How to Remove a Block in WordPress (4 Easy Methods)

Are you looking to remove blocks in WordPress?
Removing, hiding, or deleting unnecessary blocks that are part of the content editor can clean up your block menu. It also helps you be more focused by making it easier to find the specific blocks you need quickly.
In this article, we will show you step-by-step instructions on how to remove a block in WordPress.

Why Remove, Hide, or Delete a Block in WordPress?
If you have a WordPress blog, then you will be using the Gutenberg editor to create blog posts and pages for your website. Here, you will notice some blocks in the menu that you will probably never use on your site.
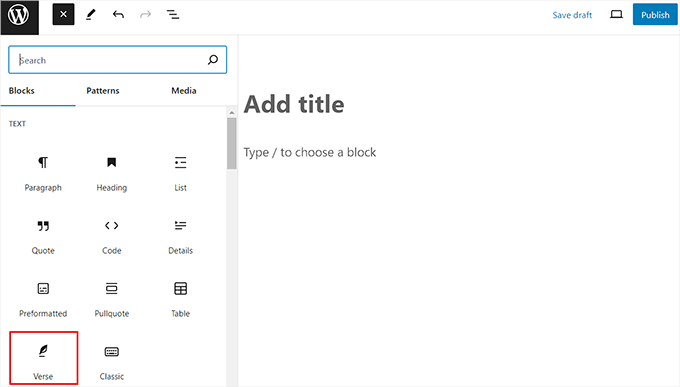
For instance, the content editor offers a Verse block that can be used to insert poetry or song lyrics. However, if you have a food or fashion blog, then this core block is completely irrelevant to your content.

In that case, you can just remove these blocks from the post editor to create a cleaner and more focused interface.
However, if you don’t want to remove the block and its functionality, then you can use the default block visibility feature in WordPress to hide it. This way, the block is not completely removed, and you can easily access it if you need to.
On the other hand, if you have made a mistake on your post or want to delete some content, then you don’t need to remove or hide a block for it. You can just delete that specific block within the post.
This will delete the content you added using that block without removing the block from WordPress completely. For example, if you have added multiple heading blocks, then you can delete one of them to make your content more readable.

Having said that, let’s see how to easily remove blocks in WordPress. We have added four methods in this tutorial, and you can use the links below to jump to the method of your choice:
Method 1: Delete a Block in the WordPress Editor
If you want to delete blocks in your content, then this method is for you. Keep in mind that these blocks won’t be removed from the block menu but will be deleted from the WordPress blog posts that they were a part of.
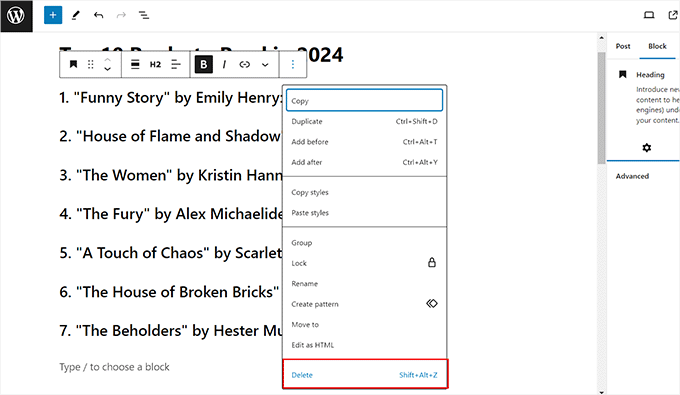
First, you need to select the block that you plan to delete by simply clicking into it.
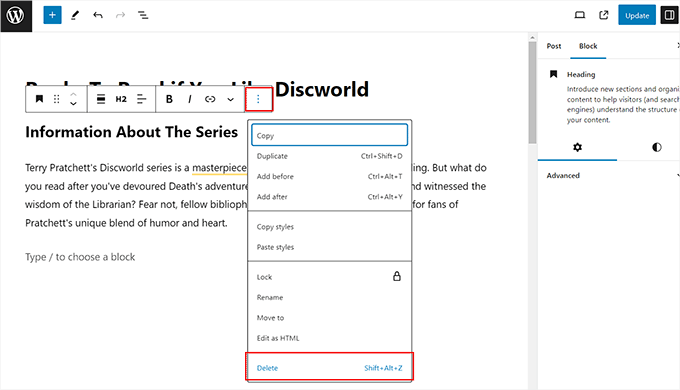
After that, click the three-dot icon in the block toolbar to open a prompt. From here, select the ‘Delete’ option to remove the block from your blog post.

