In this step, you’ll set your dropdown field’s label, options, and description. Your list of options should align with your form type. Since we’re creating a contact form, let’s offer a newsletter subscription option.
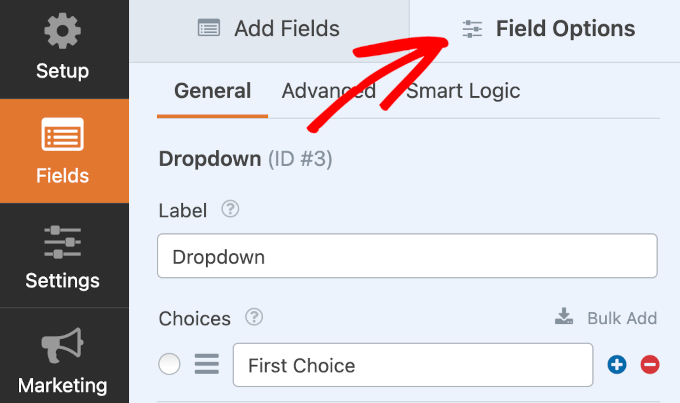
Click on your dropdown field and then go to ‘Field Options’.

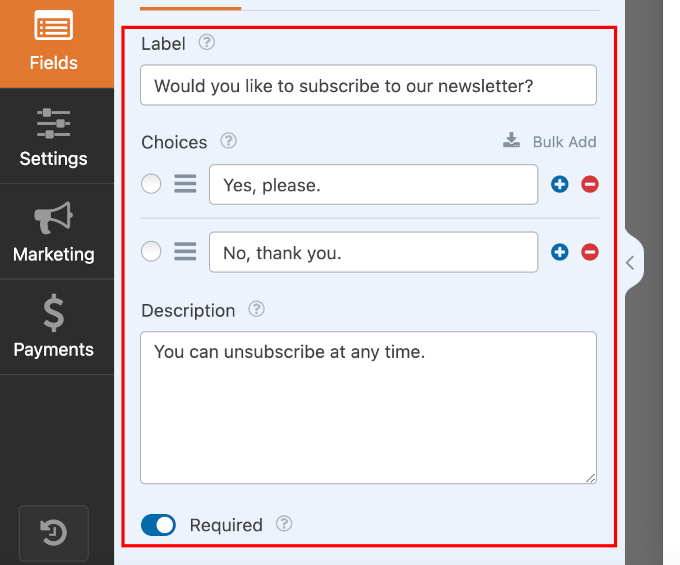
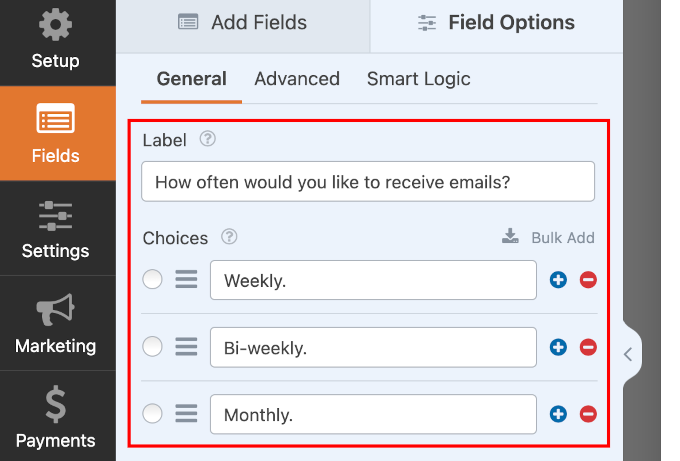
On the ‘General’ tab, fill out the necessary details:
- Label. In dropdown fields, labels are usually questions. We’ll use ‘Would you like to subscribe to our newsletter?’ as an example.
- Choices. Let’s add ‘Yes, please.’ and ‘No, thank you.’
- Description. You can leave ‘You can unsubscribe at any time.’ in this field.
- Required. Toggle this option to require visitors to complete this field.

