How to Add a Hero Image in WordPress (4 Easy Ways)

Many websites use a large, eye-catching image at the top of their homepage, known as a hero image. And WordPress, a popular website builder, allows you to add this feature to your site.
That being said, many users need help figuring out how to exactly do it. We’ve received tons of questions about WordPress hero image size and where to properly set up a hero image in the WordPress Customizer or Full Site Editor.
To be frank, after years of building websites, we’ve discovered better methods for adding a hero image than using WordPress’ built-in features.
This guide will show you how to add a hero image in WordPress in several ways, and you can pick the method that works best for your needs.

First Things First: Prepare Your WordPress Hero Image
Before you add a hero image to your WordPress website, you need to create one that will grab your visitors’ attention. A great hero section starts with a stunning image that shows what your site is all about.
Canva is a popular tool for designing website graphics. It’s easy to use and comes with tons of templates to create your hero image. If you’re not a fan of Canva, we have a list of Canva alternatives you can check out to find one that works for you.
When making your hero image, you will want to keep a few things in mind.
First, think about the size. Hero images are usually not too tall and often cover the full width of your front page.
A common WordPress hero image size is about 1920 pixels wide by 400-600 pixels tall (or sometimes more). But this can change depending on your WordPress theme.
Next, think about what message you want to send. Your hero image should quickly show what your website is about. It could be a product hero image, a photograph that represents your brand, or even an impressive full-screen video background.
For example, we decided to feature our founder Syed Balkhi in our homepage’s hero image. It shows that there’s a real person behind our brand who’s dedicated to helping WordPress users succeed, which is what WPBeginner is all about.

Also, leave some space for text. Many hero sections have a headline or a button. Make sure there’s room for these and that they’re easy to read.
It’s a good idea to look at other websites in your field for hero section examples. This can give you ideas for your own design. Some of the entries in our WordPress website examples can serve as great inspiration.

With that out of the way, let’s look at how to actually add the hero image. WordPress lets you do this in several different ways, but which one you should use depends on what feature or plugin you use to design your website.
You can use the quick links below to skip to your preferred method:
Pro Tip: Need a beautiful website without all the hard work? Our design experts at WPBeginner Pro Services can create a high-converting business website, online store, blog, and more in almost no time!
Method 1: Using Theme Customizer (Classic Themes Only)
When researching for this tutorial, we quickly realized that adding a hero image to classic WordPress themes isn’t always straightforward. The process can vary widely depending on your theme, as some have built-in hero sections while others don’t.
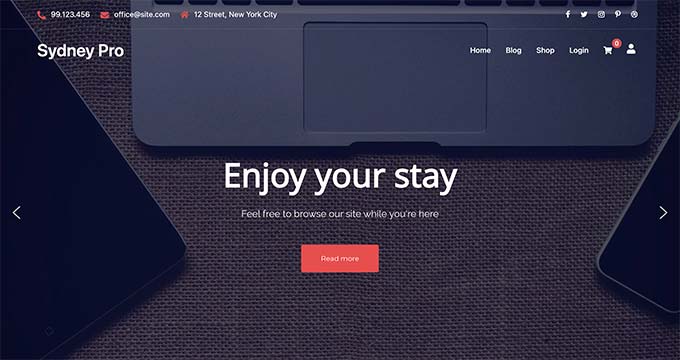
Take the Sydney theme, for example. It comes with a hero section ready to go, making things much easier.

If you’re trying to add a hero to your existing site, but your theme doesn’t have a built-in feature for it, then this can be frustrating.
For those who are just starting out and don’t mind choosing a new theme, then we recommend switching to one with a built-in hero section, as it could save you time in the long run.
If you’re looking for theme recommendations, then you can check out our expert picks of the best and most popular WordPress themes on the market. Better yet, you could use a page builder with a theme that has a hero section, which we’ll show you how in method 3.
Before making any big changes, we always suggest using a staging site to test new themes thoroughly. This way, you can be sure you’re making the right choice for your site.
If you’re not sure how to do this, check out our guide on how to properly change a WordPress theme.
Happy with your current classic theme? No problem. Skip ahead to method 4, where we’ll show you how to add a hero section using a plugin. This approach works with any theme, so you can create a stunning hero image without overhauling your entire site design.
If you’re using Sydney or a similar theme, you can customize your hero image through the Theme Customizer. Just head to Appearance » Customize in your WordPress dashboard to get started.
Note: If the Theme Customizer is missing on your dashboard, then you’re probably using a block theme and you should skip ahead to method 2.

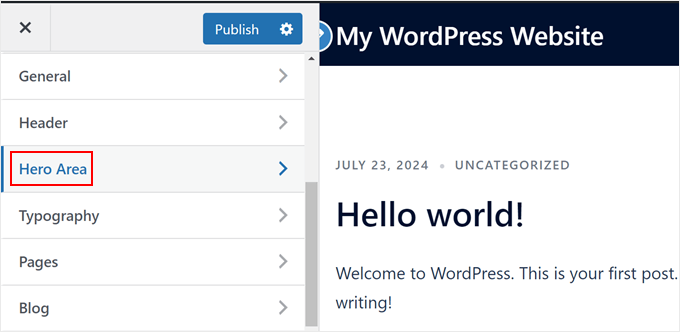
The sidebar should have several options to customize your classic theme.
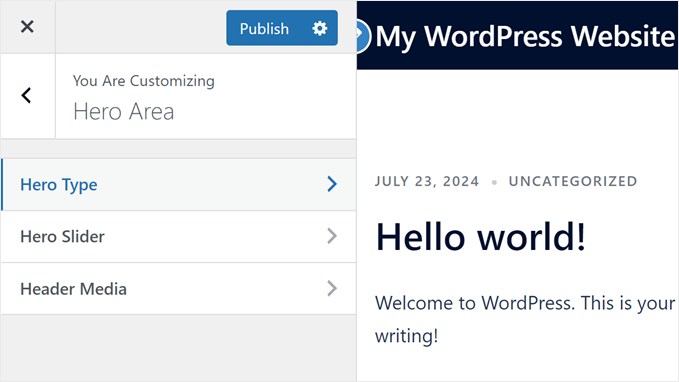
In Sydney, the setting to customize your hero section is called ‘Hero Area,’ but this specific menu will vary by the theme. Go ahead and click on it.

The Sydney theme has 3 menus to create your hero section: Hero Type, Hero Slider, and Hero Media.
We will only use the first two because they’re enough to add a hero section for our purpose.
First, select ‘Hero Type.’
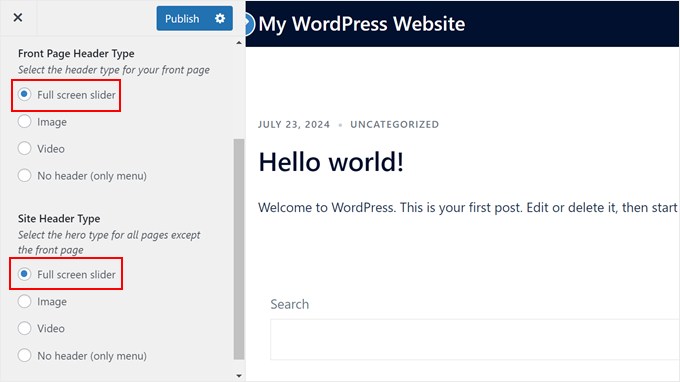
In Hero Type, you will be asked to choose what type of media you’re going to add to your hero section.

You can choose between a full-screen slider, a video, an image, or no header.
We will select a full-screen slider for the hero section on our front page and our entire website. The reason is that it allows us to create a slider with multiple images for the hero, and add text and a button on top of the images.
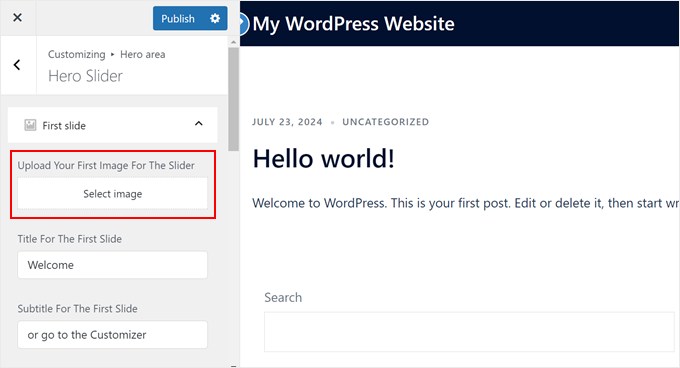
Now, go back to the Hero Area menu and select ‘Hero Slider.’
Here, open the ‘First Slide’ tab and click on the ‘Select image’ button.
This will open your WordPress media library, where you can upload a new image or select an existing one for your hero section.