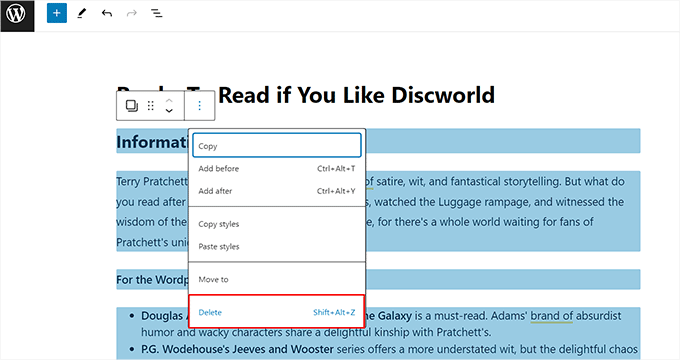
On the other hand, if you want to delete multiple blocks in the content, then you can also do that. First, you must select all the blocks you want to remove by dragging your mouse through all of them.
After that, click the three-dot icon in the block toolbar and click the ‘Delete’ option in the prompt.

If you are looking for a shortcut, then you can even delete a block in the content editor by clicking the Shift + Alt + Z buttons for Windows and Linux and ⌃ + ⌥ + Z buttons for macOS.
Method 2: Hide a Block in WordPress
If you don’t want to completely remove a block, then use this method.
You can use the WordPress block visibility feature to hide the block from the menu and easily bring it back whenever you need it.
To do this, you must open the block editor and click the three-dot icon at the top right corner of the screen. This will open the dropdown menu from where you must select the ‘Preferences’ option.

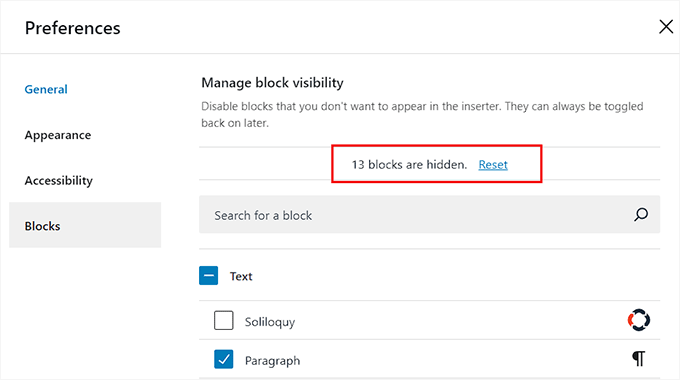
This will open a popup on the screen. Here, switch to the ‘Blocks’ tab and just uncheck the boxes next to the blocks you want to hide in the post editor.
You can also disable plugin blocks from here like the WPForms block or Soliloquy block.

Once you are done, just click the ‘X’ icon to exit the prompt. You have now successfully hidden the blocks in WordPress.
To view the results, click the ‘+’ button at the top left corner to open the block menu. Here, you will notice that the blocks you chose are not visible anymore.

When you want to bring back those blocks, just click the three-dot icon again and select the preferences option.
Once the popup opens up, switch to the ‘Blocks’ tab and click the ‘Reset’ link to make the blocks visible again.

