How to Redesign a WordPress Website (Beginner’s Guide)

Is your WordPress site underperforming? Dropping traffic, low conversion rates, poor mobile experience, or slow loading times are clear signs it’s time for a redesign. But tackling a redesign can be daunting, as you might worry about losing SEO rankings.
At WPBeginner, we’ve redesigned our site multiple times, learning what works and what doesn’t through trial and error. Along the way, we’ve developed strategies to make the process smoother and more effective.
In this guide, we will walk you through every step of redesigning your WordPress site, from determining if you really need a redesign to choosing the best redesign method.

When Should You Redesign Your WordPress Website?
You might be tempted to redesign your WordPress website simply because you’re feeling bored with its current look. However, a redesign can be time-consuming, so it’s important to consider several factors before diving in.
Mainly, you will want to be sure that redesigning your website is actually a worthwhile undertaking.
For instance, if your existing WordPress website is losing traffic, it might be time for a redesign. A drop in traffic often indicates that your site no longer meets user expectations.
Also, first impressions matter online. If your site looks old-fashioned, it may not reflect well on your brand or business.
A poor user experience, like visitors struggling to find important information, is another clear sign that a WordPress website redesign is needed. We once addressed this in a previous redesign by improving content discoverability with helpful sidebar links and mega menus.

Speed is another important factor if you are considering a redesign of your WordPress website. Maybe you’ve tried everything to optimize your site performance, but it’s still not up to par. This could be a sign that your current WordPress site design is too heavy and you need to make it more lightweight.
The same goes for mobile-friendliness. Perhaps you’ve tried various responsive design tips, but your site still doesn’t work well on mobile devices. This could be because your current theme is simply too old, and you need to switch to a more mobile-friendly theme.
If your website no longer accurately represents your brand or offerings, consider a redesign. We recently revamped the WPBeginner homepage to better reflect our expertise and authority in the WordPress space.

Last but certainly not least, if your site isn’t turning visitors into customers or subscribers as effectively as it should, then a redesign could help improve your bottom line and strengthen your online presence.
If you check some or all of these boxes, don’t worry. The next section will walk you through our go-to WordPress website redesign checklist. We’ll cover what you need to do before, during, and after the design process.
Feel free to use the quick links below to navigate through the steps:
1. Collect Website Performance Data
You might be thinking, ‘I already know I’m losing traffic and conversions, so why do I need to collect website performance data before I redesign WordPress?’
Well, it’s important to confirm these issues with hard data. Plus, when you redesign your WordPress website, you’ll want to know if your efforts are paying off.
By collecting performance data from your current website, you create benchmarks to compare against after the redesign. This way, you can measure whether your new design actually translates to better results.
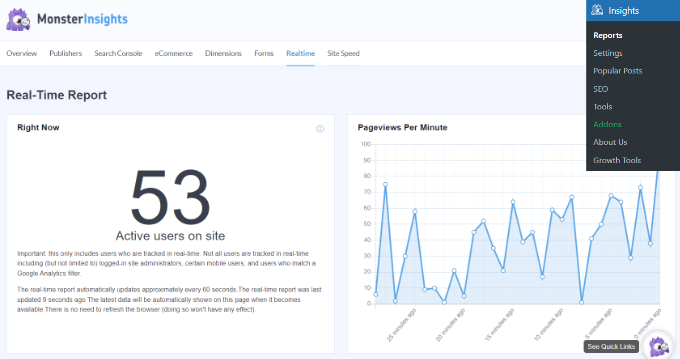
To make this process easier, we recommend using the MonsterInsights plugin for Google Analytics. We have used the tool extensively to help improve the performance of our websites. We even wrote a full MonsterInsights review.
This plugin allows you to connect your WordPress site with Google Analytics, giving you access to vital performance metrics right in your WordPress dashboard.