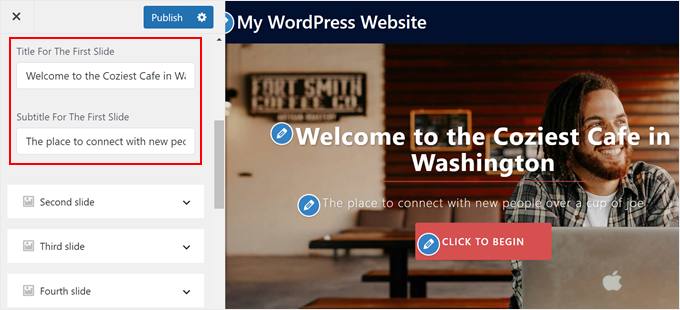
Once you have uploaded an image, you can scroll down and replace the text in the title and subtitle fields.
You should see the changes you make automatically reflected on the page preview.

If you want to add more than one image to the hero section, you can repeat the same steps with the rest of the slides.
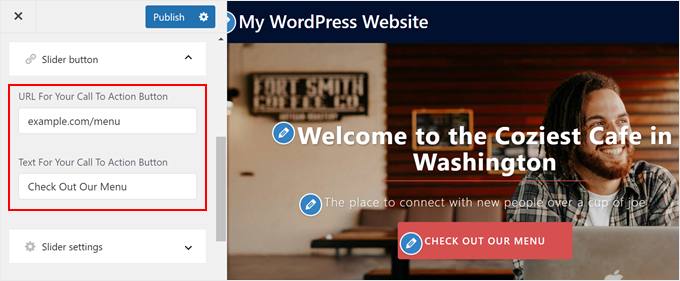
Otherwise, you can scroll down to the ‘Slider button’ menu.
Here, you can change the URL and text for the call-to-action button.

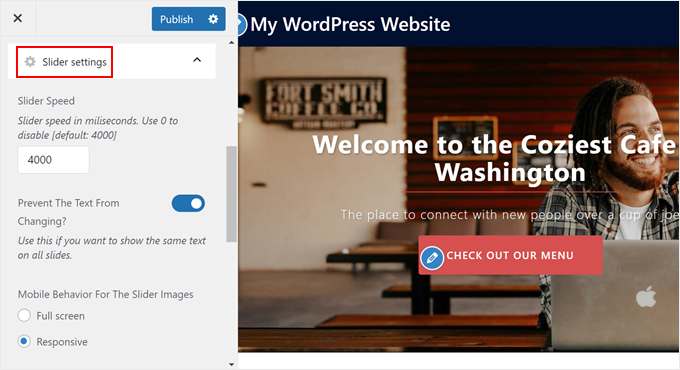
After that, scroll down again to the ‘Slider settings’ tab.
This is where you can adjust the slider’s speed, choose to display the same text across all slides, and make the slider’s behavior responsive.

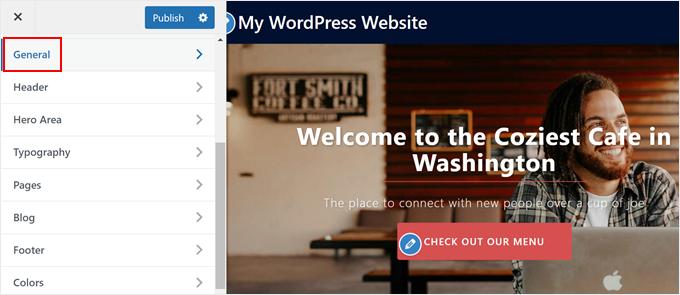
If you want to change the button’s color, then go back to the Theme Customizer’s main menu.
Next, click ‘General.’

You should now see several menus to customize your theme’s general settings.
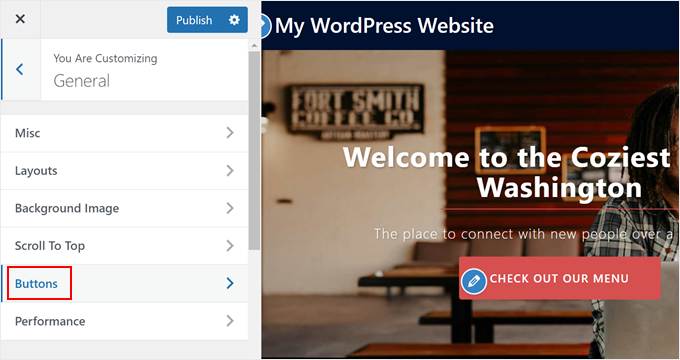
Here, just click ‘Buttons.’

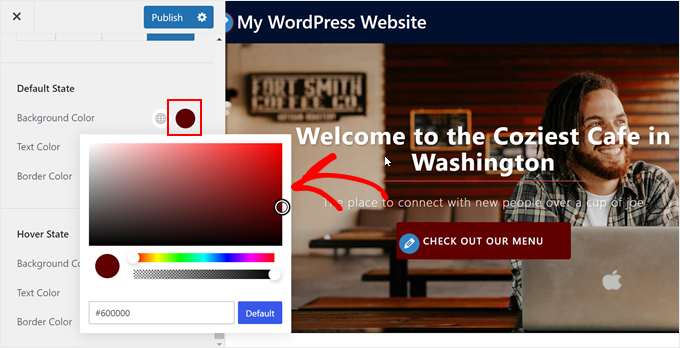
Now, you can scroll down to the ‘Default State’ and ‘Hover State’ sections, where you can change the button’s color depending on its state.
To modify the color, just click on the color picker tool and choose a new color.

Most WordPress themes also allow you to customize the colors and typography of your design. However, the changes you make will usually apply to your entire website, not just your hero section, so just keep that in mind.
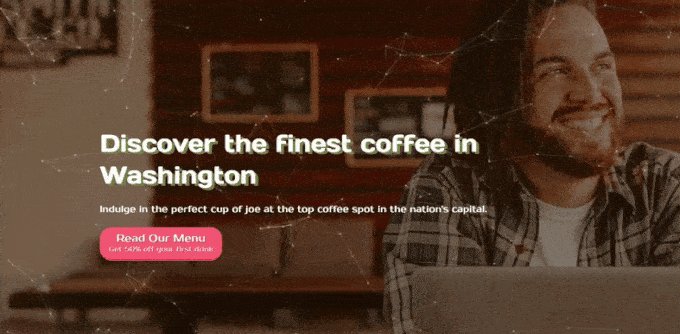
In any case, here’s what our hero image looks like, made with the Sydney theme:

Method 2: Using Full Site Editor (Block Themes Only)
If you use a block theme, then you could use the Full Site Editor’s Cover block to easily create a hero image in WordPress. No plugin is needed.
Step 1: Open the Full Site Editor
First, go to Appearance » Editor in your WordPress admin.

Now, you will see the editor’s main menus.
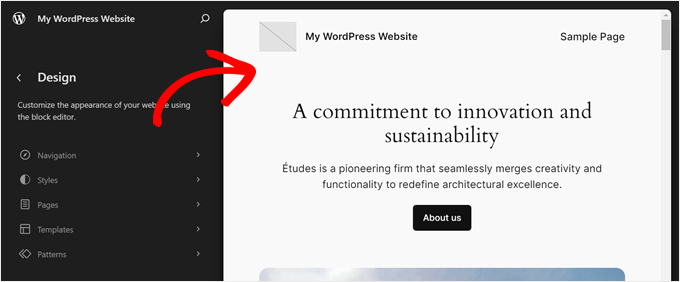
Let’s say you want to add your hero image to your homepage only.
In that case, just click on the theme preview on the right side of the page.

If you want to add the hero image to another page, a custom page template, or a block pattern, then you can read our guide on WordPress Full Site Editing for more information.
Step 2: Add the Cover Block to Your Page/Template
Since the hero section is usually placed above the fold (the top part of your page that appears as visitors land on the site), then you need to make sure you’re in the right location. The hero section is typically right below the header.
Once you do that, you need to either delete the existing blocks in that location or add a new Group block right above those existing blocks.
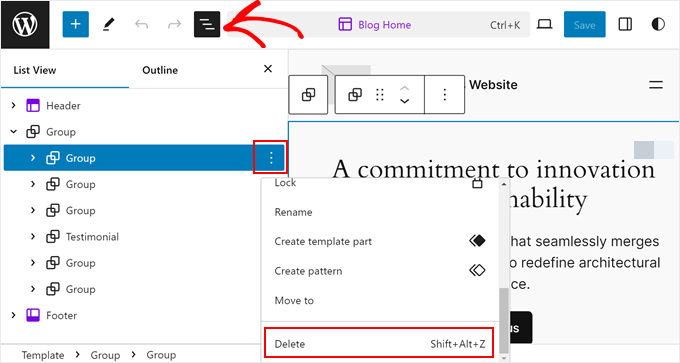
In our case, we will simply remove the blocks that were already on our homepage. If you want to do the same, you could click on the ‘List View’ button on the left side of the page.
Then, find the block(s) that you need to delete to make room for your hero section. After locating it, just click on the three-dot button, and select ‘Delete.’