Next, let’s set conditional logic.
Conditional logic means making decisions with ‘if’ and ‘then’ statements. When used in forms, it decides what happens next based on the answer that a user gives.
Setting up conditional logic makes forms easier to complete. By showing only relevant options based on previous selections, your form doesn’t overwhelm users with unnecessary choices.
In this example, let’s display an additional field if users choose the ‘Yes, please’ option. We will allow the subscribers to choose how frequently they would like to receive promotional emails.
Before that, you’ll need to prepare a new field. Go back to the ‘Add Fields’ tab and click ‘Dropdown’ or any other field type. Then, complete the new field’s details.
Here’s an example:

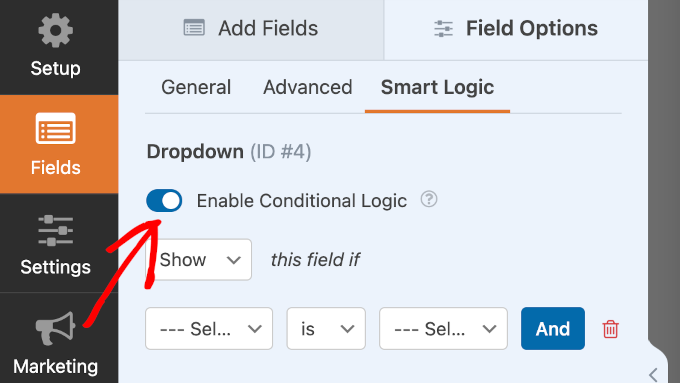
Now that the new field is ready, click on it and navigate to the ‘Smart Logic’ tab.
From here, you can activate conditional logic by toggling the ‘Enable Conditional Logic’ option.

Once activated, you can configure conditional logic for your new field.
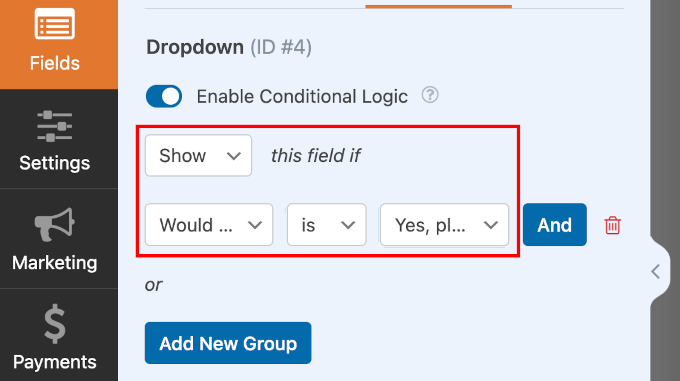
Start with choosing to ‘Show’ or ‘Hide’ the new field. Then, select an existing field and a user input.
Here’s our configuration for reference: ‘Show’ this field if ‘Would you like to subscribe to our newsletter’ is ‘Yes, please’.

Expert Tip: Want to add users directly to your email list? Just check out our tutorial on how to build an email list in WordPress.
Step 5: Personalizing Your Form
It’s time to personalize your new form.
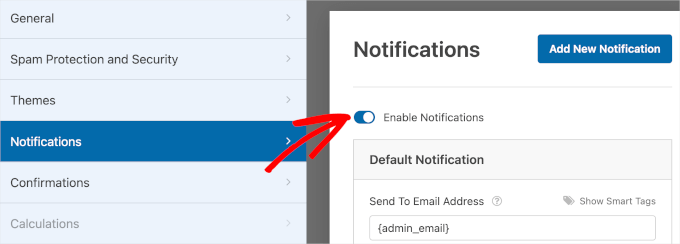
You can start by setting up email notifications every time a new user submits a form. Head to Settings » Notifications and toggle the ‘Enable Notifications’ option.