For a WordPress website redesign, we suggest checking and using these marketing data points as benchmarks:
- Overall traffic – The total number of visitors to your site. It can help you understand your website’s reach and whether the redesign improves overall visibility.
- Bounce rate – The percentage of visitors who leave after viewing only one page. It can tell you whether your new design better engages users and improves your site speed.
- Conversion rate – The percentage of visitors who complete a desired action (like making a purchase or signing up). You can determine if the redesign improves your site’s effectiveness in achieving its goals.
- Top performing pages – Which pages visitors view most often, helping you protect popular content during the redesign and understand what your audience likes.
- Top traffic sources – Where your visitors are coming from (search engines, social media, etc.), helping you design your new site to better cater to these channels and maintain or improve traffic flow.
- Average session duration – How long visitors typically stay on your site so that you can see if the redesign makes your content more valuable to users.
- Page views per session – How many pages a visitor typically views. It can indicate whether your new design improves navigation and encourages users to explore more content.
- Mobile vs desktop traffic split – The proportion of visitors using mobile devices versus desktop computers. You can use this information to guide your redesign efforts and cater to the most widely-used devices.
You can learn more in our article on the most important metrics you must track on your WordPress site.
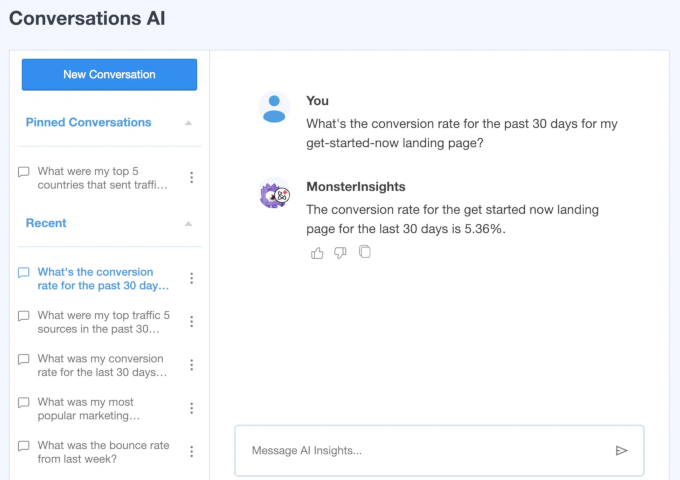
With MonsterInsights, you can also use the ‘Conversations AI’ feature to get quick answers about your data.

For example, you could ask, ‘What was my conversion rate in the last month?’ This feature makes it easy to access the information you need without diving deep into complex analytics reports.
2. Run a WordPress Website Audit
Before you start to redesign WordPress, you need to understand the actions and factors that led to the performance metrics you collected in the previous step. This way, you can make informed decisions about what to change and what to keep.
To gain these insights, you need to conduct a website audit, which is a series of actions you do to understand the user experience on your existing website.
We recommend asking for your users’ opinions directly so that you can understand their needs, preferences, and pain points straight from the source.
The UserFeedback plugin is an excellent tool for this, allowing you to add surveys to your site and quickly collect visitor opinions. We use the plugin on our own websites, and you can learn more in our complete UserFeedback review.
You can check out our comprehensive guide to learn more about gathering website design feedback in WordPress. We’ve also compiled a list of user experience feedback questions to ask your website visitors.

You will also want to evaluate your user journey. Visitors typically follow predictable steps before making a purchase or submitting a form, and there may be obstacles in their journey.
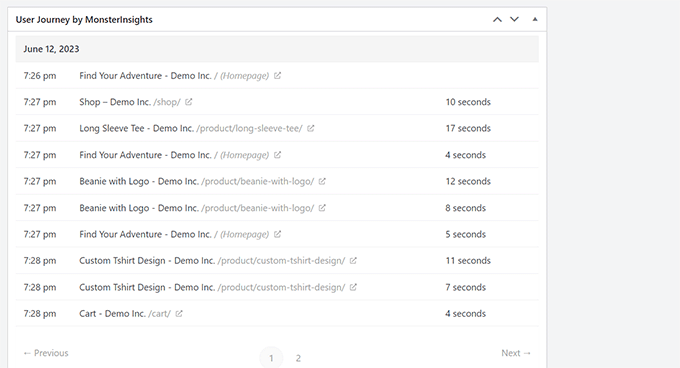
If you’re using MonsterInsights, the User Journey addon can help track customer journeys on popular WordPress eCommerce platforms like WooCommerce, Easy Digital Downloads, and MemberPress.
For instance, in WooCommerce, you can view a user’s entire journey, including all interactions, times, and durations.
For more details, see our guides enabling customer tracking in WooCommerce and tracking the customer journey using MemberPress.