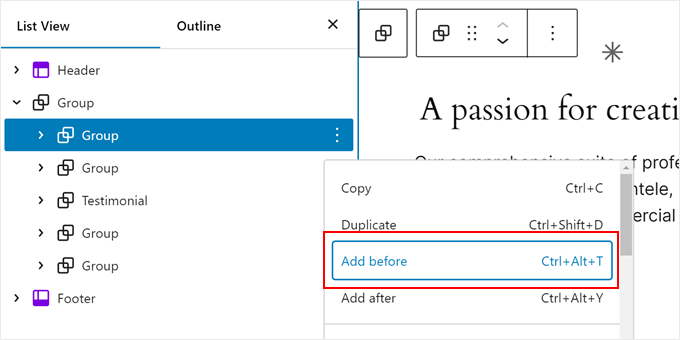
Now, select the block that used to be right below the block(s) you just deleted.
Then, click on the three-dot button and choose ‘Add before.’ This will add a block right above that block and below the header section.

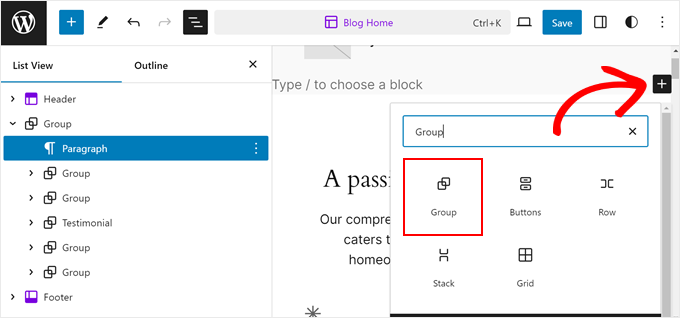
At this stage, you can click on the ‘+’ button that appears in the supposed hero section.
You need to add a Group block here, as this will allow you to manage the hero image, text, button, and other elements as a single block when needed.

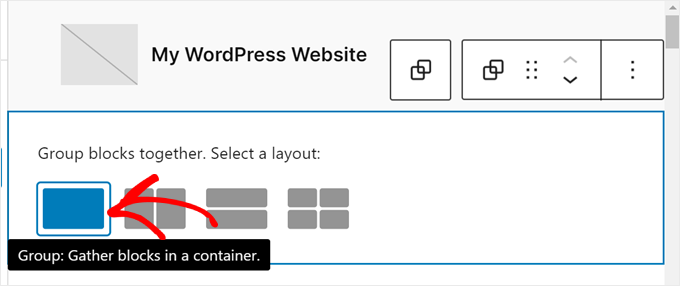
You can now select a container to add your blocks to.
For demonstration, we’ve chosen the basic Group container.

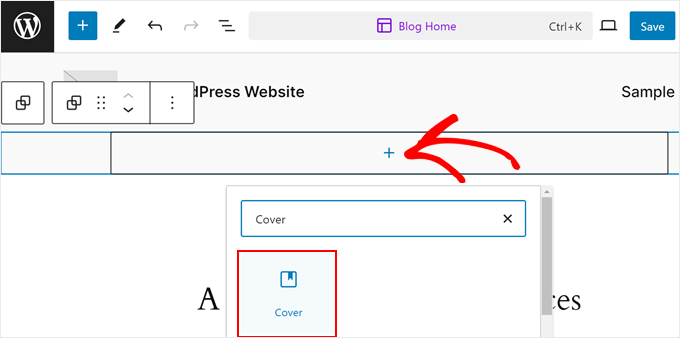
Next, just click on the ‘+’ button inside the Group block.
Here, go ahead and select the ‘Cover’ block.

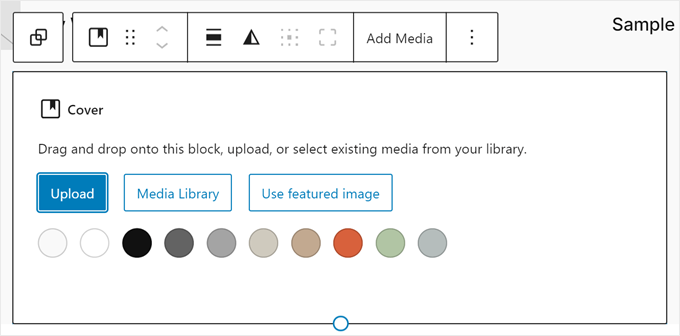
After that, you will see 3 options to add your hero background image: uploading it from your computer, adding it from your media library, or using your featured image.
In our example, we will click on ‘Media Library’ and select an existing image.

If the image upload is successful, then you will see your hero image right away. However, there are some adjustments you need to make.
Step 3: Configure the Image on Your Cover Block
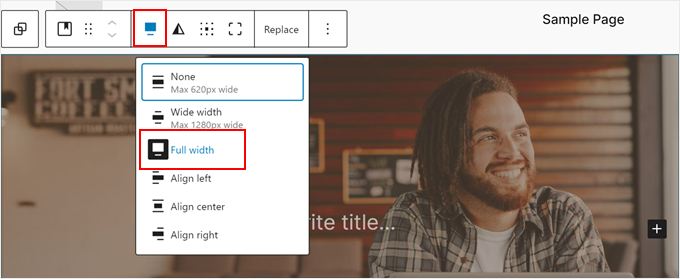
First, select the ‘Cover’ block itself so that its toolbar appears on top of it.
Then, click on the ‘Align’ button and choose ‘Full Width.’

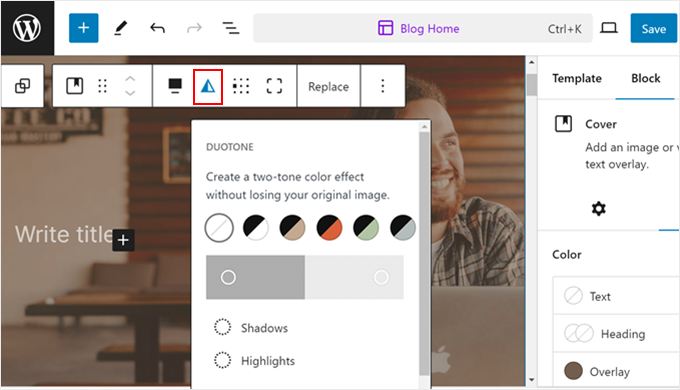
Next, you can click on the duotone icon to change the duotone filter that is applied to your image.
If you’re not a fan of it, you can disable it later, which we’ll show you how to do.

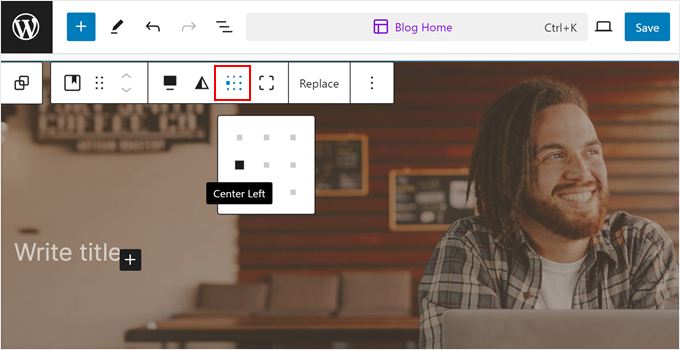
After that, you can click on the content position icon to change where your text and button will appear on the image.
We’ve decided to go with the center-left side, as the focal point of the image is on the right.

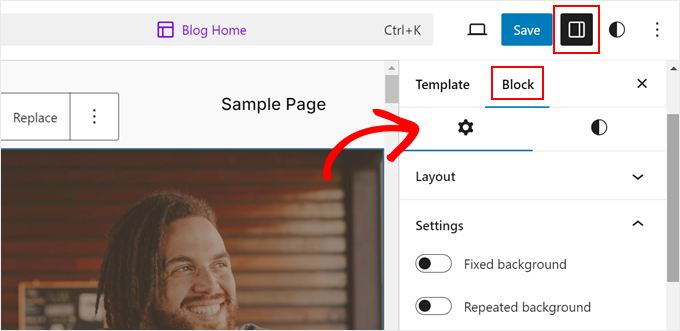
Now, click on the ‘Settings’ icon and switch to the ‘Block’ tab.
Here, scroll down to the Settings. This is where you can optionally add a parallax effect to your image (‘Fixed background’) or use a repeated background.

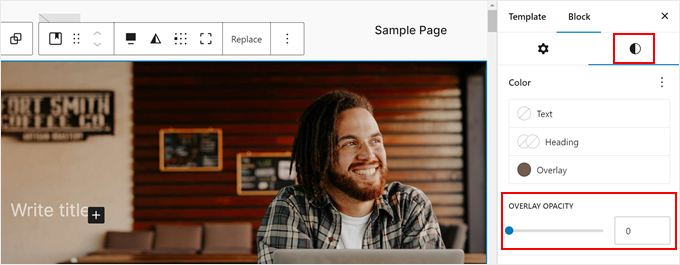
You can also scroll back up and switch to the styles icon.
This is where you can set the overlay opacity to 0 so that your image doesn’t use any filter.

