Website Builder vs Manual Coding: Which Is Better?
To build or not to build with code? That’s the big question for many aspiring website creators.
We’ve tested tons of ways to build a website to help our audience at WPBeginner. Since many of our readers are just starting out, we think we’re in a good spot to share what we’ve learned.
Let’s be clear: coding gives you total control, but website builders can help beginners make great sites quickly. There’s no one-size-fits-all answer – it depends on your needs, skills, and goals.
In this post, we’ll give you a simple, honest comparison of website builders and coding, from each of their advantages and disadvantages to tips on choosing the best option.

Website Builder vs Manual Coding: A Summary
| Website builders | Manual coding | |
|---|---|---|
| Pros | 1. Easy to use 2. Quick setup 3. Ready-made designs |
1. Full control 2. Unique designs 3. Optimized performance |
| Cons | 1. Limited design choices 2. Ongoing costs 3. Tied to one platform |
1. Hard to learn 2. Takes a lot of time 3. Tricky to add features |
| Best for | Beginners who need a quick website | People who enjoy coding and want full control |
| Read more | Read more |
What Do We Mean by Manual Coding vs. Website Builders?
Before we start, let’s define what we mean by manual coding and website builders. These are two different approaches to creating a website, and each has its own advantages and disadvantages.
Manual coding, also known as hand coding, is like building a house from scratch. You build your website using special programming languages that web browsers understand so that they can display your web content correctly.
The most common languages for this are HTML, CSS, and JavaScript. HTML structures your content, CSS styles it, and JavaScript adds interactivity.

On the other hand, with a website builder, it’s like using parts that developers have prepared for you to construct your house. These website builder tools provide a user-friendly interface where you can design a site yourself without writing code.
Popular examples include WordPress, Wix, and the Hostinger Website Builder. These platforms offer templates and drag-and-drop features, making it easier for beginners to create professional-looking websites.

Is WordPress a website builder?
WordPress is technically an open-source content management system (CMS) that is free to download. However, it has evolved to include powerful website builder capabilities.
For example, it offers tools called page builders like SeedProd and Thrive Architect that make it even easier for you to build your site.

The only difference between WordPress and other standard site builders is you need to buy and set up your own web hosting. With other options, the hosting is already configured for you, so you can start the onboarding process right away and build your site.
Because this difference is so minor, and since the CMS is so popular, we’ll also compare the differences between a WordPress builder vs. manual coding.
Website Builder vs Coding: By the Numbers
Lots of people debate between using a website builder vs manual coding because these methods are still widely used. To understand this better, let’s look at some real numbers.
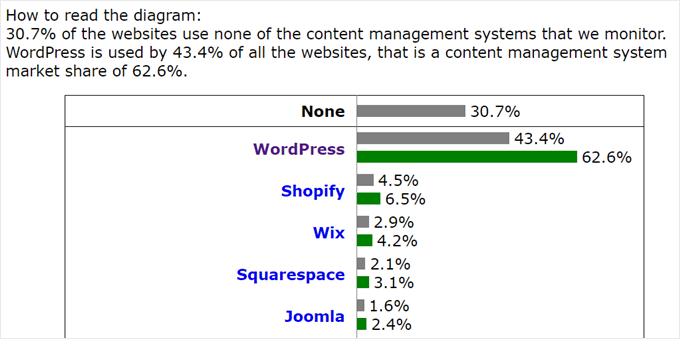
A company called W3Techs keeps track of how websites are made. They found that 43.4% of all websites use WordPress. Other popular website builders like Shopify, Wix, and Squarespace are used by 4.5%, 2.8%, and 2.1% of websites.
When we add these up, that means around 50% of people are using website builders to create their sites.