However, the only con with this method is that you cannot unhide individual blocks. This means that even if you want to make one of the hidden blocks visible, clicking the ‘Reset’ link will unhide all your chosen blocks.
If this seems like a problem to you, then you can use the next method.
Method 3: Remove Core Blocks in WordPress
You can use this method if you want to completely remove the default blocks in the WordPress editor, like the image, paragraph, heading, code, or preformatted block.
To remove a core WordPress block, you will need to add a PHP code snippet to your theme files, which can break your site or make it inaccessible if you make a mistake.
That is why we recommend using WPCode instead. It is the best WordPress code snippets plugin on the market and the safest way to add custom code to your website.
Note: You can use the free version of WPCode for this tutorial. However, upgrading to the pro plan will unlock more features.
First, you need to install and activate the WPCode plugin. For details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, visit the Code Snippets » + Add Snippet page from the WordPress dashboard and click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

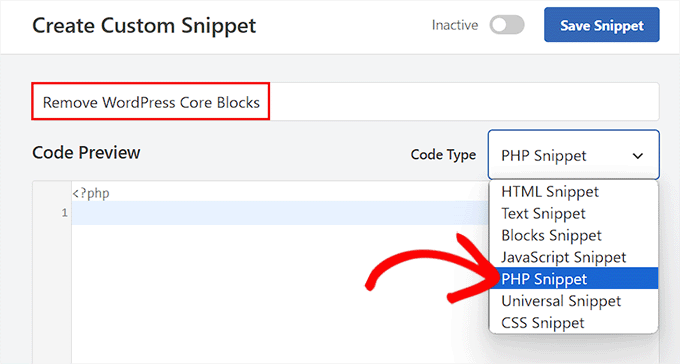
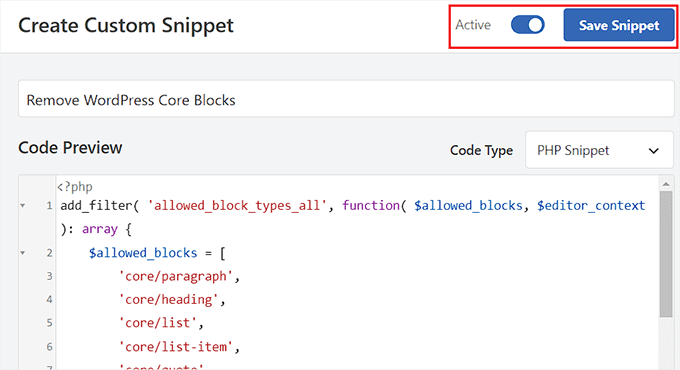
This will direct you to the ‘Create Custom Snippet’ page where you must add a name for the code snippet that you are creating.
Then, choose ‘PHP Snippet’ as the Code Type from the dropdown menu on the right.

After that, you need to add the following custom code into the ‘Code Preview’ box:
add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array {
$allowed_blocks = [
'core/paragraph',
'core/heading',
'core/list',
'core/list-item',
'core/quote',
'core/preformatted',
'core/pullquote',
'core/table',
'core/gallery',
'core/image',
'core/video',
'core/spacer',
'core/separator',
'core/shortcode',
'core/embed',
];
return $allowed_blocks;
}, 100, 2 );
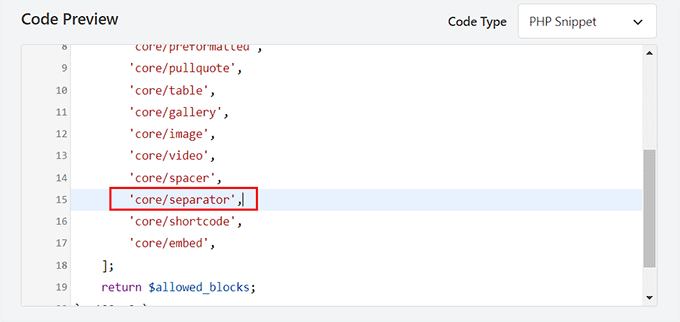
Once you do that, you will notice that the code has a list of some core WordPress blocks that you will need for your site. All the other blocks that are not mentioned in this list, like the ‘Verse’ block, will automatically be removed from the block editor.
However, if you also want to remove one of the blocks that is mentioned in the code like the ‘Separator’ block, then you can just delete it from the code snippet.