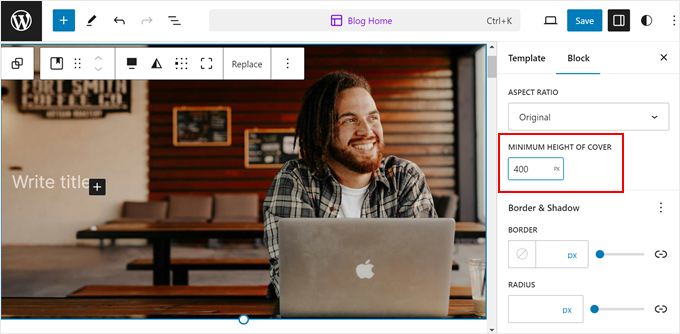
If you want to change the height of the image, then you can insert a number in pixels in the ‘Minimum Height of Cover’ field.
We’ve decided to set our image to 400 pixels.

Feel free to customize other settings like border and shadow, block spacing, padding and margin, typography, and so on.
Step 4: Add Blocks to Your Cover Block
We’re now ready to add more elements to your hero image.
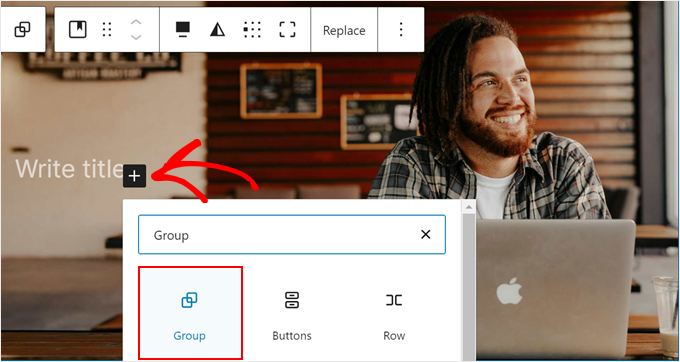
You should be aware by now that there is a ‘Write title’ text on top of the image. Make sure to click on ‘+’ button next to it and select ‘Group.’
You want to use this block to group together all of the elements you’ll add later on the Cover block. This way, they can be customized as a single block when needed.

Then, choose your desired container like in the previous step.
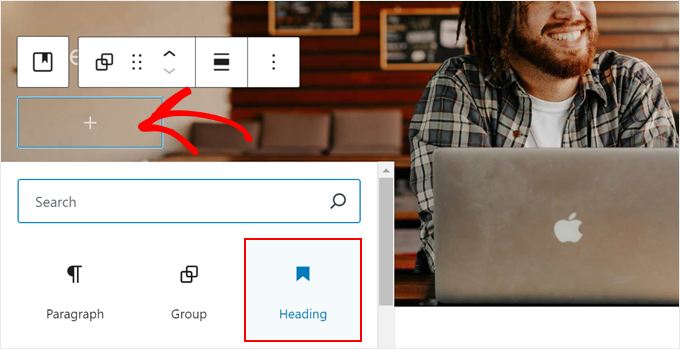
Once you do that, you can click the ‘+’ button again to add a Heading block.

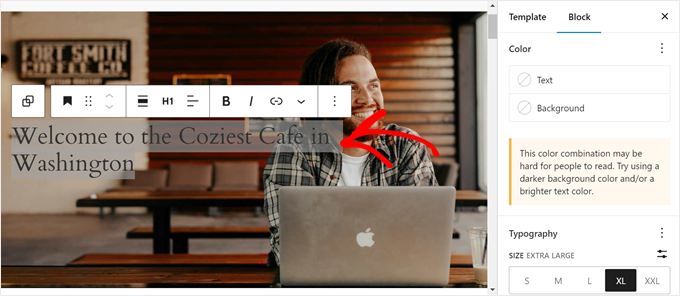
Now, you can insert your page’s headline.
Feel free to change the text color, size, and dimensions in the block settings sidebar if preferred.

After you’ve done that, you can hit the ‘Enter’ key.
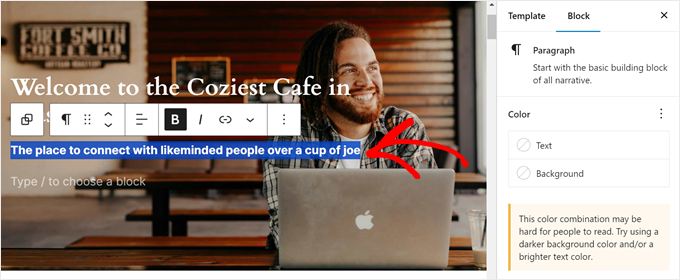
At this stage, feel free to add a subheadline right below the heading.

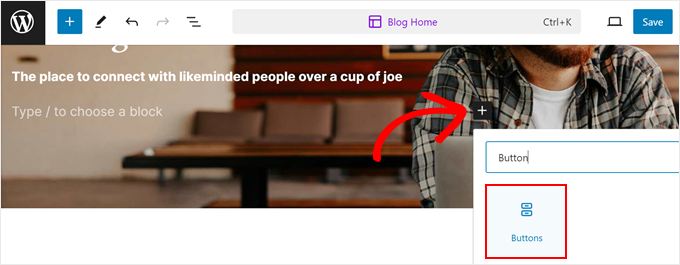
Finally, you can add a call-to-action button to your hero image.
To do this, just hit the ‘Enter’ key again, click on ‘+’ button, and select the ‘Buttons’ block.

Next, just insert the button copy.
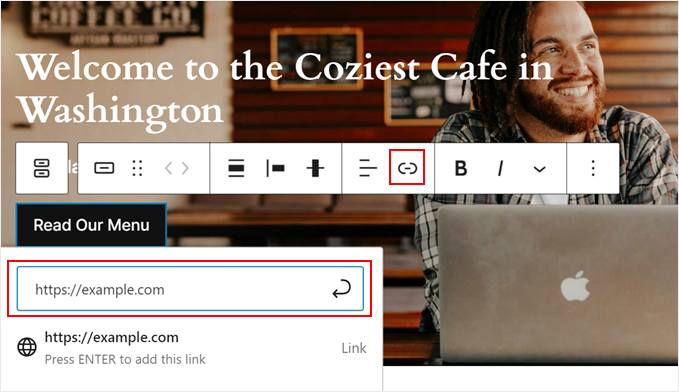
And to add a link to the button, simply click on the link icon on the toolbar and insert your URL in the appropriate field.
Then, click on the arrow button.

If you need tips and tricks to create high-converting buttons, you can check out our guide on call-to-action best practices.
And that’s pretty much it. You can add more elements to your hero image or customize it to your preferences.

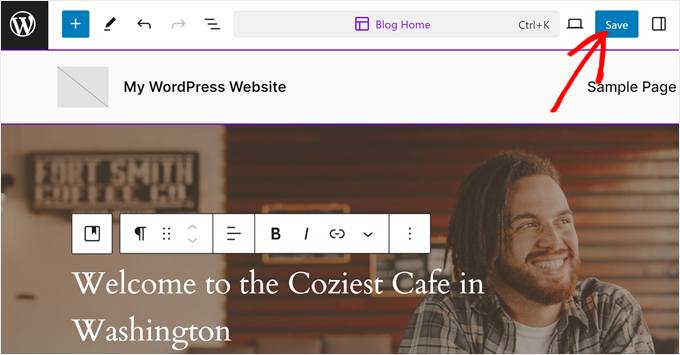
Once you’re happy with how the hero section looks, just click ‘Save.’
Here’s what our Cover block looks like:

Method 3: Using a Page Builder (Custom Landing Pages/Themes)
Let’s say you’re just in the beginning stages of setting up your website. Or, you’re looking to create a custom landing page without being confined by your theme’s limitations. In that case, we recommend using a page builder that comes with templates with hero sections, like SeedProd.
SeedProd is a drag-and-drop page builder that we’ve often used to create custom pages for WPBeginner and our other brand sites, including Duplicator and OptinMonster.
While easy to use, it also offers a lot of built-in WordPress editing features that the Theme Customizer, Full Site Editor, and Gutenberg don’t have by default.
Because of that, we’ve been able to save time and money on installing third-party plugins just to add special features to our themes or landing pages.
SeedProd comes in a free and paid version. You can definitely use the free version to create a custom landing page, but the template and block options are pretty limited. For that reason, we recommend upgrading to a paid plan for more features, including the AI content generator.
For more information, check out our SeedProd review and our comparison between Elementor vs. Divi vs. SeedProd, which are all popular page builders.
Step 1: Set Up SeedProd
To use SeedProd, you need to install the WordPress plugin provided in your SeedProd account in your admin area. Once the plugin is active, you’ll be asked to enter your license key, which you can get from your SeedProd account page.
After you’ve entered it, just click on the ‘Verify key’ button.