Interestingly, 30.7% of websites don’t use any of the website-building tools that W3Techs checks for. This doesn’t mean all these sites are coded from scratch, but it’s likely that many of them are. So, even though website builders are popular, there are still plenty of custom-coded websites out there.
These numbers show us something important: website builders are becoming more common, but manual coding is still widely used.
Let’s look at the advantages and disadvantages of a website builder or WordPress builder vs manual coding. This way, you’ll be able to choose what’s best for your needs. You can use the quick links below to navigate through this article:
- Pros of Website Builders: Easy to Use and Accessible
- Cons of Website Builders: Limited Customization and Cost
- When to Choose a Website Builder Over Manual Coding
- Tips for Choosing a Website Builder
- Pros of Manual Coding: Powerful Control and Customization
- Cons of Manual Coding: Time Investment and Learning Curve
- When to Choose Manual Coding Over Website Builders
- Tips for Getting Started with Manual Coding
- Why a Hybrid Approach Is Often the Best Option
- Alternative: Hire a Professional Website Service
Otherwise, we’ll start with an in-depth analysis of website builders.
Pros of Website Builders: Easy to Use and Accessible
Easy to Use
One of the biggest advantages of website builders is how simple they are to use. You don’t need to be a computer whiz or know any coding to get started. It’s like building with digital Lego blocks. You just pick the pieces you want and put them together.
This low barrier to entry means anyone can create a website, whether you’re a small business owner, a blogger, or just someone who wants to share their hobby online.
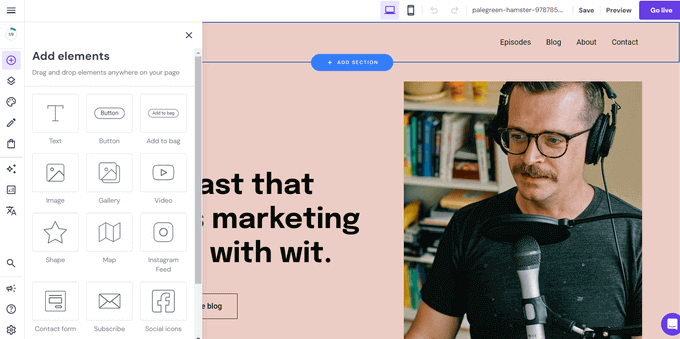
Let’s look at an example. If you use the Hostinger Website Builder, all you need to do to get started is sign up for a plan, go through the onboarding wizard to set up your website, and then you’ll arrive at the website-building interface.
With the drag-and-drop editor, you can add and move around all of the elements on your website as you preview them in real time. Whenever you need to change them, you can just click on an element, and you’ll be able to customize it based on your preferences.

The same goes for using a page builder like SeedProd on WordPress. The hosting and website setup takes a bit longer than a website builder like Hostinger’s, but there’s still zero coding involved.
Once the page builder plugin is up and running, you can choose a theme template kit for your website and start customizing it on the drag-and-drop interface. The same principle applies: if you click on a block, you can customize it using the available tools.

Ready-to-Use Templates
Another great thing about website builders is their customizable templates. You don’t need to be a design expert to make your site look professional.
For instance, Thrive Architect has over 300 templates to choose from across different industry categories, including everything from online stores and SaaS companies to home services. These templates are like pre-decorated rooms, which means you just choose one you like and move in.

Of course, you can still add your personal touch by changing colors, fonts, and layouts to match your style or brand.
This way, your website won’t look similar to other sites using the same templates.

Speedy Setup
You may need to get a website up and running as fast as possible. Website builders are perfect for these situations. You can get a basic site online in just a few hours, which is great for things like landing page campaigns or when you need to create a quick online presence for an event.
Fun fact: When the OptinMonster team needed a landing page for their ad campaign, they used SeedProd to build one in less than 30 minutes. Not only did they launch their campaign quickly, but they were also able to increase their conversions by 340%.

Large Collection of Built-in Features
Website builders often come with a whole toolbox of features. Things like contact forms, photo galleries, and opt-in forms are usually just a click away. This means you don’t have to hunt for separate tools or plugins because everything you need is right there in the builder.
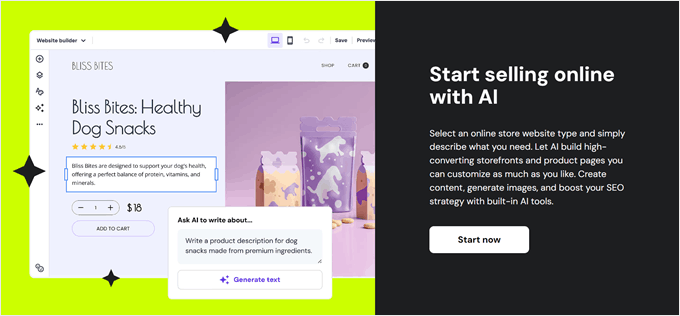
Some builders, like SeedProd, may even have an AI feature built-in. This makes it even easier for you to generate content without hiring a copywriter or a graphic designer.