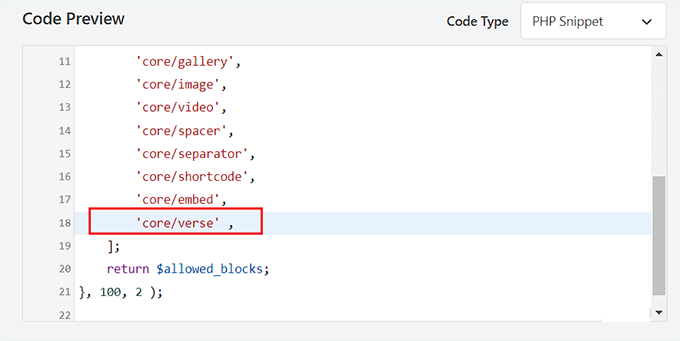
Similarly, if a block is not mentioned in the code snippet but you don’t want to remove it, then you can add its name to the list of blocks.
You can easily do that by typing ‘core/’ and then adding the block’s name like this:
‘core/verse’ ,

Next, scroll down to the ‘Insertion’ section and select the ‘Auto Insert’ mode.
Once you do that, the custom code will automatically be executed on your site upon activation.

Then, scroll back to the top and toggle the ‘Inactive’ switch to ‘Active’.
Finally, click the ‘Save Snippet’ button to store your settings.

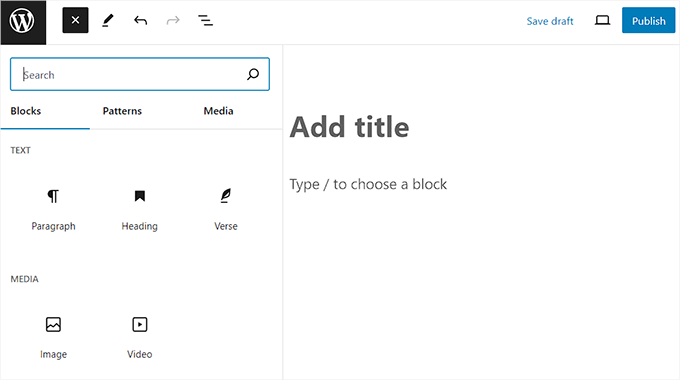
You can now visit the block editor to see the changes in action.
Here, you will notice that the classic, cover, separator, file, and many other blocks will be removed from the block menu because they were not part of your code snippet list.

Method 4: Remove a Plugin Block in WordPress
This method can be used when you want to remove a block that was introduced by a plugin.
Many WordPress plugins add blocks in the content editor. These blocks make it super easy to add the plugin’s functionality to your blog posts or page.
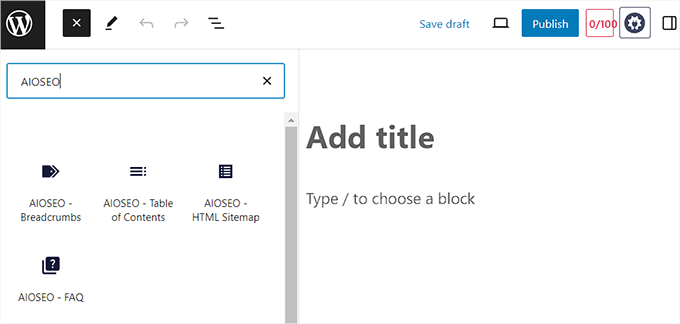
For instance, All in One for WordPress adds FAQ, breadcrumbs, table of contents, and HTML sitemaps blocks to the content editor.