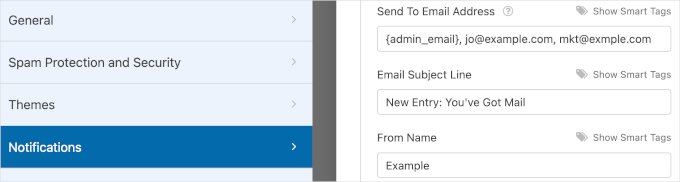
Then, go through your form’s default notification details below the toggle.
Some entries in the ‘Default Notification’ field have ‘Smart Tag’. This tag assumes where to send form submission notifications, among others. That said, you can adjust the settings based on your needs.
For example, the ‘Sent To Email Address’ field has the {admin_email} ‘Smart Tag’. By default, this will be your WordPress site’s admin email. So, any form submission notifications will go to the admin email’s inbox.
You can add more recipients, such as your email marketing specialist. Just be sure to separate each email with a comma.
If you want to learn how to send your form email to multiple people or different departments, read our guide on how to create a contact form with multiple recipients.
Next, the default copy for your ‘Email Subject Line’ is ‘New Entry: Your Form Name’. However, you can change the subject line to your liking as long as it’s easy to identify.
Users who submit a form should receive a notification in their emails. The ‘From Name’ field lets users know who sends the notification email.

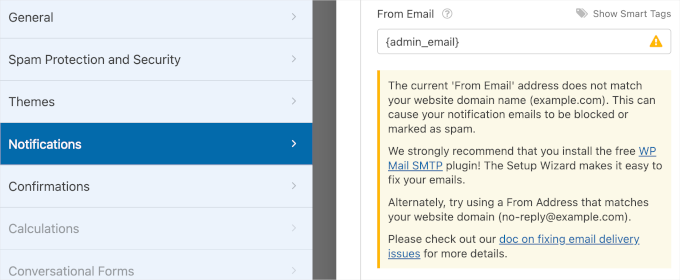
The next field is ‘From Email’, and the ‘Smart Tag’ for this field is {admin_email}.
With this default setting, users will receive notification emails from your site’s admin email.
The highlighted part informs you that your site’s admin email address is on a different domain, for example, @gmail.com. This can lead to deliverability issues, such as emails ending up in the ‘Spam’ box.
You can read our guide on setting up WP Mail SMTP to make sure that your emails end up in readers’ inboxes.

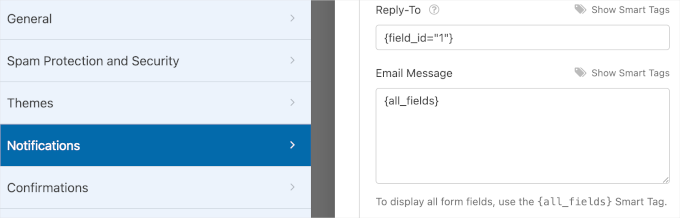
For each notification email sent, the recipient also has the option to reply to it.
In the ‘Reply-To’ field, you can set which email address will receive user replies. This field’s ‘Smart Tag’ is {field_id= “1”}. It means that users’ replies will go to the same email address as the one in the ‘From Email’ field.
Lastly, the ‘Email Message’ field has the {all_fields} ‘Smart Tag’. So, your email message will contain your form fields along with user responses.

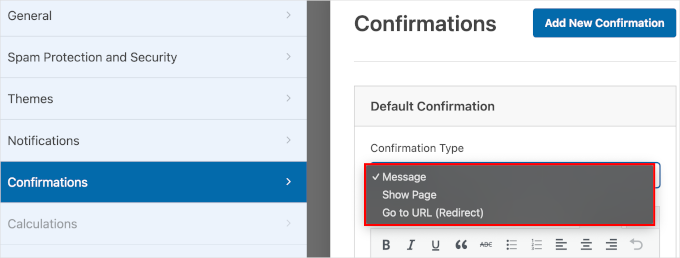
Once you’ve finished customizing your notifications, navigate to ‘Confirmations’. In this section, you’ll set up how you would display confirmation after form submission.
First, you can choose ‘Messages’, ‘Show Page’, or ‘Go to URL (Redirect)’ as your confirmation type.