With SeedProd, you have 2 options: you can add a hero section to a landing page or certain pages within a custom theme.
To set up your landing page or theme, you can read these guides:
- How to Create a Custom WordPress Theme Without Code
- How to Create a Landing Page in WordPress
- How to Create a Squeeze Page in WordPress That Converts
- How to Create Beautiful Coming Soon Pages in WordPress
For the rest of the tutorial, we will use the Menu Sales template.

Step 2: Customize Your Hero Section
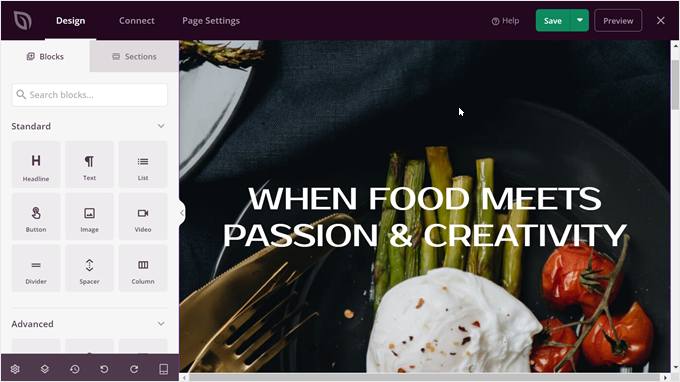
Once you have chosen a template for your theme or landing page, you will land in the SeedProd editor.
The SeedProd editing interface consists of a page preview on the right side and a left sidebar where you can add more blocks, customize a block/section, undo/redo changes, view your page’s layers, and preview your site on mobile or tablet devices.

Since the SeedProd theme already includes a hero section, our job is already halfway done. What we need to do is just replace the image, customize it, and add more blocks to the hero section if needed.
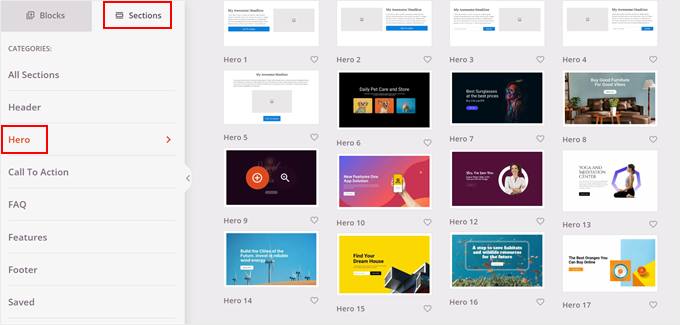
Alternatively, you could find more hero section designs by switching from the Blocks sidebar to the Sections sidebar on the left side. Then, navigate to ‘Hero’ and click on the ‘+’ button on the hero section template that you want to add to your page.
SeedProd will then insert it into your page.

Let’s change the hero image first.
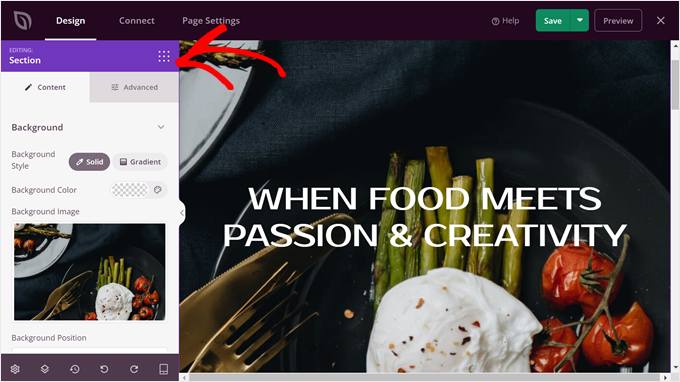
To do this, click on the topmost section that includes the hero image. You’ll know you’ve selected the right thing when a purple ‘Editing: Section’ box appears in the left sidebar.

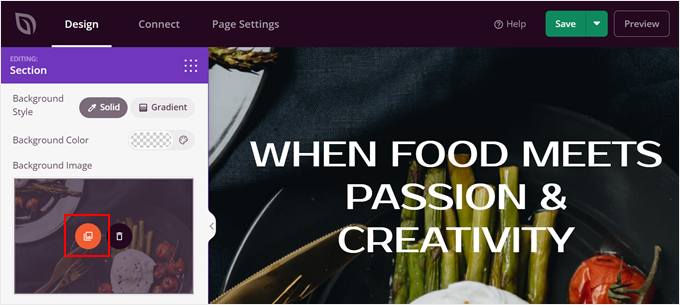
Now, hover over the background image in the sidebar.
Then, click on the ‘Media Icon.’ After that, you can upload your hero image from your computer or the media library.

Next, you need to choose the background position that works best for your image.
We find that the ‘Custom Position’ option gives us the best control over positioning the focal points, so we’ll choose that option.

The Custom Position option gives you several ways to configure the background.
For the X and Y positions, you can change how the image is positioned vertically and horizontally.
The Attachment setting has 2 options: Scroll (non-parallax) and Fixed (parallax).
If your image is smaller than the hero section but you want the entire section to be filled with the image, then you can repeat the image throughout that section. Otherwise, just pick ‘No-repeat.’
As for the WordPress hero image size, you can choose the ‘Auto’ option if you want the image to automatically adjust to the hero section.

Feel free to play around with these settings to see what works best for your image.
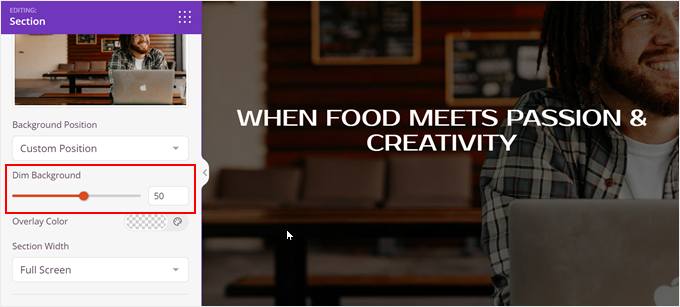
Another thing you can do is dim the background image so that your text stands out better.
To do this, you can drag the ‘Dim Background’ slider to your desired level of opacity.

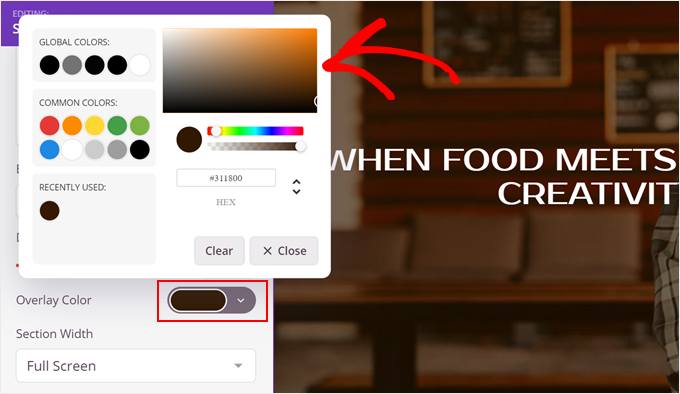
If you want to change the overlaying background color, just click on the ‘Overlay Color’ color picker button.
Then, simply select your preferred color.

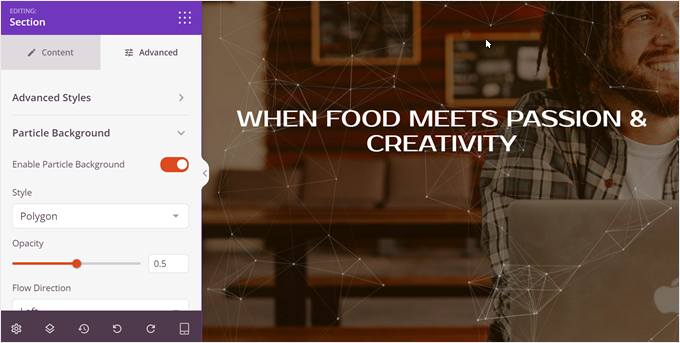
Let’s now scroll back up and switch to the ‘Advanced’ settings. This is where you can add all sorts of cool effects to your hero section.
For example, you can open the ‘Particle Background’ tab and add an animated particle background to your image. This can make your hero section a lot more impressive and unique.