However, sometimes, you may not want to use one of the blocks offered by the plugin because you feel it is irrelevant to your content. In that case, you can remove the plugin’s block using custom code.
To do this, you will need WPCode, which is the best code snippets plugin and the safest way to add custom code to your website.
First, you need to install and activate the free WPCode plugin. For details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, visit the Code Snippets » + Add Snippet page from the WordPress dashboard. Here, click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

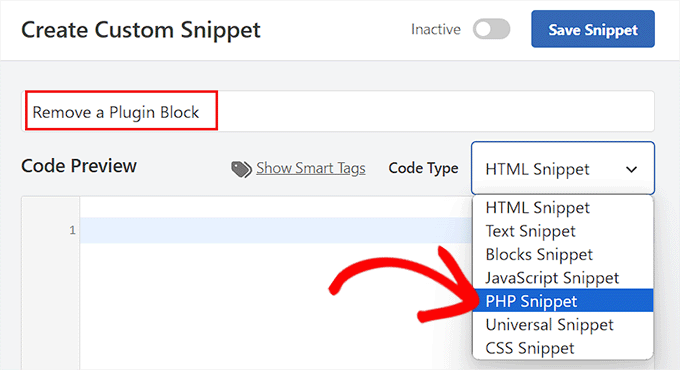
Once on the ‘Create Custom Snippet’ page, you can start by adding a name for your code snippet for identification purposes.
Then, choose ‘PHP Snippet’ as the Code Type from the dropdown menu on the right.

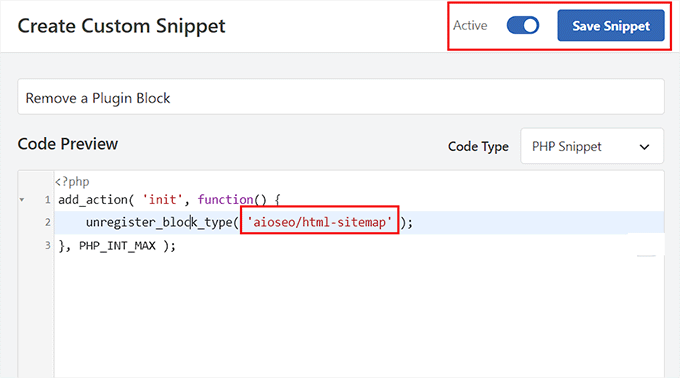
After that, add the following code snippet into the code preview box:
Just keep in mind to replace the plugin block’s name with the block you want to remove.
add_action( 'init', function() {
unregister_block_type( 'aioseo/breadcrumbs' );
}, PHP_INT_MAX );
To get this name, you must open the Gutenberg editor and add the plugin block to the page/post.
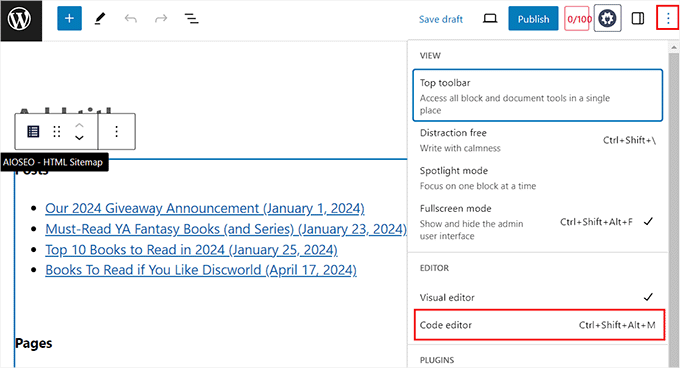
Then, click the three-dot icon at the top right corner of the screen to open the dropdown menu. From here, switch to the code editor.