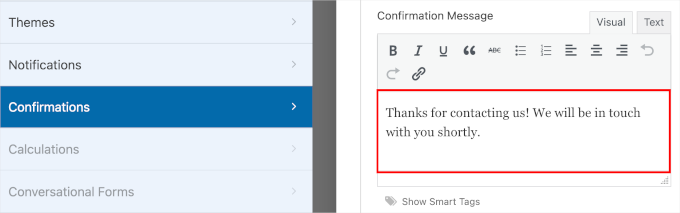
If you choose ‘Message’ as your confirmation type, you’ll display a confirmation message to let users know you’ve received their form submissions.
With this confirmation type, you can edit the default message to fit your brand. Go to the ‘Confirmation Message’ field and type your custom message into the text box.

If you choose ‘Show Page’, you’ll need to select an existing page on your WordPress website. And if you opt for ‘Go to URL (Redirect)’, you’ll insert a page URL.
Before you move on to the next step, click ‘Save’ so you don’t lose your progress.

Once that’s done, you are ready to display your new form on your WordPress site.
Step 6: Embedding Your Form in WordPress
To display your new form on your WordPress site, you can use the ‘Embed’ wizard within the WPForms form builder.

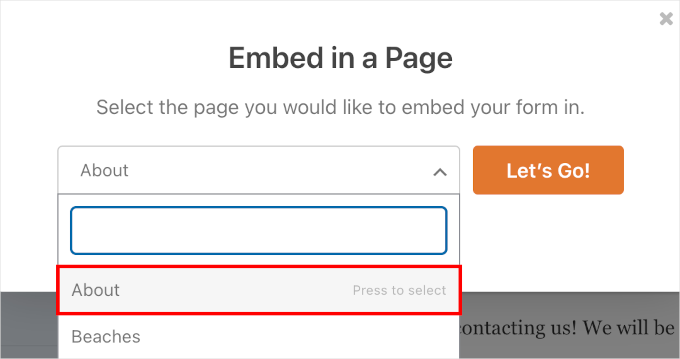
This will trigger the ‘Embed in a Page’ pop-up window. On it, you can choose ‘Select Existing Page’ or ‘Create New Page’, whichever is relevant to you.
In this example, let’s go with ‘Selecting Existing Page’.

The next step is to choose the page where you want to display your new form.
Simply click the dropdown and choose an existing web page. Once you do that, click ‘Let’s Go!’.

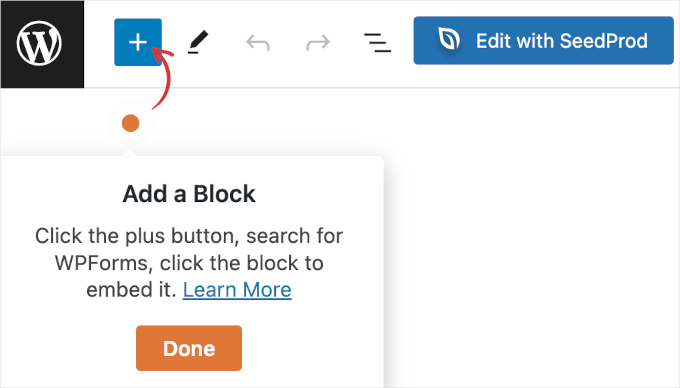
Then, you’ll be redirected to the WordPress block editor with WPForms instructions.
You can click the ‘Done’ button to hide these instructions.

From here, you need to click the ‘+’ button to add a WPForms block.
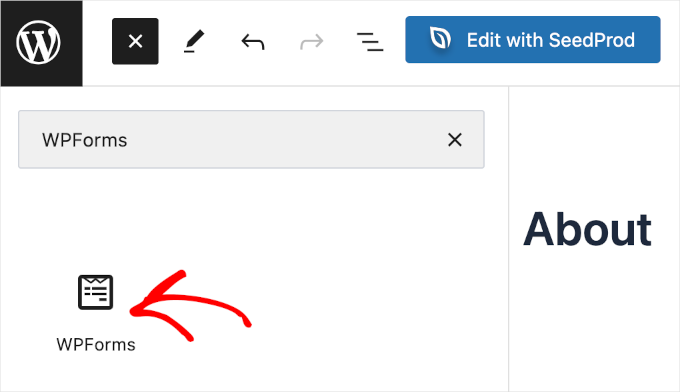
Type ‘WPForms’ into the search bar. Then, you should see the WPForms block on the search results. Click to add it.