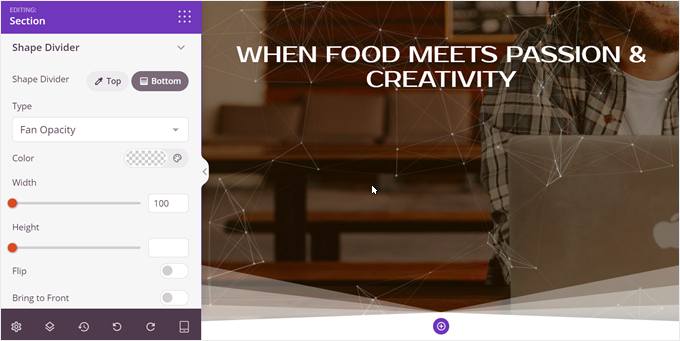
Next, you can add a custom shape divider at the top and/or bottom side of your hero section by going to the ‘Shape Divider’ menu.
Doing this can add more visual interest to your hero section. Plus, if you add a fun shape divider at the bottom, you can encourage users to scroll down your landing page and learn more about your offer.

Step 3: Add and Customize More Blocks to Your Hero Section
With your hero image ready, let’s add more blocks to the hero section.
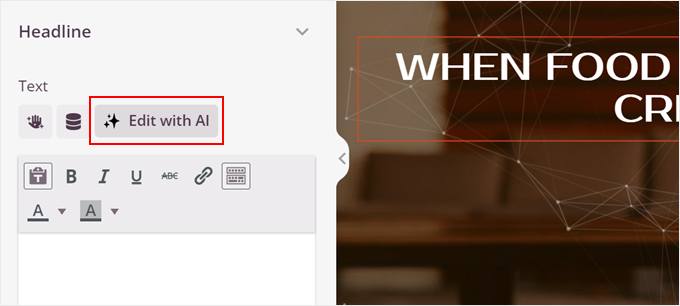
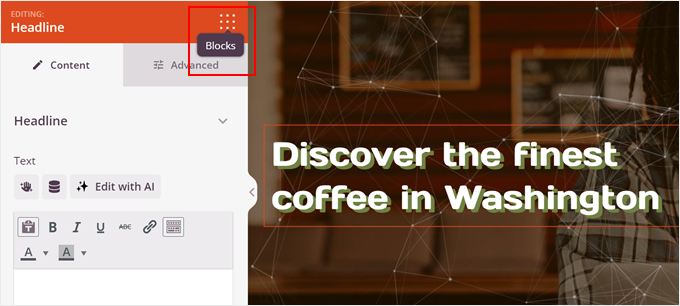
Since ours already has a headline block, we’ll click on it and customize it. When selected, you should see that the left sidebar now has an orange banner that says ‘Editing: Headline.’

The cool thing about SeedProd is it has a built-in AI content generator.
So, if you’re not sure what headline to use, you could click the ‘Edit with AI’ button to come up with some ideas.

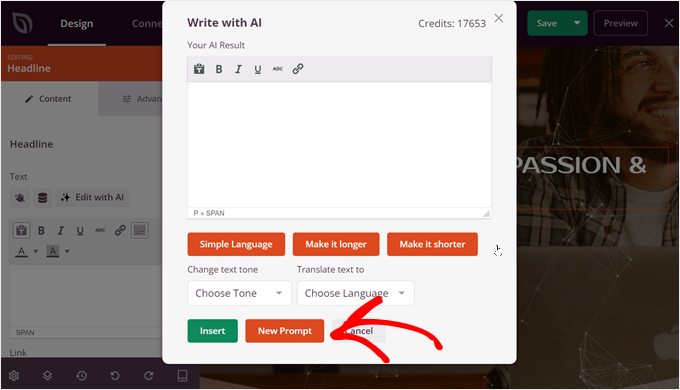
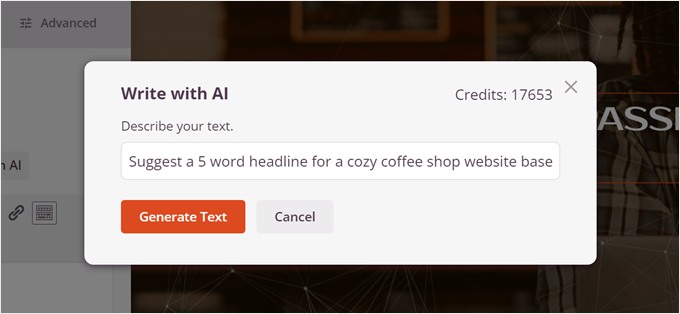
You should now see a popup window where you can write your content with AI.
We want to generate a completely new headline, so we’ll click on the ‘New Prompt’ button to do that.

Next, just tell the AI what kind of content it wants to do.
Then, click on the ‘Generate Text’ button.

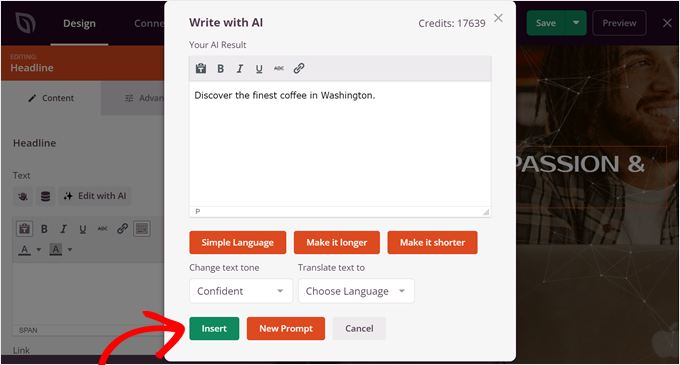
The AI will then generate the content for you.
But you can still change it by changing the tone, simplifying the language, making the text longer or shorter, and even translating it into over 50 languages.
Once you’re happy with how the headline looks, just click ‘Insert.’

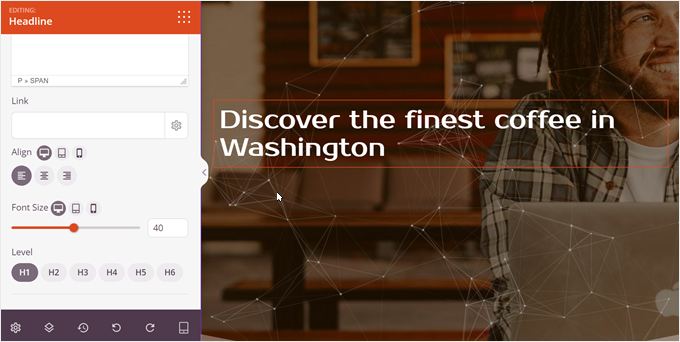
Now, you can scroll down the left sidebar.
This is where you can change the alignment of the text, the font size, and the heading tag to suit your preferences.

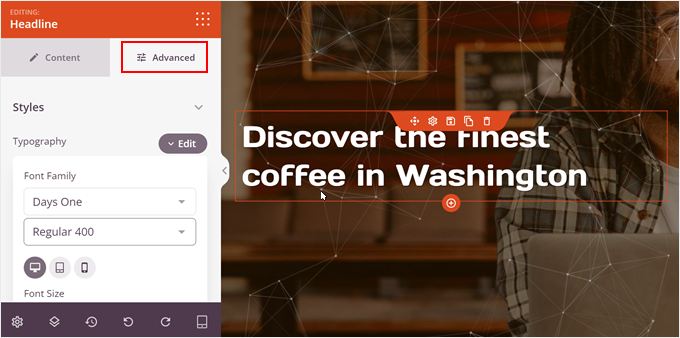
If you want the text to stand out even more, then you can scroll back up and switch to the ‘Advanced’ tab.
In the Styles menu, click ‘Edit’ on the Typography settings. Here, you can feel free to change the font family, the line height, the letter spacing, and the letter case of the text.

You can also move a bit further down and add a text shadow to the headline.
Here, we’ve decided to create a custom-colored shadow to make the text stand out even more.

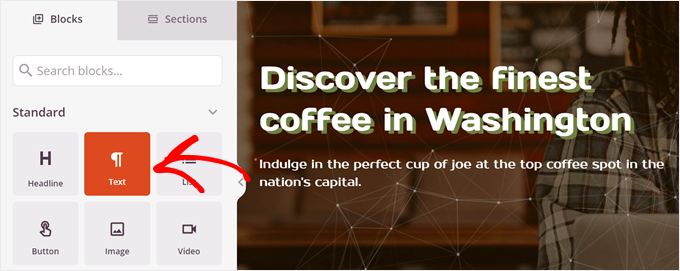
To add a subheadline below the headline, then you can just click on the ‘Blocks’ button on the left sidebar.
This will bring you to the library of blocks.

Now, just drag and drop the ‘Text’ block right below the headline.
The settings for the Text block are pretty similar to the Headine block, so you can repeat the same steps as before the create the subheadline.

To add a call-to-action button, you need to drag and drop the ‘Button’ block to the page.
It’s usually placed right below the subheadline.