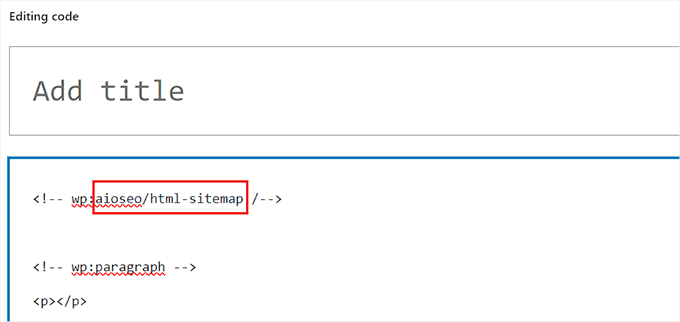
Once you do that, you will notice that the code editor will display the block name right after wp.
Go ahead and copy this name and head back to the ‘Create Custom Snippet’ page where you must paste it.

Then, scroll down to the ‘Insertion’ section and select the ‘Auto Insert’ mode.
This option will automatically execute the custom code snippet upon activation.

After that, toggle the ‘Inactive’ switch to ‘Active’.
Next, click the ‘Save Snippet’ button at the top to store your settings.

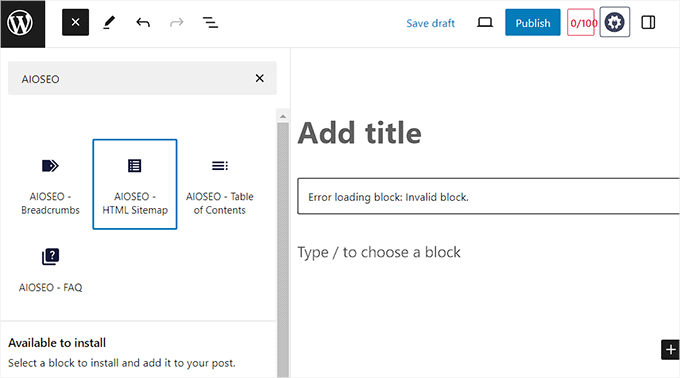
Now, open the block editor on your WordPress website and search for the block that you removed.
Here, you will see that the block you removed will still be displayed in the menu, but once you add it to the page or post, it will just show an invalid block error.

Bonus: Create a Reusable Block in WordPress
Aside from hiding unnecessary blocks, creating and using reusable blocks is another way to save time and effort. This is a block that can be saved and used later in other pages and posts.
For example, you can create a reusable block for CTA, feedback forms, affiliate products, and more. To do this, you must open the block editor and type the content that you want to convert into a reusable block.
After that, click the three-dot icon in the block toolbar to open a dropdown menu. From here, select the ‘Create Pattern’ option.

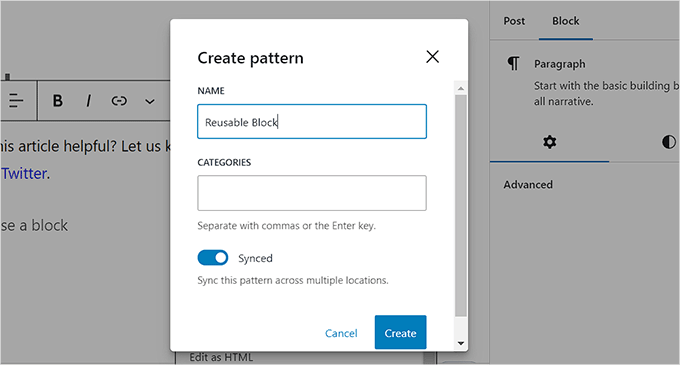
Then, just add a name for your block and click the ‘Create’ button to store your settings.
Now, the reusable block will be saved in the WordPress database, and you can easily add it to your pages or posts using the block menu.

For more information, see our tutorial on how to create a reusable block in WordPress.
We hope this article helped you learn how to easily remove blocks in WordPress. You may also want to see our beginner’s guide on how to use the WordPress block editor and our list of common block editor problems and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Remove a Block in WordPress (4 Easy Methods) first appeared on WPBeginner.