For platforms like Hostinger Website Builder, Wix, and Squarespace, you may even find some eCommerce functionality available.
As a result, you don’t need a separate platform to run your business and build an online store.

And if you use WordPress with a page builder, then you can install WooCommerce to set up your online store while using the page builder’s templates to design the website.
Ongoing Support and Updates
When you use a website builder, you’re not on your own. Most platforms offer customer support and regularly update their tools. This means you don’t have to worry about keeping your site’s technology up-to-date or fixing technical issues on your own.
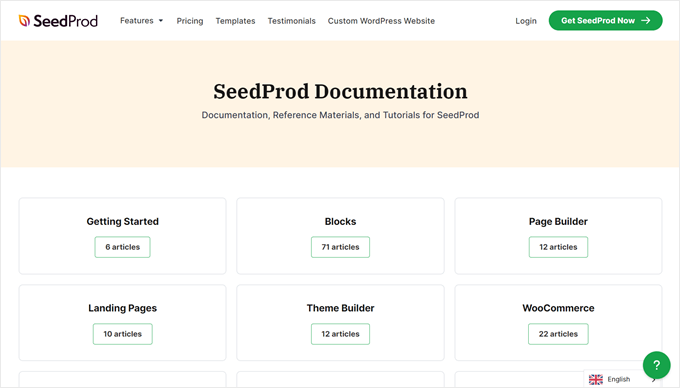
For example, SeedProd has a large collection of resources, including extensive documentation and a library of blog tutorials to help you get started. You can also submit a support ticket to get direct assistance from the team.

If you use a hosted platform like Wix or Squarespace, that also means your web hosting is taken care of for you. In other words, you don’t need to configure your site’s hosting back end and can just focus on building the front end of your site.
Cons of Website Builders: Limited Customization and Cost
Dependency on the Platform
Platform dependency is one of the key disadvantages of website builders. By that, we mean your site is tied to the website builder’s system, which can be problematic if the company makes significant changes (or worse, shuts down).
Also, the features available are often limited to what the platform offers. Some builders like Wix or Squarespace may have an addon library, but the features you can get are limited to what addons are actually available there. You may even need to pay extra for some extensions.
This is why we often prefer WordPress with a page builder as a website builder solution. It offers more flexibility and customization options because it’s an open-source platform with a vast collection of WordPress plugins and themes.

Instead of being locked into a single provider, you have the freedom to extend your site’s functionality. Plus, if you ever want to move your site or change your theme completely, WordPress makes it much easier to do so without starting from scratch.
Limited Customization
Website builders often come with pre-designed templates, which can lead to certain similarities in design across many sites. This limited customization can be frustrating for users who want a truly unique website.
However, it’s important to consider whether having a completely unique design is always beneficial. As Kate Shokurova from UX Collective points out:
99% of the websites are functional. Excessive creativity might help produce a site that is aesthetically interesting but less productive as a business tool. All these innovative, cutting-edge efforts to create immersive emotional experiences can prevent people from achieving their aim: to buy, to read, to watch, to find, etc. So to complain that today’s websites look dull would be getting it wrong.
Kate Shokurova from UX Collective
These templates are designed in similar ways for a reason. They follow best practices and create a familiar experience for users, reducing the time they need to navigate and understand your site.
This familiarity can actually be a benefit, especially for business websites where the goal is to call users to do specific actions.
Potential for Bloated Code
When we looked into why a lot of developers prefer hand-coding a website, one of the primary reasons we discovered was speed. This is because sites built with website builders can sometimes end up with bloated code, including unnecessary elements that can slow down their overall performance.
After trying out various website builders for years, however, we’ve discovered this isn’t always the case. Some website builders include fast hosting and a built-in content delivery network (CDN) to improve your site’s speed.
This is another reason why we recommend using WordPress with a page builder. There are a lot of speed optimization and caching plugins that you can install, so you don’t have to depend on a website builder’s hosting setup to make sure your site runs fast.
Plus, some page builders have been shown to create surprisingly fast sites. In our Elementor vs. Divi vs. SeedProd review, all of the demo sites we tested scored 90 or higher on PageSpeed Insights, with SeedProd scoring 93.