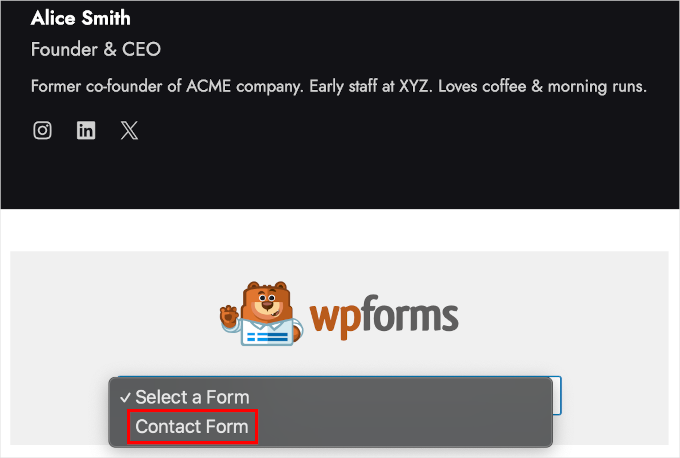
After adding the WPForms block, you’ll see a dropdown menu on your page.
Simply click on the dropdown and choose a form from the list. Let’s select ‘Contact Form’ since that’s the form we just made.

Step 7: Publishing the Form
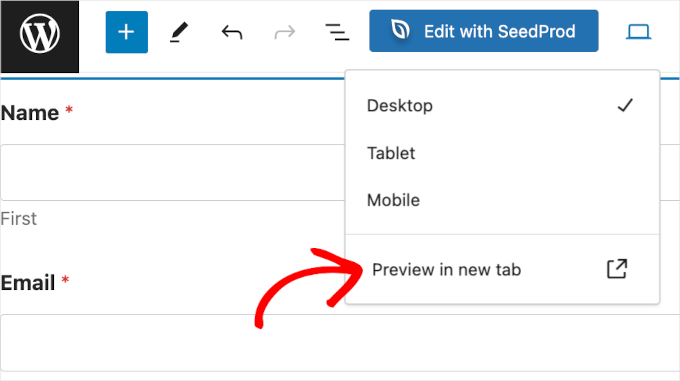
In this final stage, let’s preview the form before publishing to make sure everything looks perfect. In the WordPress block editor, click View » Preview in new tab.

If you want, you can also preview how the form looks like on tablet and mobile devices. All you have to do is click View » Tablet or Mobile » Preview in new tab.
Finally, if no further adjustments are needed, hit ‘Update’.

Congratulations! You’ve successfully added your new contact form with dropdown fields on your WordPress website.
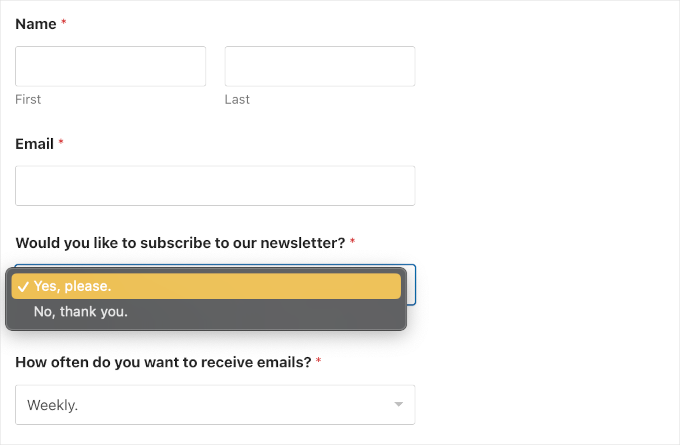
Here’s how it looked on our demo website:

We hope this guide has helped you learn how to create WordPress forms with dropdown fields. Next, you may want to learn how to use a contact form to grow your email list and how to set up form tracking in Google Analytics to optimize your form’s performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create WordPress Forms With Dropdown Fields (Easy Method) first appeared on WPBeginner.