For websites focused on lead generation, using WPForms alongside the User Journey addon is a great solution. It shows the referral source that brought users to your site and the path they took before submitting a form.
Note: We have personally used WPForms on several websites for our other brands and have helped customers set it up on their websites. We think it offers the best and most straightforward approach to form building, and it integrates seamlessly with lots of the most popular WordPress plugins. For more details, check out our WPForms review.
This information helps you understand which content engages users most effectively. Learn more in our complete guide on tracking user journey on WordPress lead forms.

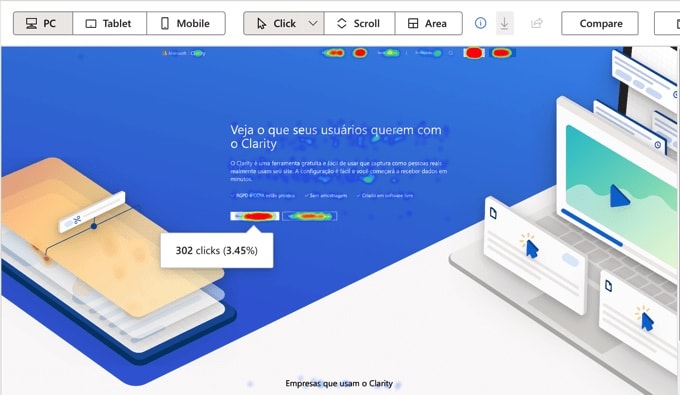
Heatmap tools are another essential part of your website development audit. They visually represent how visitors navigate your pages, providing insights that raw data alone can’t offer.
We personally recommend Microsoft Clarity, which we use across many of our brand websites. It’s a free tool that offers heatmaps, scroll tracking, and click tracking.
To get started with Clarity, check out our guide on installing Microsoft Clarity analytics in WordPress.

3. Decide to Keep Your Site Live or Put It in Maintenance Mode
One of the most important decisions to make when you redesign WordPress is whether to work on your live website or put it in maintenance mode. This choice can significantly impact your user experience and search engine rankings during the redesign process.
Here are some questions you can ask yourself to help you make the right decision:
- How extensive is your redesign? For example, are you just changing the homepage or redoing the whole site?
- How long will the redesign take? Is it a quick update you can do in a few days, or a big change that needs weeks?
- Can your site be offline for a while? Think about if your business can handle being down for some time.
- How many visitors does your site get? A high-traffic site will suffer more from downtime than a smaller, personal blog.
- Will you change how your site is set up? Are you just updating how it looks, or are you moving things around and changing web addresses?
- Does your site run important parts of your business? For instance, do you have an online store that needs to stay open, or is your site mainly for information?
In general, we recommend keeping your site live during the redesign, especially if the process will take a while and/or if your business operations will be significantly impacted by downtime. It’s also a good option if you don’t want your site’s SEO to get impacted.
In this case, you’ll need to set up a staging site or local development environment. This allows you to experiment with your redesign without affecting your live site.
A staging site is essentially a copy of your live website where you can safely make changes. These days, many hosting providers offer one-click staging features, including SiteGround (where we host WPBeginner).
For more information, check out our guide on how to create a staging environment for WordPress.

Alternatively, you might consider a local development site. This option involves creating a copy of your website on your personal computer, offering even more privacy and faster development times.
We recommend using the Local WP tool for this purpose, which many of our team members use to test new features. You can learn more about this in our article on how to install WordPress locally on Windows and Mac.