Ongoing Costs
Many website builders operate on a subscription model, which means you’ll have ongoing costs to keep your site running.
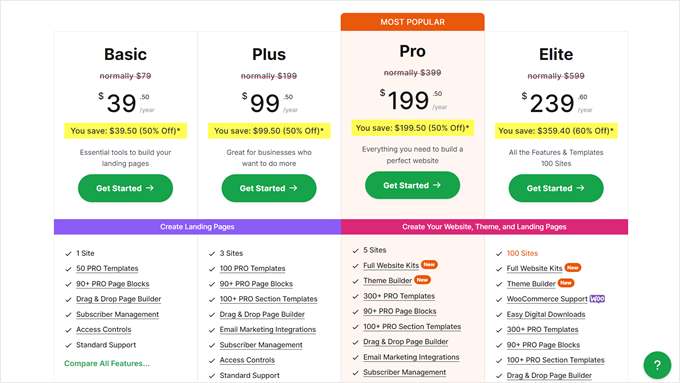
The prices vary a lot, too. Plans for Hostinger Website Builder start from $2.99 per month, billed annually (which equals $71.76 per year). Meanwhile, SeedProd’s plans start from $39.50 per year. If you use Wix, then you can expect to pay around $17 to $159 per month.

While these high costs can be a drawback, it’s important to consider what you’re getting for your money. Subscriptions often include regular updates, security patches, and customer support, which can save you time and headaches in the long run.
Most importantly, you don’t need to invest the time and money needed to learn how to code from scratch.
When to Choose a Website Builder Over Manual Coding
You may want to choose a website builder over manual coding if:
- You’re a beginner with little to no coding knowledge or skills.
- You need to create a website quickly, such as for a time-sensitive project, event, or campaign.
- You want to create a simple blog or portfolio site.
- You want to test out a website idea before investing in a custom-built solution.
- You’re a small business owner or entrepreneur focusing on your core business rather than web development.
- You’re a nonprofit or community organization with limited technical resources.
Of course, there are plenty of other highly specific situations where you might prefer a website builder. These are just a few of the most common.
Tips for Choosing a Website Builder
Now, before choosing a website builder, we recommend doing some deep research first. This way, you can pick the best option for your needs. Here are a few tips:
- Consider your budget. Many builders offer free plans to start, but premium features often require a subscription. Compare costs and features to find the best value.
- Evaluate the feature set. Ensure the builder offers the functionality you need, such as specific design elements like rotating testimonials or a custom scrollbar.
- Check the builder’s longevity. Choose established platforms that have been around for a while and support many websites. This will reduce the risk of using a platform that may shut down soon.
- Think about scalability. Consider whether the builder’s features can grow with your needs over time. Find examples of established businesses that use those builders to get a better idea.
Our personal recommendation is to use WordPress with a page builder. This combination offers the best of both worlds: the ease of use of a website builder with the flexibility and extensibility of WordPress. It’s ideal for beginners but also powerful enough for more advanced users.
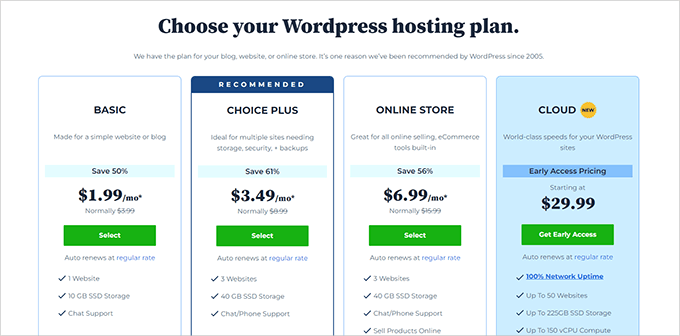
While WordPress requires web hosting, many providers now offer one-click WordPress installs, making setup a breeze. Bluehost, for example, is officially recommended by WordPress.org and offers easy installation.