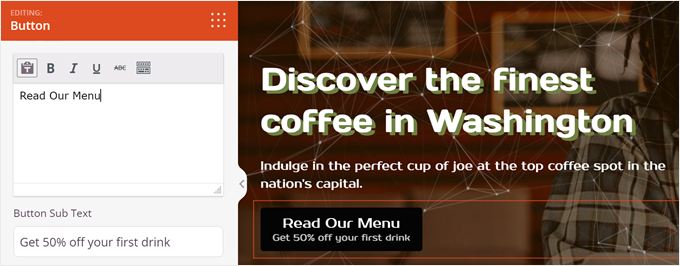
With that done, go ahead and enter your button copy in the appropriate field.
You can also add a subtext right below the main button copy for more context.

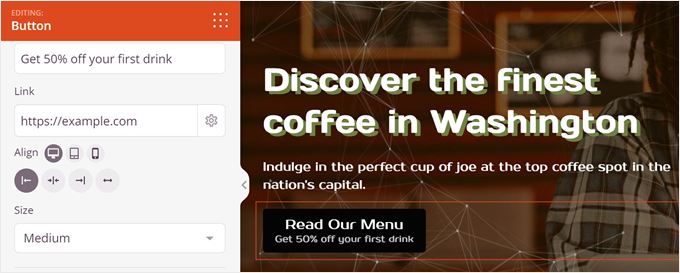
Then, scroll down and add a link to your button.
Feel free to change the button’s alignment and size as well.

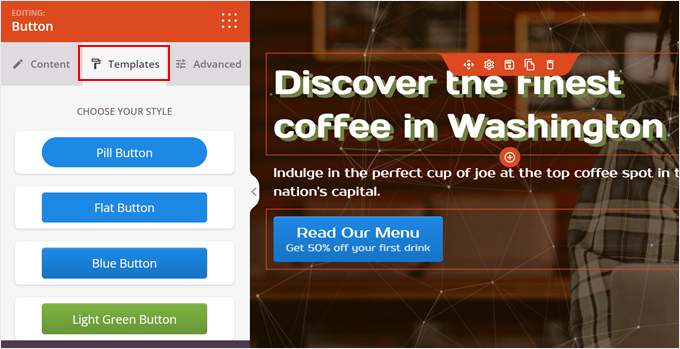
Now, move back up on the sidebar and switch to the ‘Templates’ tab.
This is where you can change your button style so that it matches better with your website design.

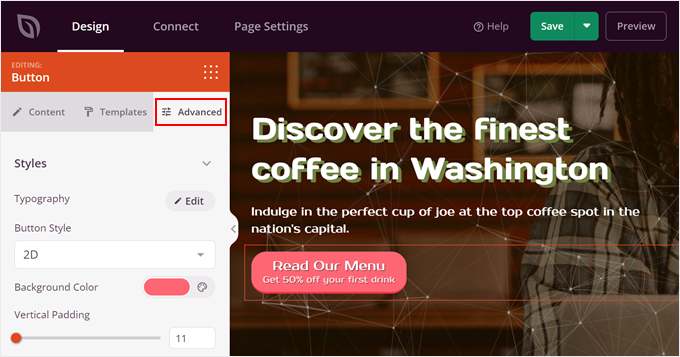
If you don’t like the default template designs, then switch to the ‘Advanced’ tab.
Here, you can change the button’s typography, style, color, padding, shadow effect, and so on.

Feel free to continue customizing your template until it looks good.
When you’re satisfied, just click on the ‘Save’ button at the top and select ‘Publish’ to make the page live.

And that’s all for adding a hero image with a page builder.
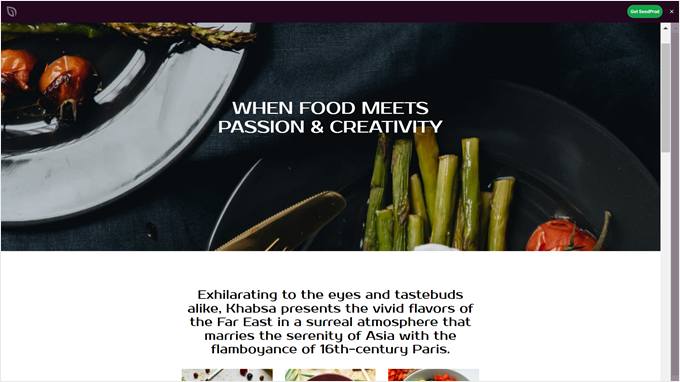
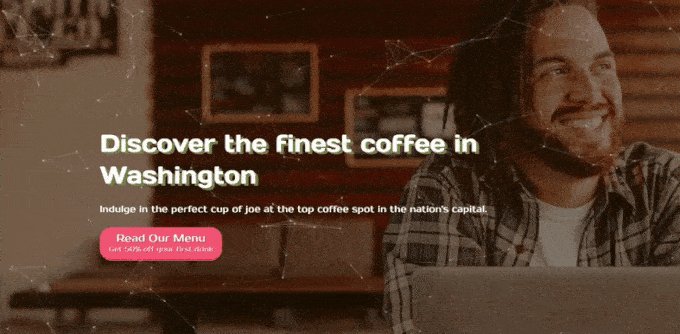
Here’s what the hero section looks like on our demo site:

Method 4: Using Hero Banner Plugin + Shortcode (All Themes)
This final method technically works with all themes, but we recommend it most to people using a classic theme without a built-in hero section.
To follow this method, you will need to install the Hero Banner Ultimate plugin. For step-by-step instructions, you can check out our guide on how to install a WordPress plugin for beginners.
Step 1: Set Up the Hero Banner Plugin
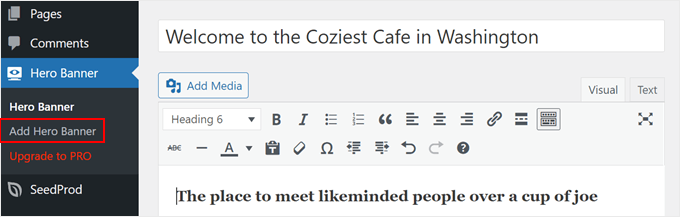
Once the plugin is active, go to Hero Banner » Add Hero Banner.
After that, give your hero banner a title. This will act as your headline.
Once done, insert some text in the visual classic editor that will function as your subheadline. Feel free to change the formatting and color here.

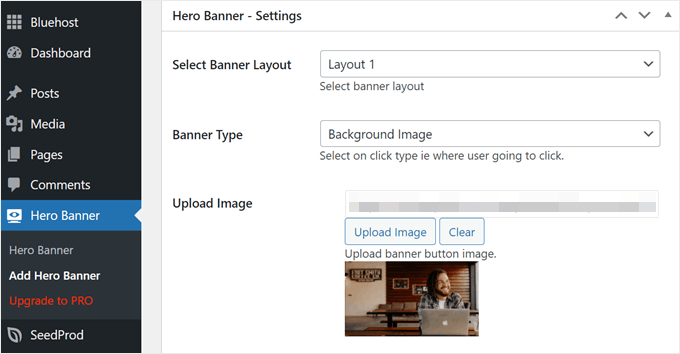
Now, scroll down to the ‘Hero Banner – Settings’ section.
Here, you can choose a banner layout. Unfortunately, you cannot preview the layout in real time, but you can always change it later. We’ll choose Layout 1 for our tutorial.
As for the Banner Type, you can select ‘Background Image’ for a hero image, but you can also choose ‘Background Video’ if you have a full-width video to use as a hero.
Next, don’t forget to click ‘Upload Image’ to add your image from the computer or the media library.

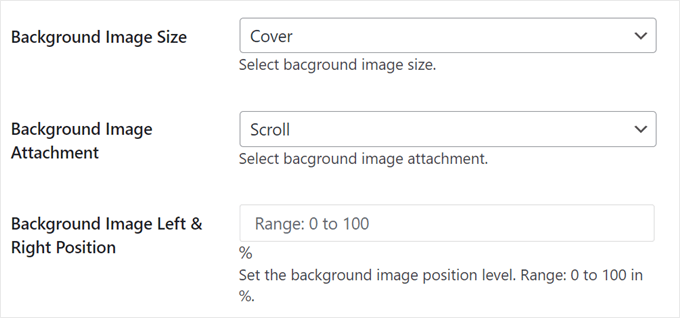
At this stage, you can set the background image size to ‘Cover’ so that the image is full-width.
You will also want to choose ‘Scroll’ for the background image attachment to disable any parallax effect.

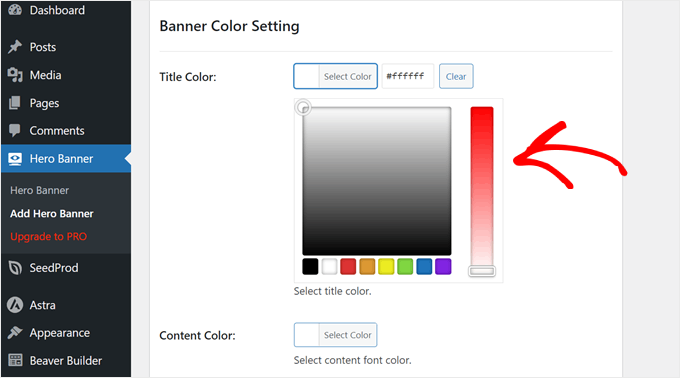
Go down until you reach the Banner Color Setting.
This is where you can change the color of the headline (Title Color) and the subheadline (Content Color). Simply click on the color picker tool to do so.