If your redesign is relatively quick and won’t disrupt critical business functions, putting your site in maintenance mode for a short period might be acceptable. That being said, you should be aware of the risks.
Putting your site in maintenance mode can impact your SEO and may require you to set up some redirects. This isn’t a big problem for small, personal websites, but it can be tricky for bigger sites with lots of visitors.
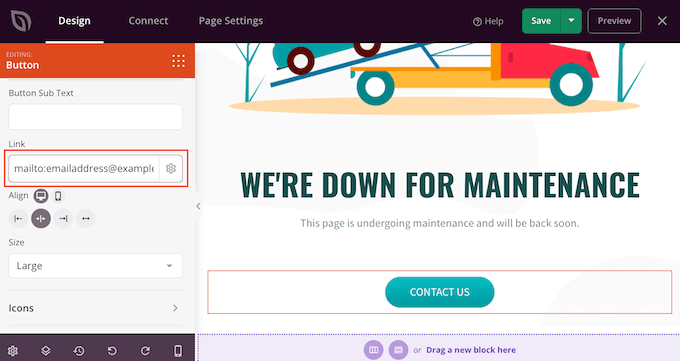
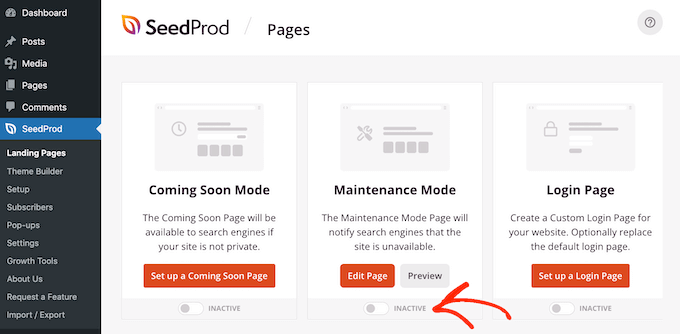
Our preferred method is to use the SeedProd page builder. Besides turning on maintenance mode for your WordPress site, it lets you make a nice-looking page to tell visitors about your upcoming changes and even generate leads by creating a waitlist landing page.
What’s more, it can tell search engines your site is just temporarily down by sending a special signal called the 503 status, which is what Google suggests doing.

If you are interested in this option, you may want to check out our full SeedProd review.
4. Choose a WordPress Redesign Method
When it comes to redesigning your WordPress website, you have 3 main options: customizing your existing theme, choosing a new theme and customizing it, or hiring a professional WordPress design service.
Let’s explore each method’s pros and cons to help you decide which is best for your redesign process.
Option 1: Customize Existing Theme
Best for: Site owners who are generally happy with their current design but want to refresh its look or add new features.
Pros of customizing your existing WordPress theme:
- Familiar with the current setup
- Potentially quicker, easier, and more affordable
- Maintains consistency for regular visitors
Cons of customizing your existing WordPress theme:
- Limited by existing theme structure
If you want to stick with your current theme but want to get more customization options, then we recommend using plugins like CSS Hero and WPCode.
CSS Hero is a visual CSS editor plugin that lets you customize your WordPress theme’s CSS visually. That means you don’t need to touch any code to modify the theme, but any changes you make will affect its CSS.
You can learn more about the plugin in our CSS Hero review.

On the other hand, WPCode is a code snippet plugin that lets you add custom code snippets to your theme without dealing with the theme files directly. Whenever there’s an error in the code, the plugin will disable it, and your theme won’t get affected.
The best part is it can preserve your code changes even when your theme gets an update, so you won’t lose your customizations.
You can read our WPCode review for more details.

If you need some inspiration on what you can do to customize your current website, here are some articles you can check out:
- How to Style Individual Categories Differently in WordPress
- How to Style Each WordPress Post Differently
- How to Add Custom Styles to WordPress Widgets
- How to Customize Colors on Your WordPress Website
Option 2: Choose a New Theme and Customize It
Best for: Those looking for a significant design change without the cost of a fully custom solution. Or people who want to take advantage of new theme features.
Pros of using a new WordPress theme:
- Fresh start with modern design options
- Access to new features and layouts
- Potential for improved website performance
Cons of using a new WordPress theme:
- Potential learning curve with a new theme
- Careful setup is required to avoid compatibility issues
When selecting a new theme, make sure to pick one that is fast, responsive, compatible with your current plugins, and regularly supported. You should also think about its value for money and customization options so that you can edit your WordPress site exactly how you want it.
If you’re considering a premium theme, you can read our guide on free vs premium WordPress themes to help you make your decision. Also, make sure to follow our guide on properly changing a WordPress theme to avoid common errors.
For a more flexible solution, we recommend SeedProd, a drag-and-drop page builder with dozens of theme kits and templates. This is also what we use to design custom landing pages for ourselves and our brands.
In fact, our friends at OptinMonster used SeedProd to redesign their landing page and increased their conversions by 340%.

With this drag-and-drop page builder, you will get a theme and a flexible tool to customize it, so you can make a unique design without any technical skills. Plus, you’ll get access to AI tools to generate content and custom images for your pages.
You can learn more about SeedProd in these guides:
- SeedProd Review: Is It the Right WordPress Page Builder For You?
- How to Easily Create a Custom WordPress Theme (Without Any Code)
- How to Add an Animated Background in WordPress
- How to Add Rotating Testimonials in WordPress
Alternatively, you can browse our list of the most popular WordPress themes.