Also, WordPress has a large dedicated community, so you can easily find resources to help you use the platform. Here are some examples made by our team here at WPBeginner:
- How to Edit a WordPress Website
- Ways to Create a Mobile-Friendly WordPress Site
- How to Create a Squeeze Page in WordPress That Converts
If you want to explore WordPress before committing, you can also try WordPress Playground. It lets you use WordPress in your browser, giving you a feel for the platform.
Pros of Manual Coding: Powerful Control and Customization
Now, let’s move on to our assessment of using manual coding to create a website.
Full Control
When you’re hand coding, you have the power to dictate every aspect of your site’s design, functionality, and performance. This level of control is particularly appealing to those with coding knowledge who want to craft every detail of their online presence.
For example, you can optimize your site’s loading speed by writing lean, efficient code without the bloat that sometimes comes with website builders. This control extends to every element on your page, allowing you to create a truly unique user experience.
Full Customization
The ability to create unique, custom designs without limitations is another significant benefit of coding from scratch. While website builders often constrain you to their templates and design elements, manual coding allows you to bring any design vision to life.
This level of customization is especially valuable for businesses or individuals looking to stand out in a crowded online space. With manual coding skills, you can create interactive elements, unique layouts, and custom functionalities that may not be possible with most website builders.
Optimized Performance
When coding a website by hand, there’s a higher potential for optimized, lightweight code. This can result in faster loading times and better overall performance, which is crucial for user experience and search engine optimization.
Experienced coders can write clean, efficient code that does exactly what it needs to do without unnecessary extras. This level of quality control is harder to achieve with website builders, which often include extra code for features you might not even use.
No Platform Restrictions
The flexibility to adapt and modify code without the restrictions of a predefined interface is another key advantage of manual coding. As your website grows and evolves, you can easily add new features or change existing ones without being limited by a website builder’s capabilities.
This flexibility is particularly valuable for complex or enterprise websites or those with unique requirements that may not be easily supported by standard website builders.
What’s more, a hand-coded website doesn’t depend on third-party software updates. This means you have more control over when and how your site changes, reducing the risk of unexpected issues caused by automatic updates.
Learning Opportunity
While not ideal for beginners, coding a website from scratch provides an excellent learning opportunity. It allows you to deepen your understanding of web technologies, which can be valuable for future projects or career development.
You might even want to become a professional web developer one day.

This way, you can work as a freelancer and make money for clients who need websites.
Cost-Effective in the Long Run
Although there might be a higher initial time investment, hand-coding can be more cost-effective in the long run. You won’t have ongoing subscription fees associated with many website builders, and you’ll have the skills to maintain and update your site yourself.
Cons of Manual Coding: Time Investment and Learning Curve
Steep Learning Curve
This may be obvious, but the steep learning curve is one of the main cons of coding websites from scratch.
It’s not just about mastering HTML, CSS, and JavaScript for front-end development. To create fully functional, dynamic websites, you’ll also need to learn server-side languages like PHP, Python, or Ruby, as well as database management systems like MySQL.