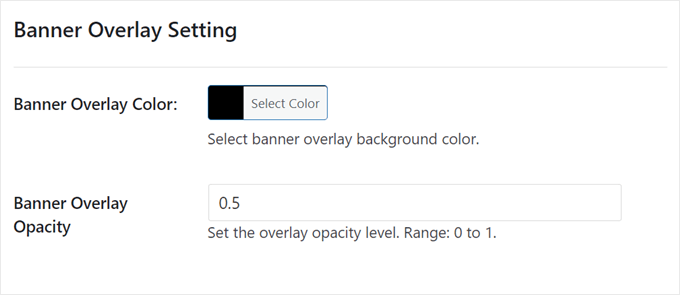
Additionally, you may want to add an overlay color on top of the image, which can be handy to adjust the readability of the text against the image.
We’ve decided to go with the color black, with an opacity of 0.5.

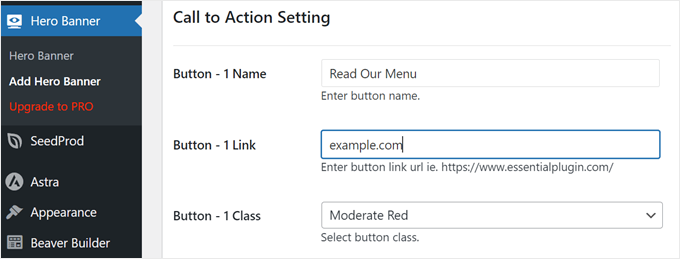
Let’s configure the call-to-action settings.
Here, you can insert the copy and link for your button. You can also change the color in ‘Button – 1 Class.’

All you need to do next is scroll back up.
After that, click ‘Publish.’

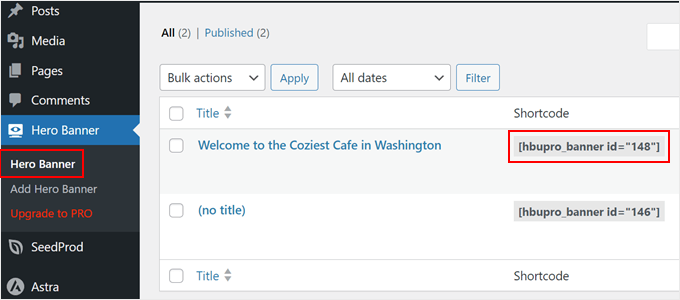
Let’s now go to Hero Banner » Hero Banner. You should now see that your hero image has been created and the plugin has generated a shortcode for you to display it.
Take note of this shortcode, as we will need it later.

Step 2: Find the CSS Selector of Your Theme’s Header Section
To display the hero image, we need to know the right CSS selector for your header section. This will allow you to add the image right below the header.
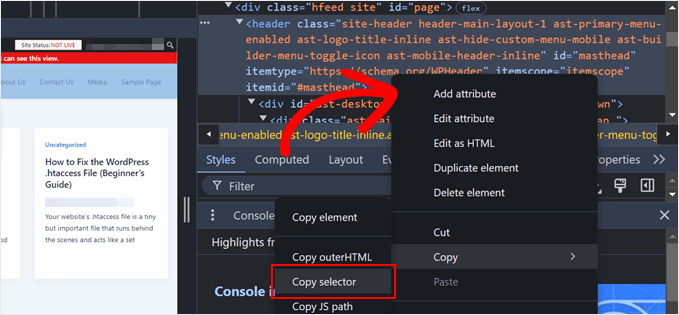
To do this, visit your website on the front end. Then, right-click on your header section and select ‘Inspect.’

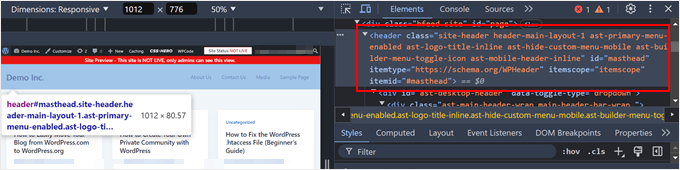
On the right side, you need to find what CSS selector the header section is using. You can hover your cursor over all those code snippets until you see that the header section is highlighted on the front end.
Here’s an example:

If the entire header section is highlighted as you hover over the code, you’re on the right track.
Now, right-click on that code snippet, and select Copy » Copy selector.

After you do that, you can either paste the selector somewhere safe, like a text editor, or just keep this tab open.
Step 3: Add Your Shortcode to WPCode
The next step is to install WPCode, which is a code snippet plugin.
Technically, you don’t need to use a plugin to insert custom code snippets into your theme files. But we wanted to do this to keep things safe, as pasting code into a theme file can present some unexpected errors.
We’ve found WPCode to be super helpful for managing custom code snippets without breaking your site.
Note: There is also a free version of WPCode you can use to get started, but you will need the premium WPCode plugin to insert code snippets after HTML elements in this tutorial.
First, install the WordPress plugin in your admin area. Once the plugin is active, navigate to Code Snippets » + Add Snippet, select ‘Add Your Custom Code (New Snippet),’ and click on the ‘+ Add Custom Snippet’ button.

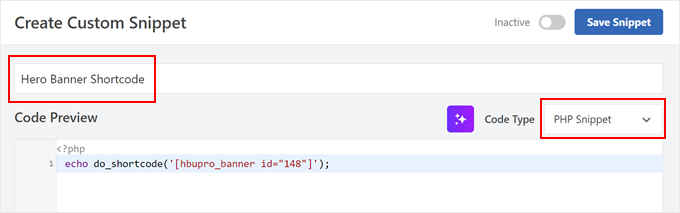
Now, let’s give your new code snippet a name. It can be something simple, like ‘Hero Banner Shortcode.’
After that, change the Code Type to ‘PHP Snippet.’

In the Code Preview box, paste the following snippet:
echo do_shortcode('[hbupro_banner id="XXX"]'); // Replace with your own shortcode
Make sure to change the [hbupro_banner id="XXX"] with your own Hero Banner shortcode that you saw earlier.
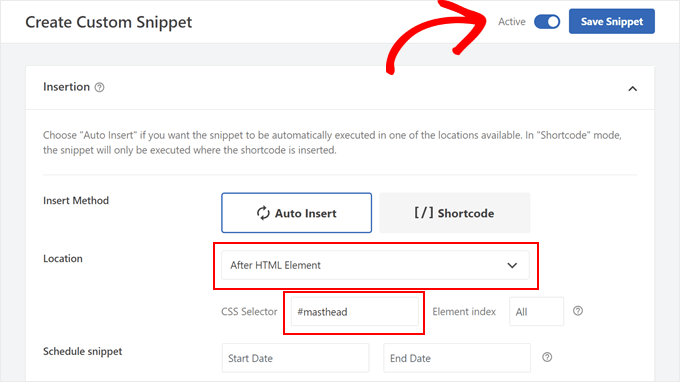
Next, scroll down to the ‘Insertion’ section.
Here, the Insert Method should be ‘Auto Insert,’ and the Location should be ‘After HTML Element.’
Then, paste the selector you copied earlier in the ‘CSS Selector’ field. In our case, it was #masthead, but this will vary by the theme.
With that done, you can toggle the ‘Inactive’ button so that it turns ‘Active’ and click on the ‘Save Snippet’ button.

And that’s it!
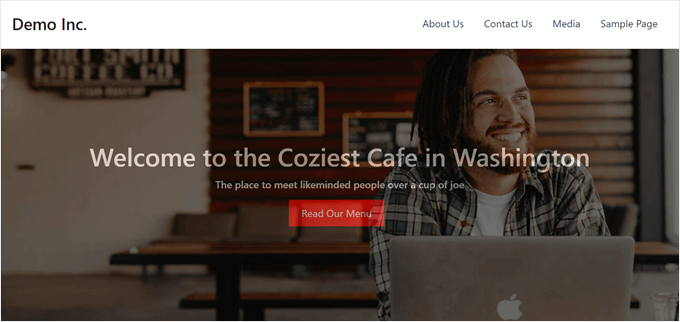
If you view your website, you should now see the Hero Banner image right below your header:

We hope this article has helped you learn how to add a hero image in WordPress. You may also want to check out our guide on how to add a preloader animation to WordPress and our expert picks of the best tools for creating and selling digital products.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Hero Image in WordPress (4 Easy Ways) first appeared on WPBeginner.