Option 3: Hire a Custom WordPress Website Design Service
Best for: Business owners or bloggers who want a unique, professional design tailored to their specific needs and don’t have the time or skills to create it themselves.
Pros of hiring a professional WordPress design service:
- Unique, professional WordPress theme design
- WordPress theme that’s tailored to your specific needs
- No need for personal design or coding skills
Cons of hiring a professional WordPress design service:
- Higher cost (read our article on the costs of a custom WordPress theme)
- Dependent on the designer’s timeline
If you’re tired of cookie-cutter designs, then this is an excellent option for you. Of course, the challenge is finding the right WordPress designers to work with. We have a list of top WordPress agencies if you want some hand-picked recommendations.
That being said, you may want to check out our WPBeginner Pro Services.

For designing a custom WordPress site, we offer:
- A dedicated project manager to oversee the redesign process
- Multiple WordPress website design revisions
- Training for you to learn how to manage your new site
- Full WooCommerce setup for online stores
- Search engine and performance optimization
Rebuilding an existing site starts at $599, which will get you a responsive website design of up to 5 pages, 2 rounds of revisions, and analytics setup.
Think of it as an investment for your online presence that can lead to improved user experience, better search engine rankings, and, ultimately, increased conversions and revenue for your business.
If you’re not sure, you can book a free consultation with our team today.
5. Back Up Your WordPress Website
Let’s say you’re already redesigning your site. Before you make it live, you need to do one step that you should not skip: back up your current WordPress website.
Here’s why backing up is so important:
- Protection against errors – If something goes wrong during the transition, you can easily restore your site.
- Protection against backlash – If users react negatively to the new design, you can quickly revert to the old one.
- Preserving important data – It ensures you don’t lose any valuable content or settings during the redesign.
- Peace of mind – Knowing you have a backup allows you to launch your site with confidence.
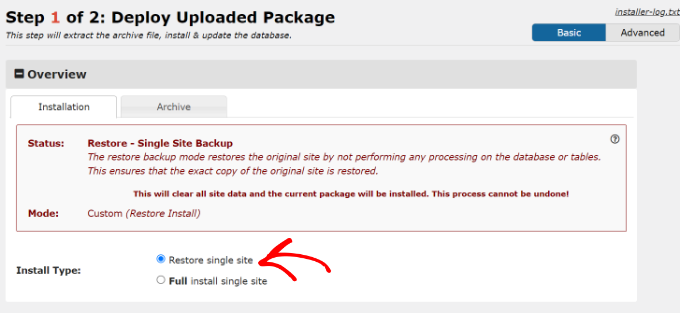
We recommend using a backup plugin like Duplicator for this task. Duplicator makes it easy to create and manage backups directly on your website.
Once created, you can store the backup file on your computer. Or, for added security, upload it to cloud storage services like Dropbox.

Restoring your site with Duplicator is also straightforward – you can simply drag and drop the backup file. The plugin also allows you to set a recovery point, enabling you to quickly restore your site to a prior date if needed.
6. Launch Your Site and Run Another Audit
At this stage, you’re ready to publish your newly redesigned site and show it to your audience.
If you’re putting your website on maintenance mode with SeedProd, then you can just deactivate that mode so that everyone can access your site. You can refer to our guide on WordPress maintenance mode for more details.

If you’ve been developing your site locally, then you can read our guide on how to move WordPress from a local server to a live site.
Meanwhile, if you have been using a staging site in your WordPress hosting, then you can simply use its deploy feature to make your site live. For example, with Bluehost, you can use the Bluehost WordPress plugin to deploy all your changes in a few clicks.
You can learn more about it in our guide on WordPress staging environments.