This can be overwhelming, especially for beginners. It’s not something you can pick up overnight, and it requires consistent practice and dedication to become really good at this skill.
Significant Time Investment
Hand-coding a website requires a substantial time investment, from learning the necessary skills to practicing them.
Unlike using a website builder, where you can have a basic site up and running in a matter of minutes, coding from scratch can take weeks or even months (depending on the complexity of the site and your skill level).
All in all, the benefits of coding from scratch might not be worth the extra time it takes, especially if you need to get your site online quickly.
Difficulty in Updating Content
When you’re coding a website, updating content can be more challenging, especially if you’re working with a team that includes non-coders. Unlike website builders that offer user-friendly interfaces for content updates, hand-coded sites often require direct changes to the code.
This can lead to bottlenecks in the content update process, as all changes need to go through someone with coding knowledge.
Challenges in Adding New Functionalities
Many website builders offer plugins or apps that can be easily integrated with a few clicks. When coding from scratch, you’ll need to either code these functionalities yourself or find, evaluate, and integrate third-party libraries or APIs.
This process can be time-consuming and may require additional learning, especially if you’re working with unfamiliar technologies or APIs.
Maintenance and Security Concerns
Hand-coded websites require ongoing maintenance to ensure they remain secure and compatible with the latest web standards and browser updates.
This responsibility falls entirely on you or your development team, unlike with many website builders that handle security updates and maintenance as part of their service.
On top of that, there’s a higher risk of introducing errors or bugs into your site when you’re hand coding, especially if you’re a beginner.
When to Choose Manual Coding Over Website Builders
You may want to consider manual coding if:
- You enjoy the process of coding and want to enhance your skills.
- You need a highly customized website with unique features.
- Performance and load times are critical for your project.
- You want complete control over your website’s code and functionality.
- You want to avoid the ongoing subscription costs associated with some website builders.
- You’re looking to build a career in web development.
Keep in mind that if you’re a total beginner, building a website manually with code is likely to be a long and challenging project.
Tips for Getting Started with Manual Coding
If you’re interested in learning how to code websites from scratch, here are some tips to get started:
- Learn HTML and CSS first. These are the building blocks of web development.
- After that, move on to JavaScript. This will allow you to add interactivity to your websites.
- Then, learn a back-end language. Popular options include PHP, Python, or Ruby. This will let you create dynamic websites.
- Practice regularly. Coding is a skill that improves with practice, so try building small projects to apply what you’ve learned.
- Use online resources. There are many free coding tutorials and courses available online.
- Join coding communities. Websites like Stack Overflow can be great for getting help and advice.
- Explore frameworks and libraries. Once you’re comfortable with the basics, look into tools like React or Vue.js for front-end development.
Remember, learning to code takes time and patience. While it’s not ideal for beginners who need a website quickly, the skills you gain from coding can be incredibly valuable in the long run.
If you want to learn the basics, you can check out our beginner’s guide on how to code a website.
Why a Hybrid Approach Is Often the Best Option
To be honest, you don’t have to choose between a website builder or a WordPress builder vs. manual coding. There’s a third option that gives you the best of both. We call this the hybrid approach.
In this case, a hybrid approach means using a beginner-friendly website-building platform that also allows for custom coding when needed. This method combines the user-friendliness of website builders with the flexibility of hand coding, giving you more control without the steep learning curve.
This is why WordPress has become so popular. While it might take a bit longer to set up than a typical website builder, and it may not offer the complete customization of hand coding, WordPress strikes an excellent balance.
First, it allows you to build your site using intuitive page builders like SeedProd or Thrive Architect. Plus, many features that would take significant time to code manually are readily available in WordPress through plugins.
At the same time, if you need custom functionality, you can add your own code by editing the theme or plugin files directly.
Or, if you’re not comfortable diving into core files, you can use a plugin like WPCode to safely and easily add custom code snippets.

Unlike many website builders that lock you into their hosting, WordPress allows you to choose your own web hosting provider. This means you can monitor your website resources more closely and switch to a different hosting provider only when you need to.
With website builders, you often need to upgrade to a higher plan for additional features, even if you don’t need all of them.

Admittedly, one of the downsides of WordPress is the lack of direct support. That being said, its vast community of developers and users can make up for it.
You can find solutions to most problems quickly, whether through official documentation, community groups like WPBeginner’s Facebook Group, or tutorials by WPBeginner.

For more options, you can see our guide on how to contact WordPress support.
Alternative: Hire a Professional Website Service
Not sure about building a website yourself? We’ve got you covered with our WPBeginner Pro Services. We bring over 15 years of WordPress experience to your project, and we’ve helped more than 100,000 people get started with WordPress.

While this option might cost more than DIY methods, it’s a solid investment if you need a high-quality, custom website without the hassle of creating it yourself.
From designing new websites to improving site performance and providing WordPress maintenance, we can handle it all.

Just focus on your business while we take care of your web presence. We’ll make sure your site ranks well and loads fast. Even after your site launches, we can help you out with security updates and emergency support.
Check out our plans and schedule a free consultation call with our WPBeginner Pro Services today.
We hope this article has helped you learn the pros and cons of using website builders vs. manual coding to create your website. You may also want to check out expert picks of the best WordPress theme builders and our comparison guide on free vs. premium WordPress themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Website Builder vs Manual Coding: Which Is Better? first appeared on WPBeginner.