Once your site is live, you can’t relax just yet. You need to make sure everything works right.
One thing you need to pay attention to is your SEO settings. If you decide to restructure your web pages, then you will need to set up redirects and update your internal links to reflect any URL changes. Otherwise, search engines won’t be able to crawl your site properly.
This process can take a long time, so we recommend using the All in One SEO (AIOSEO) plugin for this. It’s also what we use for WPBeginner to make sure our site is always optimized for search engines. For more details, check out our complete All in One SEO review.
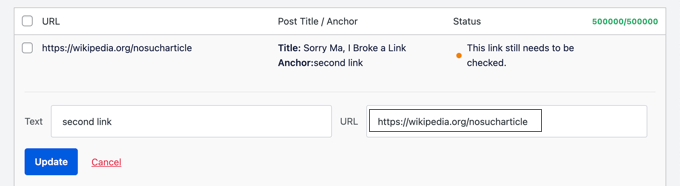
You can use AIOSEO to easily find broken links on your entire website content. If it does, you can quickly replace the existing URL with a new one so that users don’t end up seeing an error page.

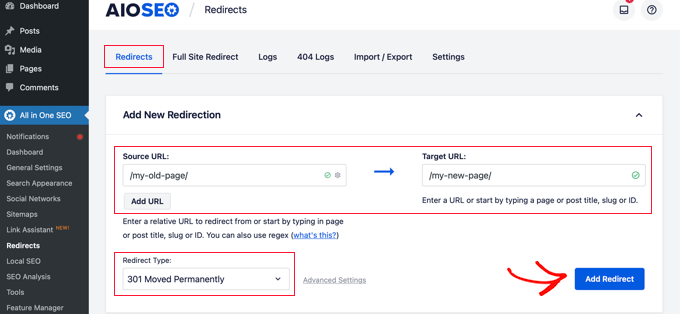
AIOSEO also lets you set up 301 redirections easily. This will be handy if your redesign involves restructuring your website hierarchy.
You can read our beginner’s guide to creating 301 redirects in WordPress for more information.

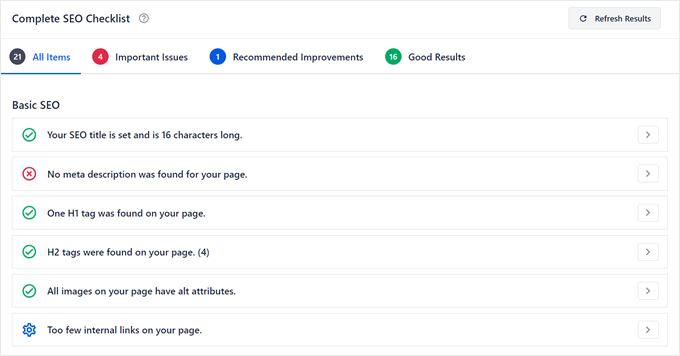
Other than that, we also recommend doing an SEO audit to check for missing SEO titles, meta descriptions, canonical link tags, SSL certificates, speed issues, and more. These are important elements that can make or break your visibility on search engines.
Check out our WordPress SEO audit checklist for a step-by-step guide.

Lastly, do the same checks we talked about in step 2 when we said to run a website audit. Use heatmaps and look at your Google Analytics data to make sure no one is having trouble with your new site.
7. Continuously Maintain Your WordPress Site
The job of a website owner is never ending. Even after you launch your site, you still need to do some routine maintenance tasks to make sure that your site doesn’t become slow, vulnerable to attacks, or start showing errors.
Don’t be intimidated, though. We have a guide that breaks down the most important WordPress maintenance tasks you should do, from changing your passwords and updating your plugins to reviewing your security logs.
But if you find all this too hard and you have some budget to spare, then we recommend hiring our WordPress maintenance experts at WPBeginner Pro Services. You’ll get:
- 24/7 WordPress maintenance and support
- Around-the-clock uptime monitoring
- Consistent WordPress core, theme, and plugin updates
- Routine cloud backups and malware removal
- On-demand emergency support
Our maintenance services start from $57.50 per month. While this costs some money, you can think of it as similar to getting a WordPress security plugin, but this one is a real person maintaining your site.
We can spot and solve complex issues that automated tools might miss and make decisions based on your specific needs and website goals. If you want to learn more, feel free to book a free consultation with us today.

Remember, regular maintenance is key to keeping your newly redesigned WordPress site running smoothly and securely. Whether you choose to do it yourself or hire experts, make sure you have a plan in place to keep your site in top shape.
We hope this article has helped you learn how to redesign your WordPress website. You may also want to check out our article on things you must do before starting a WordPress design business and our expert picks of the best WordPress theme builder plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Redesign a WordPress Website (Beginner’s Guide) first appeared on WPBeginner.